ФН
Size: a a a
2020 May 06
поняв
ФН
спс
КУ

Норм такие тестовые + адаптив еще есть
IH
не делай
IH
скорее всего тебя кинут по итогу
IH
а твои наработки используют
КУ
Ну они говорят что у них этот проект был и они уже сделали и сдали уже..
D
Ну они говорят что у них этот проект был и они уже сделали и сдали уже..
Пусть ссылку скинут
NN
Сделай и задеплой на хост где-то
NN
В любом случае будет +1 к твоему резюме
КУ
Да и не охота делать верстку
У меня таких макетов много уже в портфолио
У меня таких макетов много уже в портфолио
NN
Да и не охота делать верстку
У меня таких макетов много уже в портфолио
У меня таких макетов много уже в портфолио
С этого и начинай, что обычный лендос уже не твой уровень и нет желания)
BB
Зачем такие лендосы давать, дайте 2 - 3 экрана и все
NN
Зачем такие лендосы давать, дайте 2 - 3 экрана и все
+
2020 May 07
Z
У меня есть папка с проектом.
В ней имеются файлы типа .sccs и остальные(html, js)
По идее ведь .sccs должен работать как css?
В ней имеются файлы типа .sccs и остальные(html, js)
По идее ведь .sccs должен работать как css?
Если всё - таки решишь prepros поюзать, то имхо для начинающего он самое то. Просто на начальном экране снизу там жмёшь "add project" и добавляешь папку, в которой у тебя .html,.scss,.js и т.д.
Заходишь в редактор открываешь свой scss файл в нём, изменяешь его и жмешь alt+s, prepros сохранит тоже самое в css в той же папке.
Заходишь в редактор открываешь свой scss файл в нём, изменяешь его и жмешь alt+s, prepros сохранит тоже самое в css в той же папке.
Z
У препроса поменьше функций, чем у галпа, но свою первичную функцию по преобразованию и сжатию он выполняет
T
У препроса поменьше функций, чем у галпа, но свою первичную функцию по преобразованию и сжатию он выполняет
Да я коалу впихнул себе
На сублайм кинул авторелоад и вуаля
С препросом не разобрался, закинул)
Но спасибо за помощь.
На сублайм кинул авторелоад и вуаля
С препросом не разобрался, закинул)
Но спасибо за помощь.
Z
Да я коалу впихнул себе
На сублайм кинул авторелоад и вуаля
С препросом не разобрался, закинул)
Но спасибо за помощь.
На сублайм кинул авторелоад и вуаля
С препросом не разобрался, закинул)
Но спасибо за помощь.
👍👌
DE

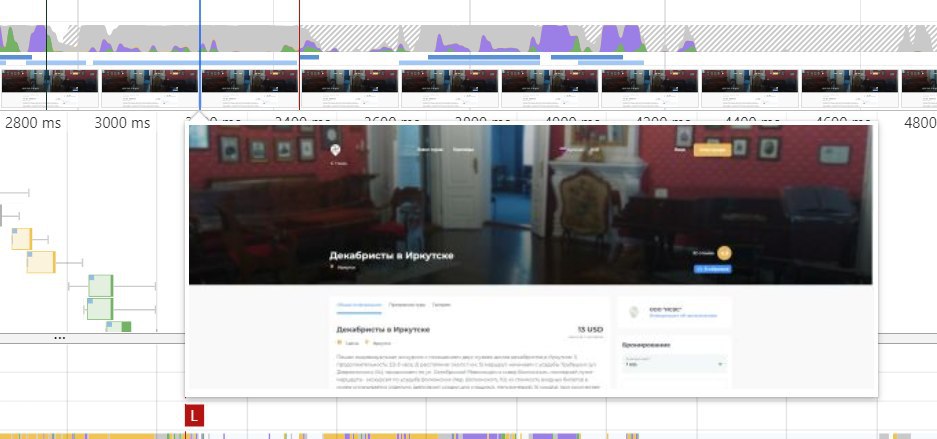
всем привет. Не подскажите как просмотреть в trace полную картинку сайта а не только кусочек
Привет! Можно на вкладке «Device Mode» задать высоту больше высоты страницы. Это увеличит размер вьюпорта, при композиции слоев картинка не обрежется по вьюпорту и попадет на скриншот целиком. Но проблема в том, что для скриншотов используется именно то, что браузер показывает пользователю. Поэтому если делать вьюпорт очень большим, уменьшится масштаб и на скриншоте ничего не видно будет. Можно открыть девтулзы в отдельном окне, чтобы масштаб не так сильно уменьшался.
Но лучше всего смотреть слои и их раскраски которые делает браузер. Это не совсем то, что видит пользователь, потому что происходит до композиции и там будут не обрезанные слои. Но будет понятно как браузер рисует страницу.
Но лучше всего смотреть слои и их раскраски которые делает браузер. Это не совсем то, что видит пользователь, потому что происходит до композиции и там будут не обрезанные слои. Но будет понятно как браузер рисует страницу.
AY
всем привет
может кто сталкивался с такой проблемой... используется бутстраповская модалка... при ее открытии обычно сайт закрывается серой подложкой а модалка сверху.... а на яблоке у меня получается что она под ней и ничего не работает и сделать ничего нельзя пока не перезагрузишь страницу
может кто сталкивался с такой проблемой... используется бутстраповская модалка... при ее открытии обычно сайт закрывается серой подложкой а модалка сверху.... а на яблоке у меня получается что она под ней и ничего не работает и сделать ничего нельзя пока не перезагрузишь страницу



