AP
Size: a a a
2020 August 05
AP
левый блок отцентровался по правому
AT
задайте нужный вам crossAxisAlignment, отрисовался по центру т.к. по умолчанию он равен .center
AP
да, я сразу это пробовал, колонка всеравно центруетя по высоте
AP
Спасибо разобрался
AP
нужно это в Row добавить
AT
👍
AT
Кстате должно сработать и без mainAxisSize: MainAxisSize.min если у вас внутри контейнер с фиксированной высотой, MainAxisSize.min это если внутри какой нибудь текст.
Ю
Да там наворочено с колонами, что черт ногу сломит
RM

Announcing Flutter 1.20: Улучшение производительности, мобильное автозаполнение, новые виджеты и многое другое в версии Flutter 1.20. Подобнее тут:
https://link.medium.com/vHllfYYOH8
https://link.medium.com/vHllfYYOH8
2020 August 06
GF
AP
как можно обьеденить два FutureBuilder в один скрол? если они на эране размещены паралельно они скролятся отдельно
AT
зачем объеденять в один скрол то что скролится отдельно? Уточните задачу
AP
я второй день не могу построить сетку из полученных данных с сервера, необходимо реализовать примерно так http://joxi.ru/E2pvpeLUadalXr но такая стка получается только без FutureBuilder, а в самом FutureBuilder вообще ни как
AP
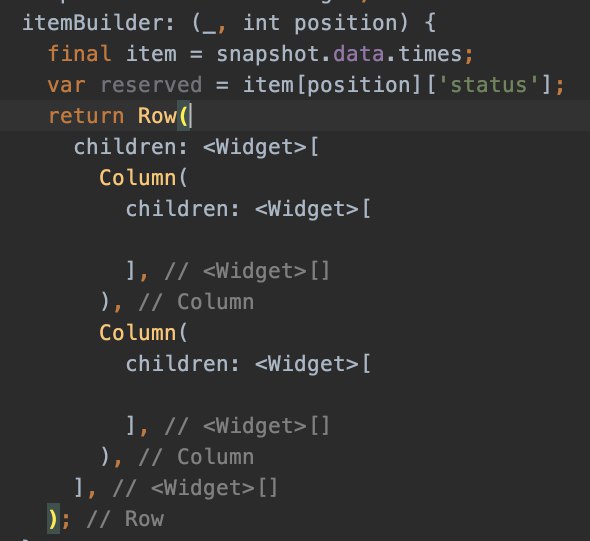
и itemBuilder должено быть в ретерне две отдельные колонки, соответсвенно их нужно положить в row, но при это если так реализовать плавающая высота уже не получится, так как левая колонка будет зависит от рпавой та как они в одном ров
AP
я видел это так http://joxi.ru/VrwozYni8B8lEr но это получаетс цикл и с каждые две колонки будут в отдельном row соответсвенно если в первом row и второй колонке задать высоту, в таком случае в первом и втором row первая колонка будет отступ и блоки не будут с плавающей высото
AT
это больше похоже на gridview, если точнее StaggeredGridView
AP
Я пробовал его, но в нем есть нюанс что нельзя изменить количество колонок динамически, если ты задал изначально 4 колонки, в таком случае будет только 4, а у меня может быть и 4 и 1 )