DL
Size: a a a
2020 June 22
DK
Ох, офигенная фича
ИК
красота
это только начало, я сейчас делаю рекомендации музыки - это будет огонь)
RM
это только начало, я сейчас делаю рекомендации музыки - это будет огонь)
давай давай
S
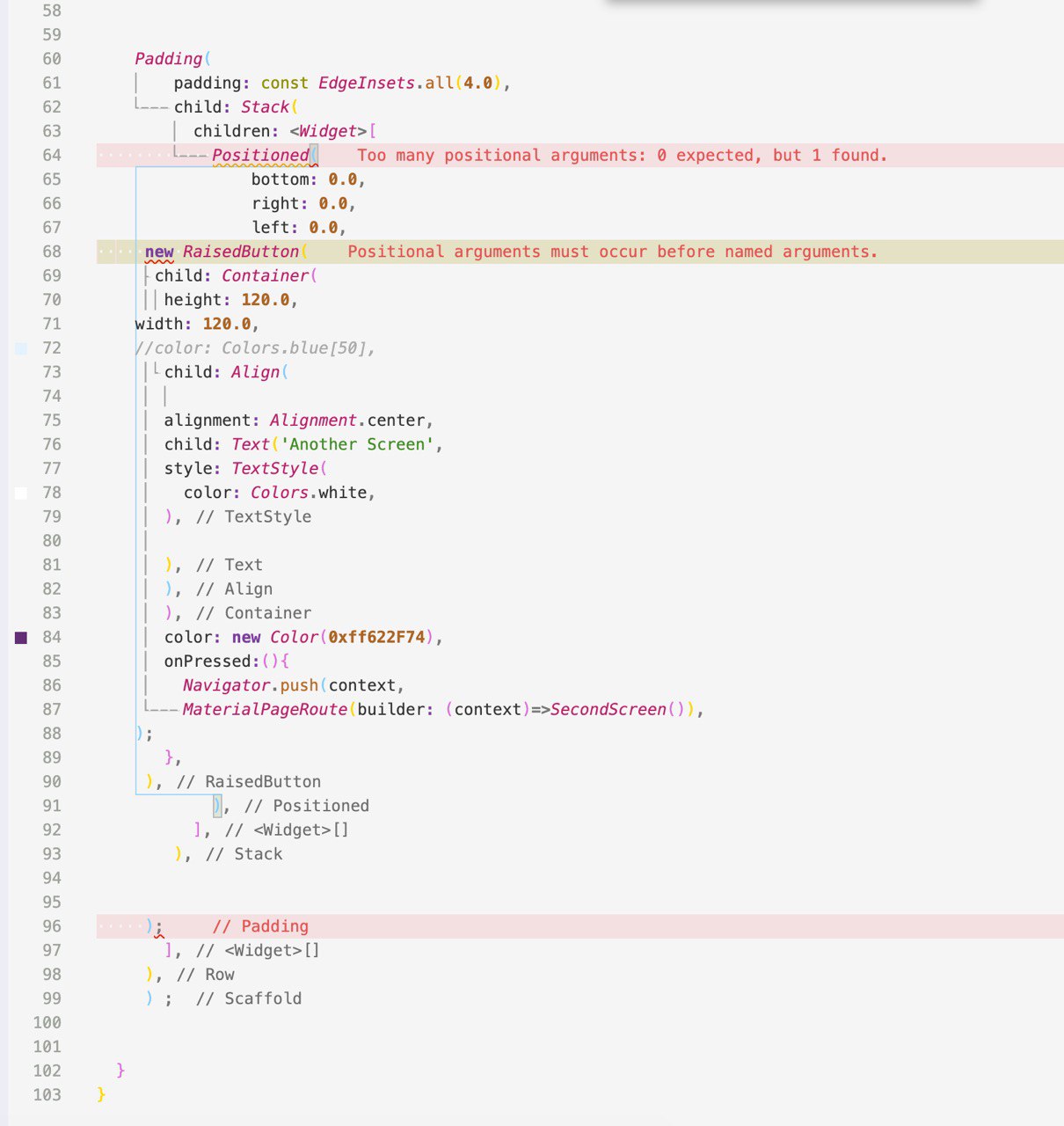
Это xcode?
VS
S
Padding это child RaisedButton?
а как?
Ю
а как?
Потому что висит там неизвестно почему
S
Потому что висит там неизвестно почему
что висит?
Ю
Сейчас буттон не к месту, предполагаю он должен быть чайлдом у предыдущего позишинед
s
если вы хотите разместить кнопку внутри Positioned, должны использовать параметр
childS
если вы хотите разместить кнопку внутри Positioned, должны использовать параметр
childспасибо
S
Сейчас буттон не к месту, предполагаю он должен быть чайлдом у предыдущего позишинед
попробую
s
Как-то так:
Positioned(
left: 0,
right: 0,
top: 0,
child: RaisedButton(onPressed: (){},
),
);
S
Как-то так:
Positioned(
left: 0,
right: 0,
top: 0,
child: RaisedButton(onPressed: (){},
),
);
красота !
S
а bottom не нужен?
S
как и positioned?
s
а bottom не нужен?
это вам виднее:)
Смотря где хотите расположить.
Смотря где хотите расположить.