Size: a a a
2020 February 07



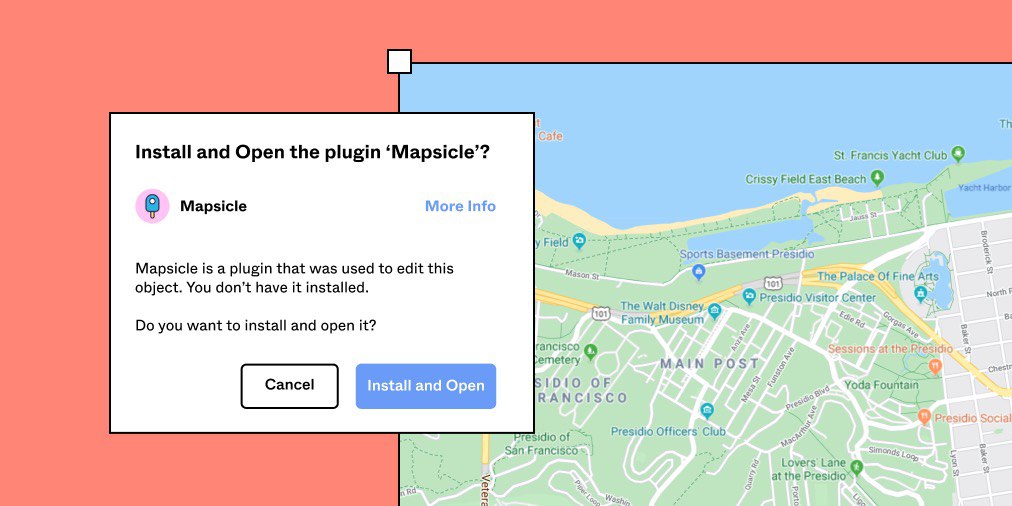
И третья новинка — панель быстрого перезапуска плагинов! Разработчики плагинов теперь могут привязывать действие перезапуска к элементам, с которыми взаимодействует плагин. А пользователи, то есть мы, увидят кнопку быстрого открытия этого плагина в правой панели, когда выделят такой элемент. 😎
Следующие плагины уже поддерживают эту функцию:
Mapsicle — https://www.figma.com/c/plugin/736458162635847353/Mapsicle
Notepad — https://www.figma.com/c/plugin/739527655081183968/Notepad
Link to Documentation — https://www.figma.com/c/plugin/748783469068559194/Link-to-Documentation
Следующие плагины уже поддерживают эту функцию:
Mapsicle — https://www.figma.com/c/plugin/736458162635847353/Mapsicle
Notepad — https://www.figma.com/c/plugin/739527655081183968/Notepad
Link to Documentation — https://www.figma.com/c/plugin/748783469068559194/Link-to-Documentation

Кроме всех уже доступных нововведений, в скором времени появятся другие классные фичи:
• Обновлённая панель шрифтов с поиском, использованными в файле шрифтами и возможностью отметить выбрать “Favorites”.
• Гиперссылки! Прямо в файлах! Для всех! Ссылки на документацию больше не будут проблемой.
• Более детальное управление доступом: скоро все смогут ограничивать копирование файла и давать людям доступ к прототипу отдельно от файла.
Подробнее и с картинками обо всём этом читай в нашем блоге: https://www.figma.com/blog/config-2020-new-feature-announcements/
• Обновлённая панель шрифтов с поиском, использованными в файле шрифтами и возможностью отметить выбрать “Favorites”.
• Гиперссылки! Прямо в файлах! Для всех! Ссылки на документацию больше не будут проблемой.
• Более детальное управление доступом: скоро все смогут ограничивать копирование файла и давать людям доступ к прототипу отдельно от файла.
Подробнее и с картинками обо всём этом читай в нашем блоге: https://www.figma.com/blog/config-2020-new-feature-announcements/
2020 February 11

