AO
Size: a a a
2020 May 28
и еще имеет смысл проверить серт, может там где-то косяк в подписях, такое тоже ловил на андроидах
DN
Спасибо, попробую
DN

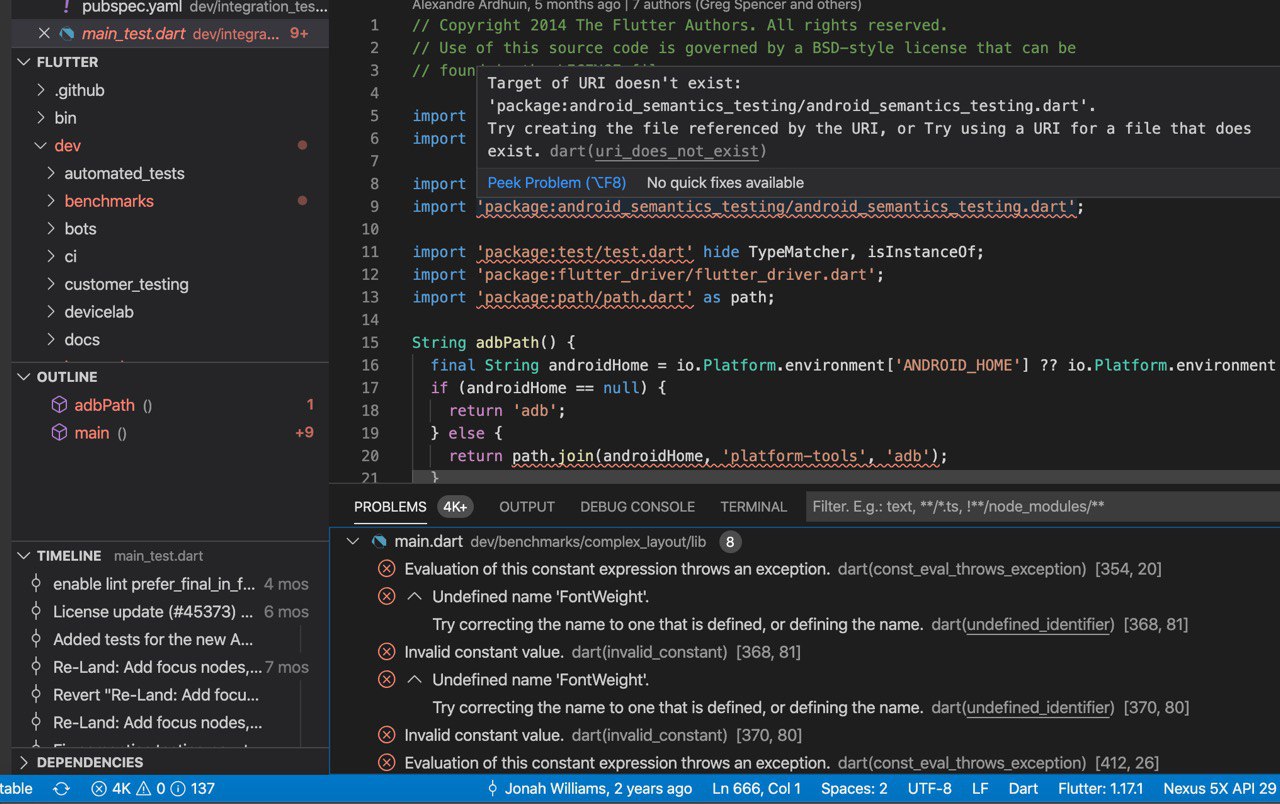
это нормально что в Flutter SDK столько ошибок?
ND
Это с лсп какие-то проблемы
ND
Он не может новый проджект-рут схавать, или что—то такое
IK
У Спотифая давно подгорает, что Эпл хочет получать доход со своего магазина)
A
У Спотифая давно подгорает, что Эпл хочет получать доход со своего магазина)
Ну это просто издевательство же уже ххаха
IK
@krevedkokun , @Mystical_Nobody
Спасибо, Вы правы, это react и webView, я ошибался.
