🅵
Size: a a a
2020 December 11
🅵
Объяснять как работает, что можно, что нельзя.
Но непосредственно писать пример - в следующий раз (через неделю наверн если все по плану).
А то все сума сойдут от такого потока информации.
Но непосредственно писать пример - в следующий раз (через неделю наверн если все по плану).
А то все сума сойдут от такого потока информации.
AZ
Я в любом случае буду отвечать вообще на все вопросы)
Расскрой плиз эту тему, не уверен что успею на стрим )
EC
Evgeny Cherkasov
и по моему это логично, было бы странно если бы предыдущий экран был бы виден
Без скаффолда, просто прозрачный контейнер - аналогично, системный фон, предыдущий экран не виден
EC
навигатор там сам что то добавляет, чтобы закрыть предыдущий экран
🅵
Evgeny Cherkasov
С прозрачным скаффолдом фона нет вообще.
Ну и не стыджно обманывать ребенка?)
EC
Ну и не стыджно обманывать ребенка?)
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: ScreenA(),
);
}
}
class ScreenA extends StatelessWidget {
ScreenA({Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Screen A'),
),
body: Container(
color: Colors.blueAccent,
child: Center(
child: TextButton(
child: Text('Next'),
onPressed: () {
Navigator.of(context).push(MaterialPageRoute(builder: (context) {
return ScreenB();
},));
}
),
),
)
);
}
}
class ScreenB extends StatelessWidget {
ScreenB({Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
// return Scaffold(
// backgroundColor: Colors.transparent,
// appBar: AppBar(
// title: Text('Screen B'),
// ),
// body: Container(
// color: Colors.transparent,
// )
// );
return Container(
color: Colors.transparent,
);
}
}
🅵
Evgeny Cherkasov
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: ScreenA(),
);
}
}
class ScreenA extends StatelessWidget {
ScreenA({Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Screen A'),
),
body: Container(
color: Colors.blueAccent,
child: Center(
child: TextButton(
child: Text('Next'),
onPressed: () {