Что новенького? ☺ Подведем итоги нововведений и анонсов с прошлой недели (подробности в предыдущих постах). Также советуем посмотреть выступления с Config, вместе с демонстрацией всех этих новинок в самом начале. 😉 https://youtu.be/xL_ruBAwVmo
🆕 Обновлён Auto Layout! Теперь его можно растягивать вручную вместе с элементами внутри.
🆕 Добавлена панель Selection Colors в правом меню, которая упрощает изменение цветов множества объектов одновременно.
🆕 Плагины теперь могут добавлять к отдельным элементам панель перезапуска.
🔜 Скоро появится новая панель шрифтов, гиперссылки прямо в макетах, и возможность отделить доступ к прототипу от доступа к файлу в тарифах Professional и Organization.
🆕 Обновлён Auto Layout! Теперь его можно растягивать вручную вместе с элементами внутри.
🆕 Добавлена панель Selection Colors в правом меню, которая упрощает изменение цветов множества объектов одновременно.
🆕 Плагины теперь могут добавлять к отдельным элементам панель перезапуска.
🔜 Скоро появится новая панель шрифтов, гиперссылки прямо в макетах, и возможность отделить доступ к прототипу от доступа к файлу в тарифах Professional и Organization.
2020 February 26

LottieFiles и Figma теперь друзья! 🤗 Установи плагин LottieFiles, чтобы вставлять свои собственные анимации Lottie гифками в свои макеты и получить доступ к тысячам бесплатных анимаций!
😍 https://www.figma.com/community/plugin/809860933081065308/LottieFiles
Lottie — это кросс-платформенная библиотека, позволяющая нативно рендерить анимации, сделанные в After Effects, что даёт возможность использовать анимации в приложениях так же просто, как и статичные картинки.
😍 https://www.figma.com/community/plugin/809860933081065308/LottieFiles
Lottie — это кросс-платформенная библиотека, позволяющая нативно рендерить анимации, сделанные в After Effects, что даёт возможность использовать анимации в приложениях так же просто, как и статичные картинки.
2020 February 28

Вы просили — мы сделали! Представляем новую настройку доступа: доступ только к прототипу. 😎
Давай клиентам и руководству смотреть только прототип без возможности открыть исходный файл. Настройка “can view prototypes only”, как и возможность запрета копирования содержимого файла, доступна только в командах Professional, Student и Organization.
Давай клиентам и руководству смотреть только прототип без возможности открыть исходный файл. Настройка “can view prototypes only”, как и возможность запрета копирования содержимого файла, доступна только в командах Professional, Student и Organization.

Уже сейчас доступна ещё одна функция, анонсированная на Config 2020 — взаимодействия с игровыми контроллерами и кнопками клавиатуры в прототипах! 🎮
▶ В настройках перехода выбери Key/Gamepad в графе Interaction, потом нажми нужную кнопку или сочетание (например, ✕ или Shift + K) и оно будет работать как триггер при просмотре прототипа.
🤓 Pro tip: Количество таких переходов с одного экрана неограниченно, потому что можно назначать их на элементы внутри фрейма, даже с нулевой прозрачностью или просто очень маленькие. Так можно настраивать сложные модели взаимодействия.
▶ В настройках перехода выбери Key/Gamepad в графе Interaction, потом нажми нужную кнопку или сочетание (например, ✕ или Shift + K) и оно будет работать как триггер при просмотре прототипа.
🤓 Pro tip: Количество таких переходов с одного экрана неограниченно, потому что можно назначать их на элементы внутри фрейма, даже с нулевой прозрачностью или просто очень маленькие. Так можно настраивать сложные модели взаимодействия.