Никита, спасибо, я многое понял из нашего дискурса.
Теперь я смогу принимать платежи без 30% вычета, когда и если сделаю продажу контента по модели Spotify.
Нужно, также делать web версию приложения.
Спасибо большое.
Извините, если черезмерно выражал свои эмоции.
Спасибо, Вы правы, это react и webView, я ошибался.
Никита, спасибо, я многое понял из нашего дискурса.
Теперь я смогу принимать платежи без 30% вычета, когда и если сделаю продажу контента по модели Spotify.
Нужно, также делать web версию приложения.
Спасибо большое.
Извините, если черезмерно выражал свои эмоции.
Просто будете платить банку или платежной системе, тут итоговая комиссия может зависеть от среднего чека и тп
IK
Ну это просто издевательство же уже ххаха
В смысле?)
A
В смысле?)
У примеру то что они не давали выпустить приложение для часов
IK
Это их магазин, их правила, не нравится, никто в апстор силком не загоняет)
AD
Всем доброго дня
Пытаюсь из приложения загружать изображения на веб-сервер с помощью данного способа (тот что выбран как ответ с галочкой)
https://stackoverflow.com/questions/52501529/flutter-how-to-send-multiple-files-to-http-post
Но на сервере файл получается как папка с файлом… Возможно что-то не так передаю? Кто сталкивался с такой проблемой и как ее можно решить? Мне нужно чтобы отправлялся файл который внутри папки. Само изображение выбираю из галереи или беру с камеры, результат один. Проверяю на андроид устройстве. Спасибо большое за ответ
Пытаюсь из приложения загружать изображения на веб-сервер с помощью данного способа (тот что выбран как ответ с галочкой)
https://stackoverflow.com/questions/52501529/flutter-how-to-send-multiple-files-to-http-post
Но на сервере файл получается как папка с файлом… Возможно что-то не так передаю? Кто сталкивался с такой проблемой и как ее можно решить? Мне нужно чтобы отправлялся файл который внутри папки. Само изображение выбираю из галереи или беру с камеры, результат один. Проверяю на андроид устройстве. Спасибо большое за ответ
SC
Просто будете платить банку или платежной системе, тут итоговая комиссия может зависеть от среднего чека и тп
IK
может и больше получиться, смотря какая сумма платежа
SC
может и больше получиться, смотря какая сумма платежа
Большая
DN
Всем привет. При отправке запроса на андроиде возвращается ошибка
DioError [DioErrorType.DEFAULT]: HandshakeException: Handshake error in client (OS Error:
I/flutter ( 5829): CERTIFICATE_VERIFY_FAILED: unable to get local issuer certificate(handshake.cc:354))
На айос все работает, но андроид почему-то не принимает сертификат.
Кажется связано с обновлением до последней версии флаттера.
Подскажите пожалуйста, никто с таким не встречался? В чем может быть причина?
Спасибо
DioError [DioErrorType.DEFAULT]: HandshakeException: Handshake error in client (OS Error:
I/flutter ( 5829): CERTIFICATE_VERIFY_FAILED: unable to get local issuer certificate(handshake.cc:354))
На айос все работает, но андроид почему-то не принимает сертификат.
Кажется связано с обновлением до последней версии флаттера.
Подскажите пожалуйста, никто с таким не встречался? В чем может быть причина?
Спасибо
Проблема в сервере оказывается. Спасибо всем)
DK
Всем привет, есть способ принудительно вызвать gc ?
