AL
Size: a a a
2020 October 09
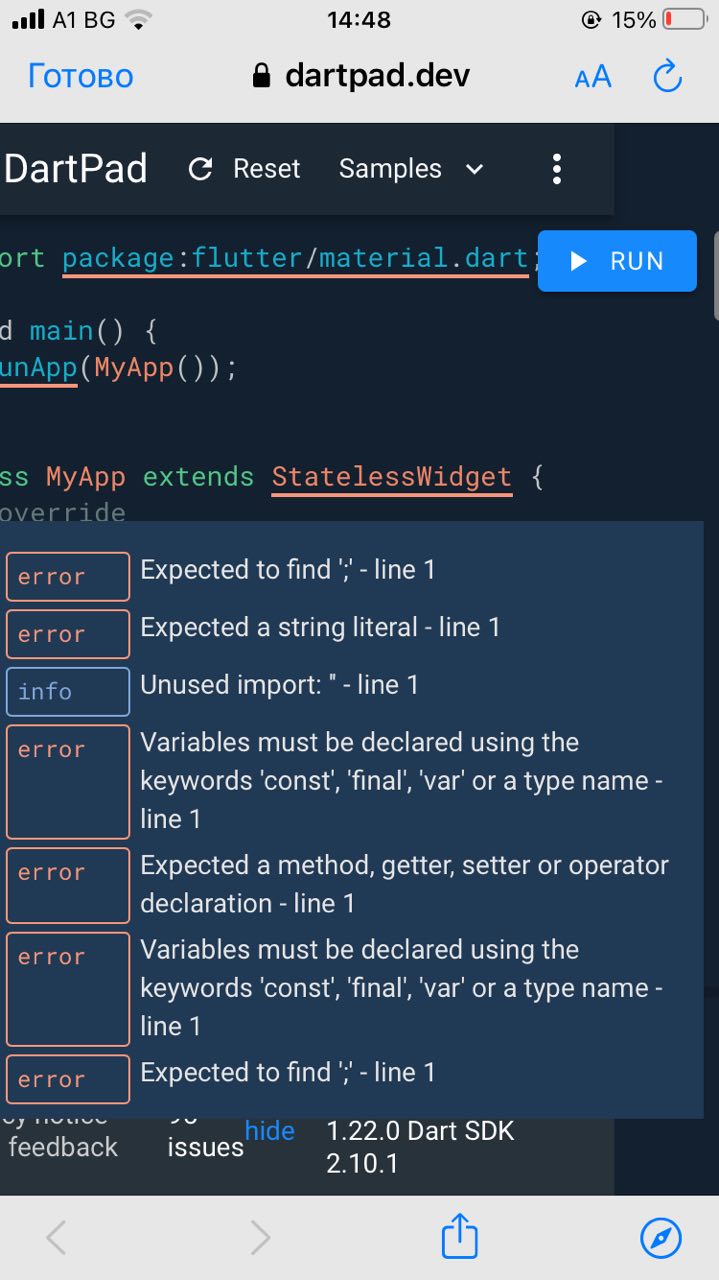
После апгрейда флаттера появились ошибки. В т.ч. в импорте просят точку с запятой-)
CI
не компилится оно там
виноват, не посмотрел на отсутствие кавычек
🎄
После апгрейда флаттера появились ошибки. В т.ч. в импорте просят точку с запятой-)
Оберни в кавычки..
import 'package:...';
import 'package:...';
🎄
Советую с соседней вкладке посмотреть семплы
AL
Оберни в кавычки..
import 'package:...';
import 'package:...';
Обернул. Не помогает.
AL
виноват, не посмотрел на отсутствие кавычек
Наличие кавычек тоже не помогает-( Глюки после апгрейда флаттера-(
🎄
Обернул. Не помогает.
Это как минимум первая ошибка
Я не могу потестит в браузере мобильная верстка дарт пада это не позволяет делать
Я не могу потестит в браузере мобильная верстка дарт пада это не позволяет делать
AL
Это как минимум первая ошибка
Я не могу потестит в браузере мобильная верстка дарт пада это не позволяет делать
Я не могу потестит в браузере мобильная верстка дарт пада это не позволяет делать
В Dcoder попробуй протестить пож-та.
AL
Это не ошибка)
Это наставления ошибки в консоли
Оберни import 'package:...';
Это наставления ошибки в консоли
Оберни import 'package:...';
Кроме кавычек что-то еще ?
