T
Size: a a a
2021 April 14
а если через ...size.heigh?
K
Image.asset(), некоторых картинок не выводит, у него есть какие то ограничение?
ЯМ
1080*2088 это width на height, просто не стал формулу height писать, думал понятно
ЯМ
Смотрел разные модели в эмуляторе, с рамками и без. MediaQuery.of(context).padding = (0.0, 24.0, 0.0, 0.0).
T
Нет нет, ты говоришь, что достаешь высоту через (MediaQuery.of(context).size.width * MediaQuery.of(context).devicePixelRatio), но почему бы сразу не доставать высоту через MediaQuery.of(context).size.height?
T
И, вероятно, часть высоты съедается меню навигации андроида.
CI
ну точно не 120 пикселей
ЯМ
Потому что это будут логические пиксели, Size(392.7, 759.3). Я умножаю на devicePixelRatio и пытаюсь получить физические. Они должны быть как у модели эмулятора в моём понимании, то есть 1080*2220.
T
А, понял, окей
T
Я ошибочно прочел devicePixelRatio как deviceRation
ЯМ
Вот контейнер 120 рядом нарисовал
ЯМ
Походу ты прав. Я методом тыка подобрал что этот soft keys bar 48 высотой. Умножил на devicePixelRatio, получил 132, и это подходит под разницу (2220-2088 = 132)
𝕷

Подскажиет пожалуйста, можно ли как-то прибить такой жлемент к топу скрола, при
BouncingScrollPhysics? (я про clipPath)DS
Если это виджет, то "прибить" его можно )
𝕷

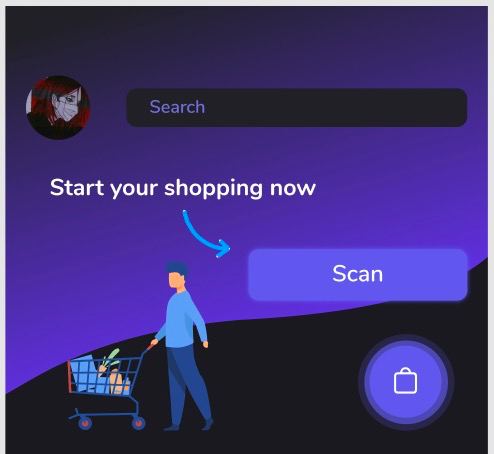
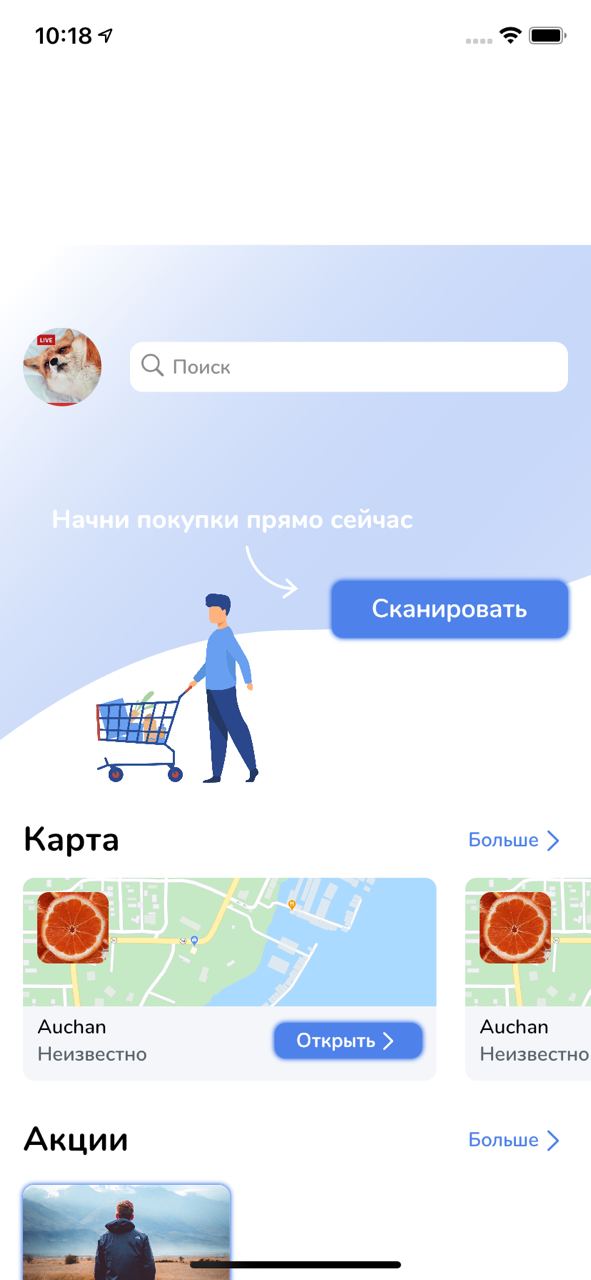
Виджет, мне нужно, чтоб при скроле не случалось вот такое
𝕷
получается, чтоб он растягивался, не подскажешь, куда копать?
DS
Не совсем понял по скринам что должно растягиваться. Вечер уже )
𝕷
вверх растягиваться элемент clip path(голубенький отрезанный)