Кстати о Config: какие у тебя планы на выходные? Можешь заменить, например, просмотр сериалов на записи с выступлений на нашей первой конференции! ❤
▶ Все они теперь доступны на YouTube в одном плейлисте: https://www.youtube.com/playlist?list=PLXDU_eVOJTx4UHprj9iYPBu4agz8HiB66
Спикеры говорили про открытый дизайн, про то, как люди делятся процессом, и включают в него других, про комьюнити. Про то, как примеры open-source движения можно найти не только в софте. Про технологии в современном мире и про то, как они влияют на работу. И многое-многое другое... https://www.figma.com/blog/reflections-on-config-our-first-user-conference/
▶ Все они теперь доступны на YouTube в одном плейлисте: https://www.youtube.com/playlist?list=PLXDU_eVOJTx4UHprj9iYPBu4agz8HiB66
Спикеры говорили про открытый дизайн, про то, как люди делятся процессом, и включают в него других, про комьюнити. Про то, как примеры open-source движения можно найти не только в софте. Про технологии в современном мире и про то, как они влияют на работу. И многое-многое другое... https://www.figma.com/blog/reflections-on-config-our-first-user-conference/
2020 March 18


Завтра, 19 марта, в 22:00 по Москве присоединяйся к вебинару, где уважаемые дизайн-директора Figma, Apartment List и Help Scout будут делиться опытом и рассказывать о лучших практиках в проведении продуктивных сессий критического анализа дизайна удалённо. 🔥
У тебя будет возможность больше узнать об удалённой работе дизайн команд и задать интересующие тебя вопросы! Если это не слишком поздно по твоему времени, регистрируйся на вебинар: https://figma.zoom.us/webinar/register/WN_5eADpEwCQXK8sVgFtcY6zg?timezone_id=Europe%2FMoscow
У тебя будет возможность больше узнать об удалённой работе дизайн команд и задать интересующие тебя вопросы! Если это не слишком поздно по твоему времени, регистрируйся на вебинар: https://figma.zoom.us/webinar/register/WN_5eADpEwCQXK8sVgFtcY6zg?timezone_id=Europe%2FMoscow
2020 March 28

А вот и запись стрима! На нём дизайн-директора компаний Figma, Apartment List и Help Scout рассказали о том, как они строят удалённую работу, и о лучших практиках проведения сессий критического анализа дизайна (design crits) — учись давать качественный фидбек о работе или получать его. 😎
▶️ https://youtu.be/MgM7Lad8TNw
Слайды со всеми ключевыми пунктами, инструментами, полезными советами можно найти в Figma Community: https://www.figma.com/community/file/825062886980865792
Следующий стрим, посвящённый женщинам в области графического дизайна будет в начале следующей недели. 😘
▶️ https://youtu.be/MgM7Lad8TNw
Слайды со всеми ключевыми пунктами, инструментами, полезными советами можно найти в Figma Community: https://www.figma.com/community/file/825062886980865792
Следующий стрим, посвящённый женщинам в области графического дизайна будет в начале следующей недели. 😘
2020 March 30


Завтра в шесть вечера по Москве наши дорогие дамы расскажут о своём пути в дизайне. 😍 Выступит Tori Hinn, креативный директор Figma, и Lyanne Dubon, помощник креативного директора в Etsy. Вебинар пройдет в стиле Q&A, поэтому у тебя будет возможность задать им вопросы о карьере, жизненных уроках и приоритетах в работе и о том, как Tori создаёт такие крутые градиенты. ✨
👉 Регистрируйся на вебинар: https://figma.zoom.us/webinar/register/WN_AoEzj7CuT02_K87NL2PO0w?timezone_id=Europe%2FMoscow
👉 Регистрируйся на вебинар: https://figma.zoom.us/webinar/register/WN_AoEzj7CuT02_K87NL2PO0w?timezone_id=Europe%2FMoscow
2020 March 31


Ресурсы для удалённой работы из Figma Community! 💪 Мы то и дело встречаем классные файлы, плагины, гайды и другие полезные ресурсы для совместной работы на расстоянии, сделанные вами — поэтому мы решили собрать их все в одном месте.
👋 Загляни в нашу коллекцию: https://www.notion.so/Remote-Design-Resources-from-the-Community-e2af55fa7ace484bbe66d98ba3fd2020
А если там нет какого-то ресурса, который тебе хотелось бы видеть, заполни эту форму: https://forms.gle/zLjCJ9UXfZJjGtEG7
👋 Загляни в нашу коллекцию: https://www.notion.so/Remote-Design-Resources-from-the-Community-e2af55fa7ace484bbe66d98ba3fd2020
А если там нет какого-то ресурса, который тебе хотелось бы видеть, заполни эту форму: https://forms.gle/zLjCJ9UXfZJjGtEG7
2020 April 01

