ВР
Size: a a a
2021 March 09
понятия не имею) но скорее всего красный квадратик. тут нет скаффолда, поэтому вообще хз
🅵
понятия не имею) но скорее всего красный квадратик. тут нет скаффолда, поэтому вообще хз
Скаффолд вообще не причем, можешь представить, что он есть
🅵
понятия не имею) но скорее всего красный квадратик. тут нет скаффолда, поэтому вообще хз
Но нет
R
А к чему этот допрос вообще?
🅵
Выведет все что угодно КРОМЕ красного квадратика
🅵
Зальет экран красным
🅵
Я тебя не тролю и не издеваюсь
🅵
Просто даю тебе понять, что верстать ты не умеешь даже красные квадратики
🅵
И не потому что дурак
🅵
А потому, что запустил студию, вместо браузера с документацией
🅵
Флатер это не XML'ки что ты хотел выше и работает по другому
🅵
Вот дартпад: https://dartpad.dev/
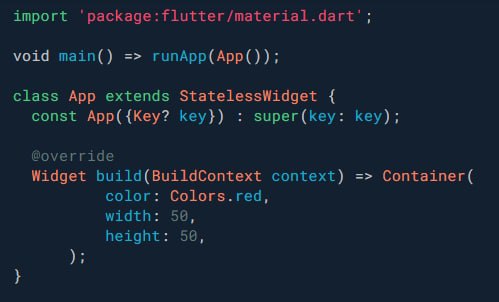
Вот код
import 'package:flutter/material.dart';
void main() => runApp(App());
class App extends StatelessWidget {
const App({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) => Container(
color: Colors.red,
width: 50,
height: 50,
);
}
Вот код
🅵
И если ты не откроешь документацию, ты не поймешь "почему так", я тебе это гарантирую.
🅵
И это не какойт ньюанс или особенность.
Это происходит вообще с каждым виджетом, что ты размещаешь.
Это происходит вообще с каждым виджетом, что ты размещаешь.
ВР
ок, спасибо за советы
🅵
Именно её и стоит прочитать
🅵
Сразу после get started, о чем я и написал выше
🅵
А не искать "чудо софтину, что наверстает за меня" - таких софтин нет.
Я в флатере с самого начала, я не видел не одного, кто на них выстроил бы приложение.
Просто потому, что флатер это не тильда.
А верстка тут гораздо круче, чем в XML и HTML DOM
Я в флатере с самого начала, я не видел не одного, кто на них выстроил бы приложение.
Просто потому, что флатер это не тильда.
А верстка тут гораздо круче, чем в XML и HTML DOM
R
А не искать "чудо софтину, что наверстает за меня" - таких софтин нет.
Я в флатере с самого начала, я не видел не одного, кто на них выстроил бы приложение.
Просто потому, что флатер это не тильда.
А верстка тут гораздо круче, чем в XML и HTML DOM
Я в флатере с самого начала, я не видел не одного, кто на них выстроил бы приложение.
Просто потому, что флатер это не тильда.
А верстка тут гораздо круче, чем в XML и HTML DOM
А меня прям преследуют истории успеха "no-code" проектов