Navigator.of(context).push(MaterialPageRoute(builder: (context) {
return ScreenB();
},));
}
),
),
)
);
}
}
class ScreenB extends StatelessWidget {
ScreenB({Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
// return Scaffold(
// backgroundColor: Colors.transparent,
// appBar: AppBar(
// title: Text('Screen B'),
// ),
// body: Container(
// color: Colors.transparent,
// )
// );
return Container(
color: Colors.transparent,
);
}
}
Не хочу искать твою "ошибку" которая не ведет к ошибке)
🅵
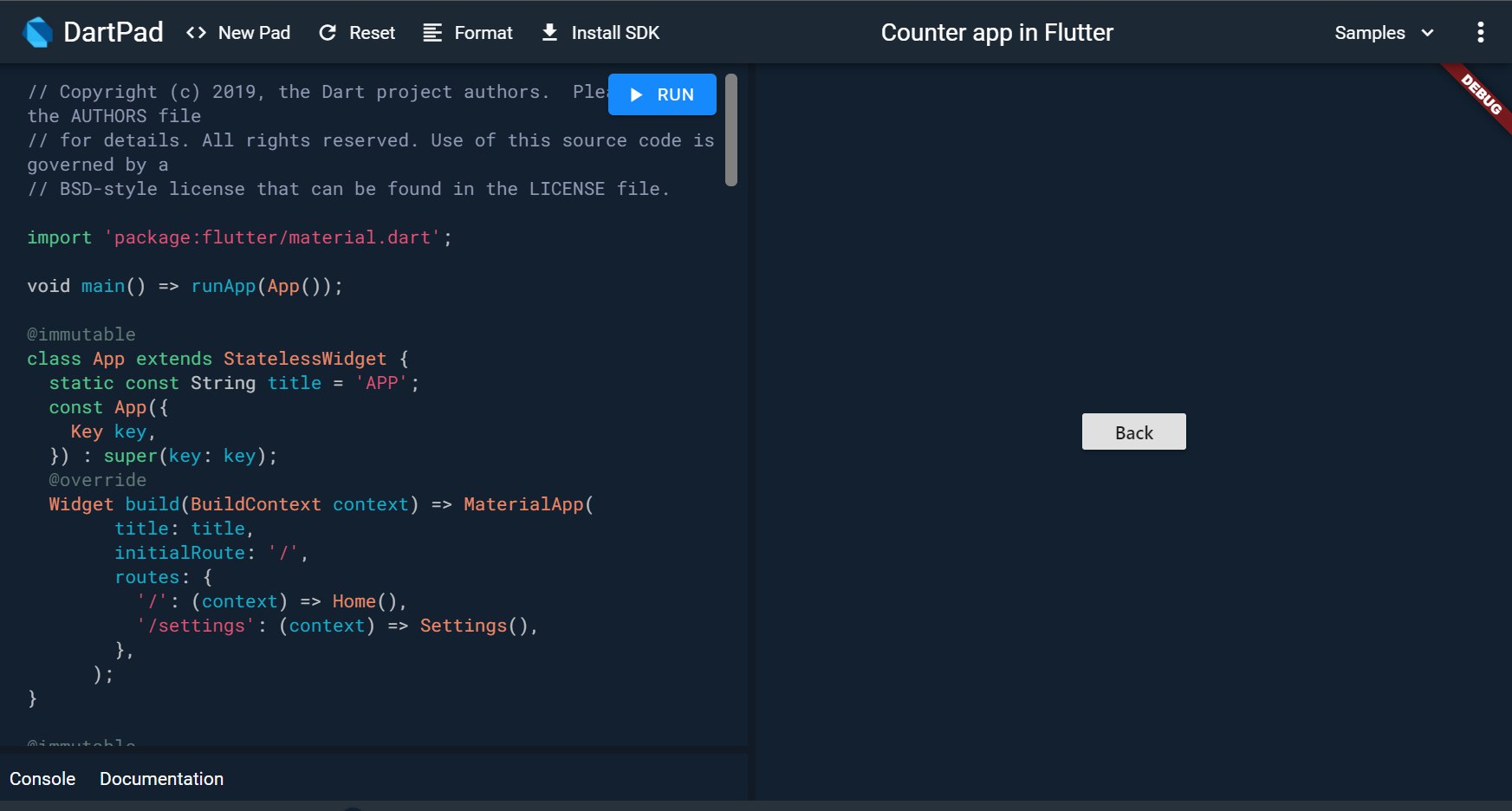
@immutable
class App extends StatelessWidget {
static const String title = 'APP';
const App({
Key key,
}) : super(key: key);
@override
Widget build(BuildContext context) => MaterialApp(
title: title,
initialRoute: '/',
routes: {
'/': (context) => Home(),
'/settings': (context) => Settings(),
},
);
}
@immutable
class Home extends StatelessWidget {
const Home({
Key key,
}) : super(key: key);
@override
Widget build(BuildContext context) => Scaffold(
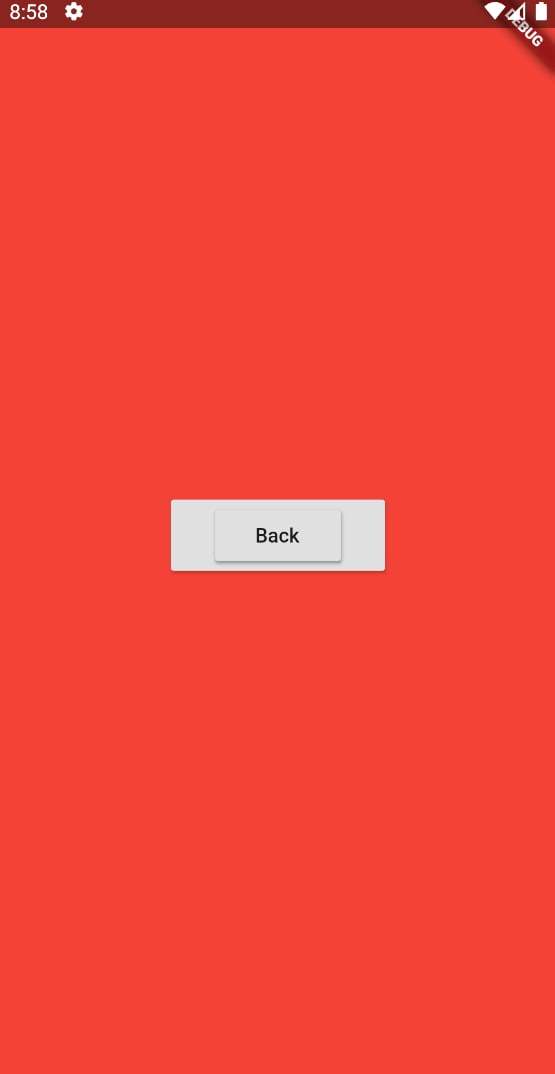
backgroundColor: Colors.red,
body: Center(
child: SizedBox(
height: 50,
width: 150,
child: RaisedButton(
child: Text('Settings'),
onPressed: () => Navigator.of(context).pushNamed('/settings'),
),
),
),
);
}
@immutable
class Settings extends StatelessWidget {
const Settings({
Key key,
}) : super(key: key);
@override
Widget build(BuildContext context) => Scaffold(
backgroundColor: Colors.transparent,
body: Center(
child: RaisedButton(
child: Text('Back'),
onPressed: () => Navigator.of(context).pop(),
),
),
);
}
EC
Держи)
Такое же поведение, как в моем примере. Первый экран не виден через прозрачный второй.
EC

🅵
А в дартпаде пропадает, да)
EC
получается на мобилках и в вебе по разному себя ведет
EC
косяк?
🅵
Да, мб)
Но ишью яб не стал на это дело заводить)
Но ишью яб не стал на это дело заводить)
🅵
Так как сам кейс наркоманский)
P
ахахах
🅵
Там мб для оптимизации предидущий экран заворачивается в Оффстейдж и Визибилити