CI
Size: a a a
2020 December 03
Evgeny Cherkasov
Вот это тоже странно. В параметре передается 2-е число, а дата создается с 3-им. По идее должно ругнуться на 60 секунд, что это неверное значение. А он похоже просто пересчитывает.
Он переводит все в милисекунды
EC
Вы просто путаете внутреннее представление объекта с тем, что выводится "toString()"
В смысле? Какая разница в данном случае? Дата не та создается, что ожидается.
CI
Evgeny Cherkasov
В смысле? Какая разница в данном случае? Дата не та создается, что ожидается.
Создаётся правильная, отображается - нет
EC
Он переводит все в милисекунды
Это понятно, но 60 секунд не бывает. Разве это правильно что пропускает такое значение?
s
Evgeny Cherkasov
В смысле? Какая разница в данном случае? Дата не та создается, что ожидается.
Из того, что консоль выдала округлённое значение совсем не следует, что в памяти лежит тоже округлённое
CI
Evgeny Cherkasov
Это понятно, но 60 секунд не бывает. Разве это правильно что пропускает такое значение?
А почему собственно и нет?
CI
Ему можно 2020 год в секундах передать, и всё будет работать
CI
(Если влезет в ограничения по размеру, офк)
CI
Я через час+- буду за компом, покажу чуть подробнее дейттайм конструктор
EC
Создаётся правильная, отображается - нет
Не понимаю. toString у даты неправильно работает или что?. Если у этой даты day взять там что правильное значение будет?
CI
Опять же, можешь проверить это принтом
EC
Из того, что консоль выдала округлённое значение совсем не следует, что в памяти лежит тоже округлённое
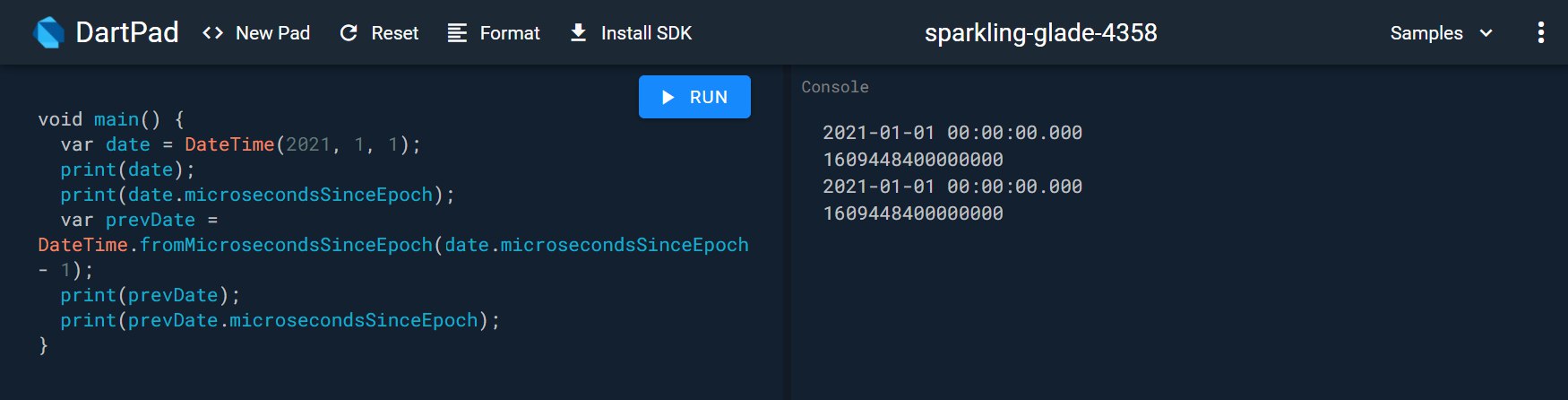
Что по вашему является внутренним представлением? Я полагал что microsecndsSinceEpoch. Но это тоже не работает:
EC

CI
сделай не -1, а -500
CI
оно его опять округлило при выводе
CI
хотя не должно было по идее
EC
В day тоже будет не то значение, которое в конструкторе указано. Он переводит все параметры (год, месяц и т.п.) в миллисекунды, складывает и потом раскладывает обратно значения полей.
EC

EC
сделай не -1, а -500
-500 дата останетно той же.



