🅵
List events = [
{
'image','title','subtitle',},{
'image1','title1','subtitle1',},{
'image2','title2','subtitle2',}
];Size: a a a
🅵
List events = [
{
'image','title','subtitle',},{
'image1','title1','subtitle1',},{
'image2','title2','subtitle2',}
];🅵
KL

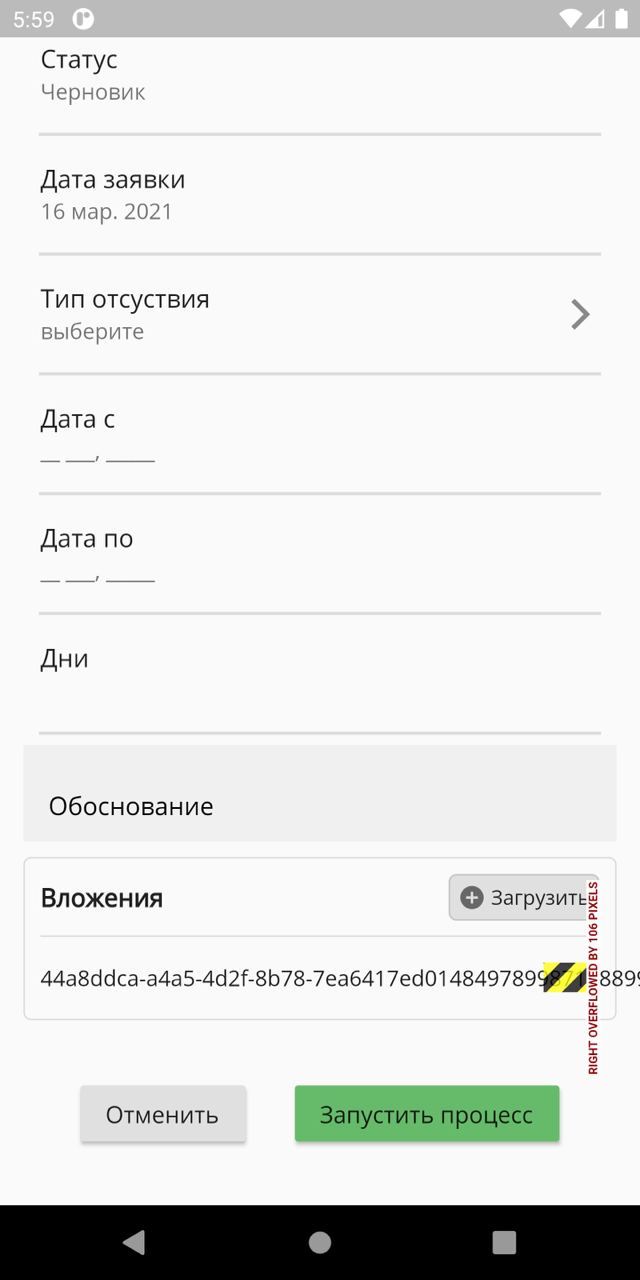
Text(
fileName,
overflow:TextOverflow.ellipsis,
maxLines: 2,
),KL
VR
KL
VR
Ю
VR
Ю
VR
KL
VR
АС
KL
KL
АС
mainAxisSize: MainAxisSize.minKL