⚠️ Сегодня с Figma проблемы — у многих она недоступна, либо загружается очень долго. Команда уже во всю (в три часа ночи) разбирается с проблемой, но пока неизвестно, чем именно она обусловлена.
Если у тебя не загружается Figma, то воспользуйся VPN. Из бесплатных, Betternet или это расширение для хрома должны помочь. Также можешь раздать WiFi с телефона на компьютер, если на нём всё загружается.
Статус решения проблемы можно смотреть на https://status.figma.com
Если у тебя не загружается Figma, то воспользуйся VPN. Из бесплатных, Betternet или это расширение для хрома должны помочь. Также можешь раздать WiFi с телефона на компьютер, если на нём всё загружается.
Статус решения проблемы можно смотреть на https://status.figma.com
2020 April 02

Проверка связи! 👋 Расскажи, доступна ли у тебя Figma сегодня?
Вчера у многих пользователей из России и соседних стран плохо открывалась Figma. Скорее всего это у интернет-провайдеров проблемы со связью с нашими серверами, поэтому команда мало что может сделать. 😔 Некоторые уже разобрались, а где-то доступ ещё нарушен — хорошо, что некоторым хоть VPN помогает.
Вчера у многих пользователей из России и соседних стран плохо открывалась Figma. Скорее всего это у интернет-провайдеров проблемы со связью с нашими серверами, поэтому команда мало что может сделать. 😔 Некоторые уже разобрались, а где-то доступ ещё нарушен — хорошо, что некоторым хоть VPN помогает.

Проверка связи! Сохраняется ли у тебя проблема с доступом к Figma?
Анонимный опрос
Проголосовало: 3912020 April 06

🆕 Полюбившаяся всем функция Selection Colors стала ещё лучше! 🎨
1. Используй иконку цели, чтобы быстро выделить только объекты с конкретным цветом.
2. Долгожданная возможность создавать стиль с выбранным цветом или применять уже существующий!
Попробуй прямо сейчас в новом файле ➡️ http://figma.com/new
1. Используй иконку цели, чтобы быстро выделить только объекты с конкретным цветом.
2. Долгожданная возможность создавать стиль с выбранным цветом или применять уже существующий!
Попробуй прямо сейчас в новом файле ➡️ http://figma.com/new
2020 April 09

🆕 Представляем новый качественный дизайн отображения различных размеров, расстояний и других измерений на рабочем пространстве! 💛 Теперь они более заметны и читаются на любом фоне (да-да, даже на красном и голубом), так как под текстом всегда есть подложка.
Заходи в Figma и любуйся на эту красоту уже сейчас! 🤗
Заходи в Figma и любуйся на эту красоту уже сейчас! 🤗
2020 April 10


Мы верим, что у тебя должна быть возможность получить любую информацию из Figma, чтобы работать во всех твоих любимых инструментах.
Поэтому мы безумно рады анонсировать интеграцию с Framer! 🔥 Импортируй свои работы из Figma в Framer Web (Beta) для быстрого создания ещё более сложных прототипов.
Подробнее читай в нашем блоге: https://www.figma.com/blog/building-on-our-open-platform-design-in-figma-prototype-with-framer/ и жди больше новых интеграций в этом году! 😉
Поэтому мы безумно рады анонсировать интеграцию с Framer! 🔥 Импортируй свои работы из Figma в Framer Web (Beta) для быстрого создания ещё более сложных прототипов.
Подробнее читай в нашем блоге: https://www.figma.com/blog/building-on-our-open-platform-design-in-figma-prototype-with-framer/ и жди больше новых интеграций в этом году! 😉
2020 April 17