Ю
По ситуации и ответам анализатора
ВН
Ю
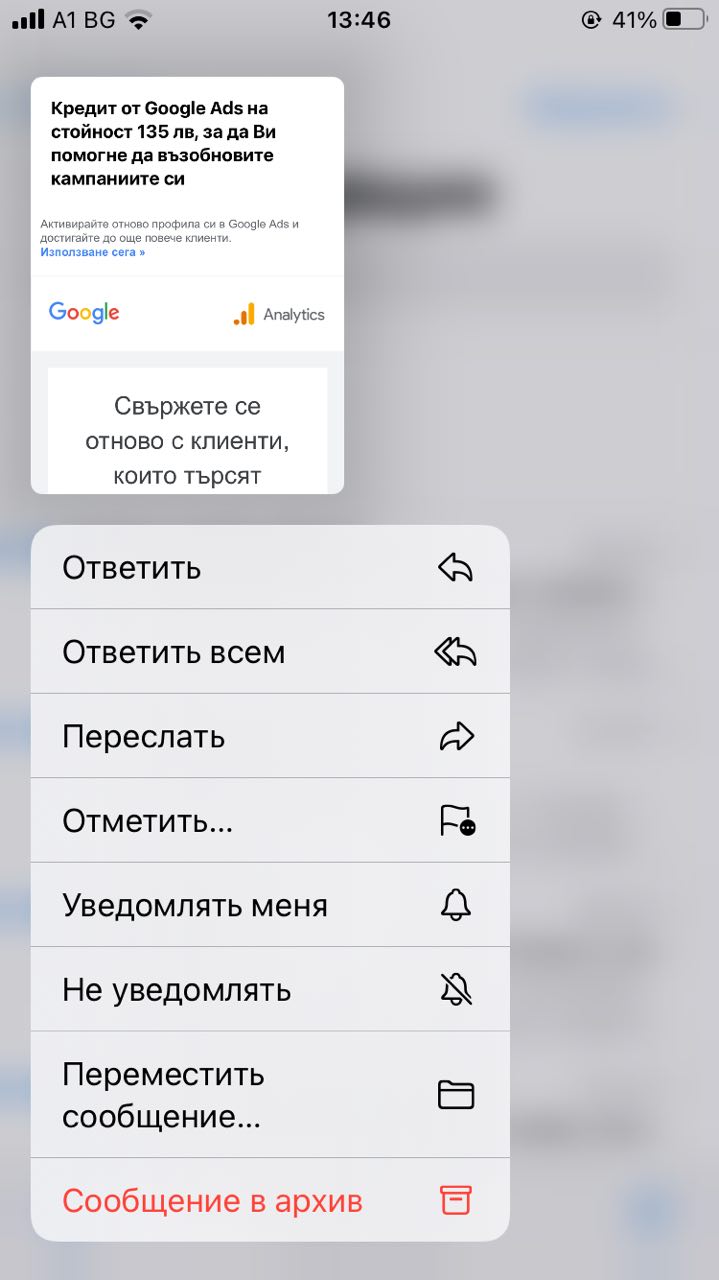
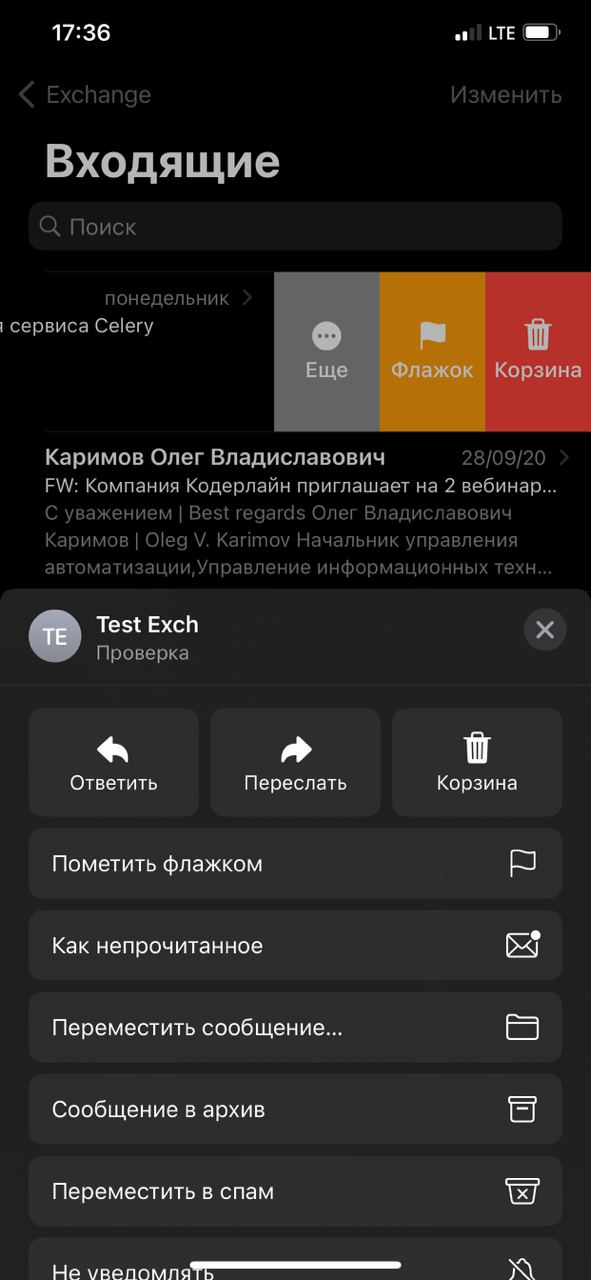
Первое экран, второе экран и в нем слайд, просто наверстать
ВН
Как бы да, я уже сделал... просто тут момент, когда ты нажимаешь на еще открывается вот скриншот который справа. Штука в том что его можно вытянуть как скролл вью к скриншоту который слева
ВН
То есть просто берешь пальцем и тянешь. Вот мне интересно как такого поведения добиться
Ю
То есть просто берешь пальцем и тянешь. Вот мне интересно как такого поведения добиться
Что тянешь?
ВН
Что тянешь?
Вот сказали же что на втором скриншоте экран и в нем слайд. Вот этот слайд можно вытянуть поверх основного экрана где идет список писем
Ю
Вот сказали же что на втором скриншоте экран и в нем слайд. Вот этот слайд можно вытянуть поверх основного экрана где идет список писем
Flutter_slidable вроде назывался пакет с виджетом
ВН
Хм. Спасибо. Сейчас гляну