🅵
Size: a a a
2021 March 09
А так все готово)
🅵
Тут весь фокус в понимании что такое это
listen: false🅵
https://youtu.be/lGK1r9sAMGM
Вот тут в месте где про Inherited Widget я рассказываю что это такое и зачем оно надо
Вот тут в месте где про Inherited Widget я рассказываю что это такое и зачем оно надо
🅵
На 47 минуте начинается про него
🅵

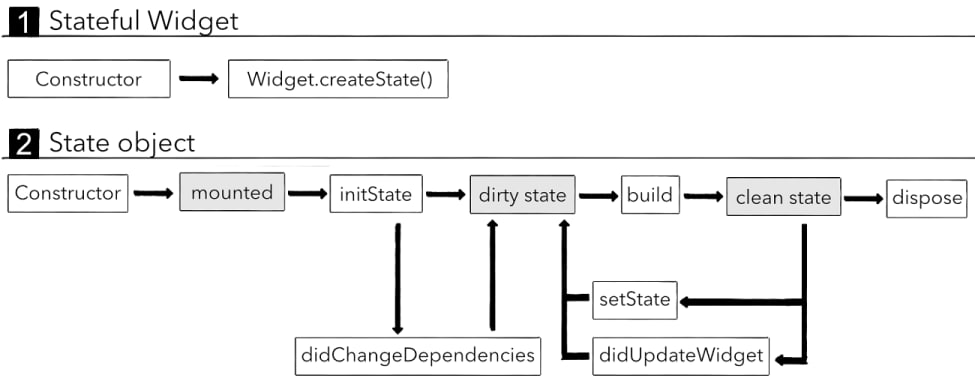
А так он уже примонтировал и готов вообще ко всему и все у него есть)
E
Мне вот говорили, что безопасно можно использовать context из didChangeDependencies
🅵
Evgeny Smirnov
Мне вот говорили, что безопасно можно использовать context из didChangeDependencies
Не то чтоб безопасно
🅵
Но в целом да, все правильно говорили
🅵
Тут все упирается в InheritedWidget'ы
🅵
Если текстом на английском милее, можете попробывать:
https://www.didierboelens.com/2018/06/widget-state-context-inheritedwidget/
https://www.didierboelens.com/2018/06/widget-state-context-inheritedwidget/
🅵
Важно понимать что вы делаете когда вызываете, скажем Theme.of(context) или MediaQuery.of(context)
🅵
И если вы скажите - ну просто получаем значения "из контекста" - будете супер не правы.
Отчасти из за этого флатер как раз и не даст вам этого сделать в initState
Отчасти из за этого флатер как раз и не даст вам этого сделать в initState
🅵
А также надо понимать когда вызывается
didChangeDependenciesE
Как сделать flexible Space в SliverAppBar со смещением? А не просто вниз
И при нажатии на SliverAppBar что бы заголовок анимированно опускался а не перерисовывался
И при нажатии на SliverAppBar что бы заголовок анимированно опускался а не перерисовывался
P
А также надо понимать когда вызывается
didChangeDependenciesа если это знаешь
P
но как то кейса не было
P
что нужно поменять
P
репозиторий допустим