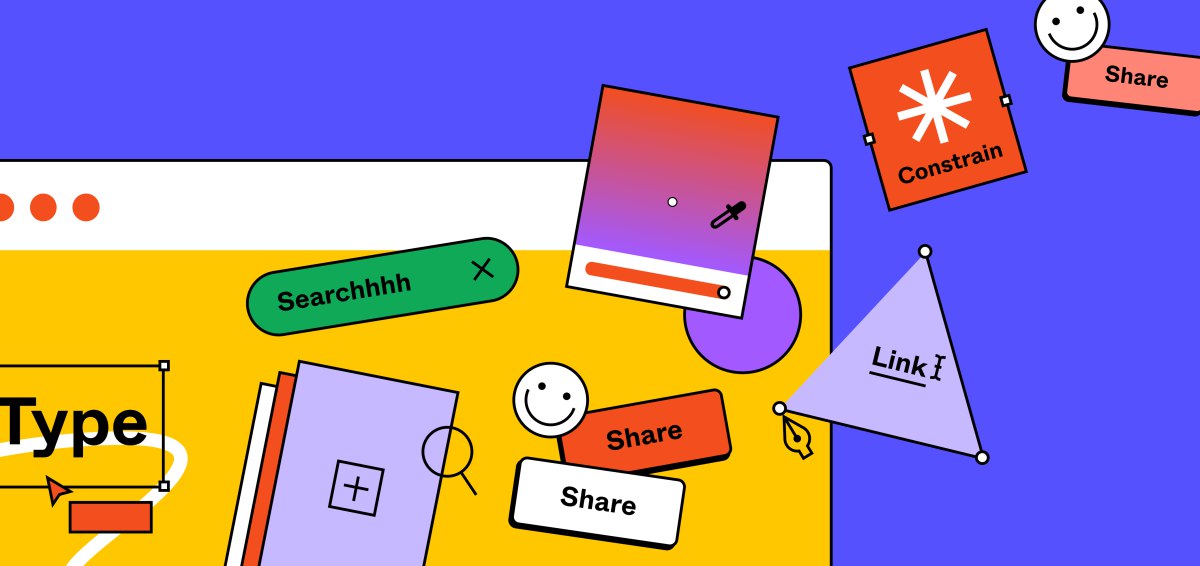
Новость дня: Figma теперь поддерживает ссылки! 💥 Создай ссылку на любой фрейм, страницу или внешний ресурс!
Выдели любой текст, нажми Cmd/Ctrl + K или кнопку Create Link в верхней панели, и напиши ссылку в появившемся поле ввода. 📝 Эта ссылка будет работать как в файле, так и в прототипе и даже в PDF при экспорте. Для перехода по ссылке наведи на неё курсором и нажми Open Link.
👾 Сыграй в небольшую игру, чтобы детально изучить новую фичу — нажми Duplicate: https://www.figma.com/community/file/832634397112145954
Выдели любой текст, нажми Cmd/Ctrl + K или кнопку Create Link в верхней панели, и напиши ссылку в появившемся поле ввода. 📝 Эта ссылка будет работать как в файле, так и в прототипе и даже в PDF при экспорте. Для перехода по ссылке наведи на неё курсором и нажми Open Link.
👾 Сыграй в небольшую игру, чтобы детально изучить новую фичу — нажми Duplicate: https://www.figma.com/community/file/832634397112145954

Вместе со ссылками, представляем ещё одно улучшение, упрощающее навигацию в Figma: глобальный поиск! 🌐 Файлы, проекты, команды, люди — всё, что тебе нужно в процессе работы теперь можно найти в одном текстовом поле.
🔎 Больше о нововедениях в нашем блоге: https://www.figma.com/blog/new-ways-to-search-and-provide-context-in-figma/
🔎 Больше о нововедениях в нашем блоге: https://www.figma.com/blog/new-ways-to-search-and-provide-context-in-figma/