VX
Size: a a a
2020 September 29
раньше выводил картинку черег тег img
VX
сейчас перестал
Z
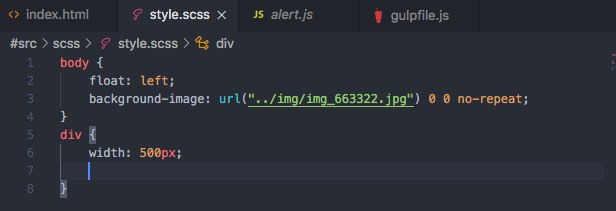
Грю, давай от общего к частному. Убери фон у body цвет и добавь свою картинку, появится изображение?
Z
По идее он у тебя и jpg должен в webp переводить в штмл
VX
NM
Хз каки это поможет, добавь диву высоту)
Z
Хз каки это поможет, добавь диву высоту)
Кста, да
VX
Хз каки это поможет, добавь диву высоту)
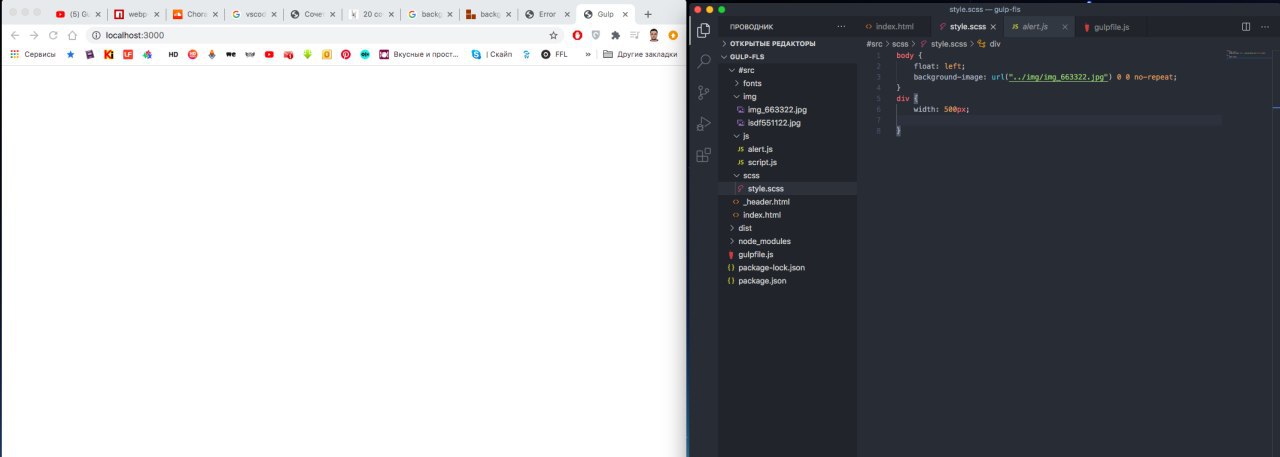
Спасибо. Картинка появилась)))
VX
но что-то все-равно не так работает)
VX
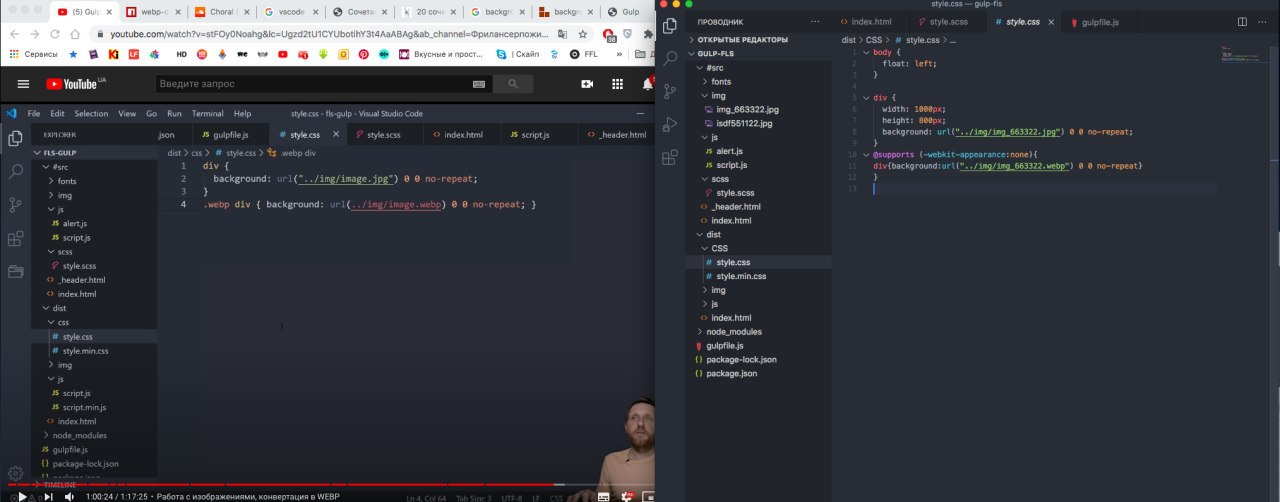
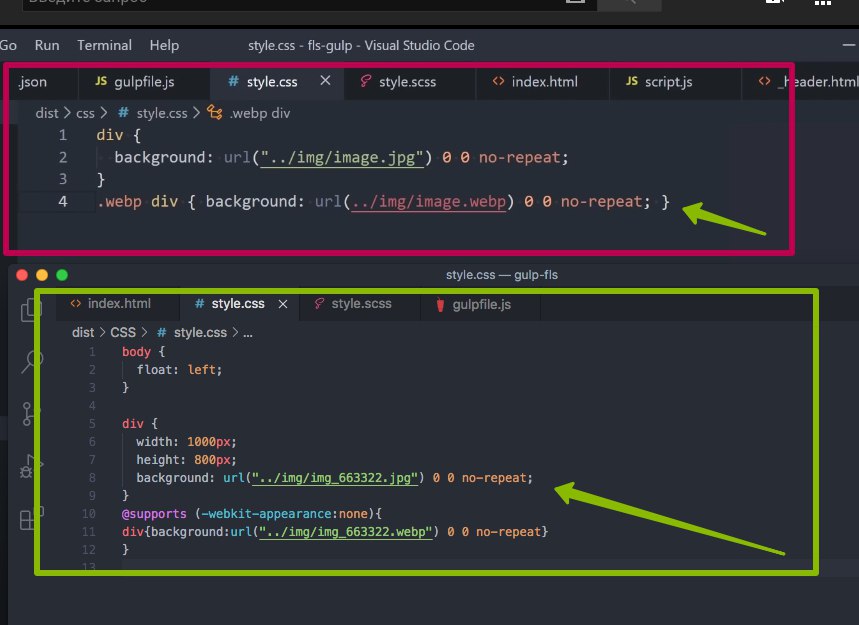
слева css Жени, справа мой.
VX
почему-то не срабатывает плагин, я так понял
VX
нет записи ".webp div {background....}
Z
Я так понимаю, шо @supports именно это и говорит, если поддерживается, то вебп загружается, если нет, то классическую
NM
А покажи свой scss и его
VX
VX
а почему у нас по-разному написано?)))