DS
Size: a a a
2020 April 27
далее, что можно юзать чтоб можно было засунуть туда виджеты без index то есть без builder
Зажмите команд и наведите на SliverList, посмотрите на параметры внимательно
AD
Здравствуйте. Подскажите пожалуйста, каким образом можно изменить цвет иконки в Flutter? Такой код почему то не работает:
Image(
image: AssetImage('assets/menu.png'),
color: Colors.red,
colorBlendMode: BlendMode.color)AG
Здравствуйте. Подскажите пожалуйста, каким образом можно изменить цвет иконки в Flutter? Такой код почему то не работает:
Image(
image: AssetImage('assets/menu.png'),
color: Colors.red,
colorBlendMode: BlendMode.color)Image.asset('path', color: Color.red); попробуйте.
AP
Здравствуйте. Подскажите пожалуйста, каким образом можно изменить цвет иконки в Flutter? Такой код почему то не работает:
Image(
image: AssetImage('assets/menu.png'),
color: Colors.red,
colorBlendMode: BlendMode.color)Я смею предположить, но иконка должна быть svg
VK
Я смею предположить, но иконка должна быть svg
Нет, не обязательно
AD
Image.asset('path', color: Color.red); попробуйте.
К сожалению никаких результатов, цвет не изменился
AD
Возможно дело в изображении?
AP
Обязательно эта иконка нужна?
AP
Существующие иконки не устраивают?)
PP
Здравствуйте. Подскажите пожалуйста, каким образом можно изменить цвет иконки в Flutter? Такой код почему то не работает:
Image(
image: AssetImage('assets/menu.png'),
color: Colors.red,
colorBlendMode: BlendMode.color)А что значит "не работает"? Не меняется цвет?
I

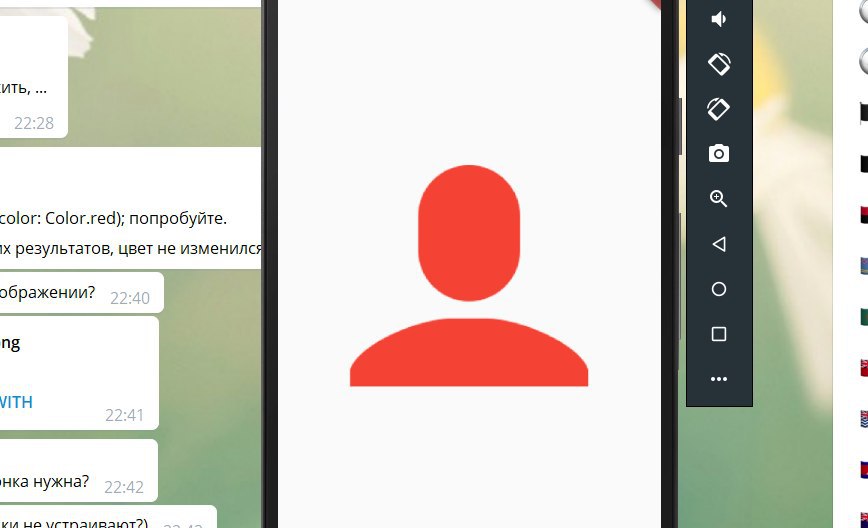
Image.asset("assets/images/menu.png", color: Colors.red)
I
всё ж работает
AD
В веб версии у меня не работает..
AD
А что значит "не работает"? Не меняется цвет?
Да
PP
В веб версии у меня не работает..
А, это ж веб
PP
AD
Не думал что есть разница) спасибо, посмотрю
2020 April 28
АБ
Шалом, таки, камрады. Вопрос не столько про flutter, сколько в целом про разработку.
Вопрос следующего содержания: Требуется реализовать покупку виртуальной валюты внутри приложения, како стратегии лучше придерживаться и может есть прям бест-практикс чек-лист на эту тему.
в голову приходит очень сложная и запутанная схема с принятием вебхуков от платёжных систем (GP/AP) на бекенде.
Подумало сделать так: Прилка отправляет уведомления на бек сразу как получается оплатить покупку, а именно чеки эти уже (
Есть у кого сексуальный опыт решения такого/подобного кейса?
Вопрос следующего содержания: Требуется реализовать покупку виртуальной валюты внутри приложения, како стратегии лучше придерживаться и может есть прям бест-практикс чек-лист на эту тему.
в голову приходит очень сложная и запутанная схема с принятием вебхуков от платёжных систем (GP/AP) на бекенде.
Подумало сделать так: Прилка отправляет уведомления на бек сразу как получается оплатить покупку, а именно чеки эти уже (
receipt) валидируем гуглом/эпплом по расписанию например и в случае не кошерности их откатываем, потому как мобилку всегда можно дескридитировать.Есть у кого сексуальный опыт решения такого/подобного кейса?
RP

всем привет! подскажите, каким образом можно сделать так, чтобы время сообщения в данном случае было в нижнем правом углу виджета как сейчас, но текст занимал сверху свободное пространство?