PV
Привет! А что нужно в теме указать, чтобы цвет в новом дейтпикере применился. А то сейчас дефолтный стал - голубой
DS
Всем доброго дня
Пытаюсь из приложения загружать изображения на веб-сервер с помощью данного способа (тот что выбран как ответ с галочкой)
https://stackoverflow.com/questions/52501529/flutter-how-to-send-multiple-files-to-http-post
Но на сервере файл получается как папка с файлом… Возможно что-то не так передаю? Кто сталкивался с такой проблемой и как ее можно решить? Мне нужно чтобы отправлялся файл который внутри папки. Само изображение выбираю из галереи или беру с камеры, результат один. Проверяю на андроид устройстве. Спасибо большое за ответ
Пытаюсь из приложения загружать изображения на веб-сервер с помощью данного способа (тот что выбран как ответ с галочкой)
https://stackoverflow.com/questions/52501529/flutter-how-to-send-multiple-files-to-http-post
Но на сервере файл получается как папка с файлом… Возможно что-то не так передаю? Кто сталкивался с такой проблемой и как ее можно решить? Мне нужно чтобы отправлялся файл который внутри папки. Само изображение выбираю из галереи или беру с камеры, результат один. Проверяю на андроид устройстве. Спасибо большое за ответ
Я использовал для выбора картинок multi_image_picker . Выгрузку на сервер реализовывал с помощью dio.
Future uploadRequestImages(List<File> images, [var fnIndicator]) async {
Dio dio = new Dio();
List<MultipartFile> _files = [];
//.............................................
for(int i = 0; i < images.length; i++) {
String _ext = path.extension(images[i].path).substring(1);
_files.add(
await MultipartFile.fromFile(
images[i].path,
filename: path.basename(images[i].path),
contentType: MediaType("image", _ext),
)
);
}
//.............................................
var response;
try {
response = await dio.post(
API_URL,
data: FormData.fromMap({
"files": _files,
}),
onSendProgress: (int sent, int total) {
if(fnIndicator != null) fnIndicator((sent / total) * 100);
},
);
} catch (e) {
...
}
...
}
Future uploadRequestImages(List<File> images, [var fnIndicator]) async {
Dio dio = new Dio();
List<MultipartFile> _files = [];
//.............................................
for(int i = 0; i < images.length; i++) {
String _ext = path.extension(images[i].path).substring(1);
_files.add(
await MultipartFile.fromFile(
images[i].path,
filename: path.basename(images[i].path),
contentType: MediaType("image", _ext),
)
);
}
//.............................................
var response;
try {
response = await dio.post(
API_URL,
data: FormData.fromMap({
"files": _files,
}),
onSendProgress: (int sent, int total) {
if(fnIndicator != null) fnIndicator((sent / total) * 100);
},
);
} catch (e) {
...
}
...
}
AD
Я использовал для выбора картинок multi_image_picker . Выгрузку на сервер реализовывал с помощью dio.
Future uploadRequestImages(List<File> images, [var fnIndicator]) async {
Dio dio = new Dio();
List<MultipartFile> _files = [];
//.............................................
for(int i = 0; i < images.length; i++) {
String _ext = path.extension(images[i].path).substring(1);
_files.add(
await MultipartFile.fromFile(
images[i].path,
filename: path.basename(images[i].path),
contentType: MediaType("image", _ext),
)
);
}
//.............................................
var response;
try {
response = await dio.post(
API_URL,
data: FormData.fromMap({
"files": _files,
}),
onSendProgress: (int sent, int total) {
if(fnIndicator != null) fnIndicator((sent / total) * 100);
},
);
} catch (e) {
...
}
...
}
Future uploadRequestImages(List<File> images, [var fnIndicator]) async {
Dio dio = new Dio();
List<MultipartFile> _files = [];
//.............................................
for(int i = 0; i < images.length; i++) {
String _ext = path.extension(images[i].path).substring(1);
_files.add(
await MultipartFile.fromFile(
images[i].path,
filename: path.basename(images[i].path),
contentType: MediaType("image", _ext),
)
);
}
//.............................................
var response;
try {
response = await dio.post(
API_URL,
data: FormData.fromMap({
"files": _files,
}),
onSendProgress: (int sent, int total) {
if(fnIndicator != null) fnIndicator((sent / total) * 100);
},
);
} catch (e) {
...
}
...
}
спасибо огромное, посмотрю