Н
Size: a a a
2020 November 26
Окей спасибо огромное)
Н
Просто, я не начинающий
ГШ
Нурсултан
Просто, я не начинающий
тогда в чем вопрос?
AH
Нурсултан
Просто, я не начинающий
если опытный то делай на работе за деньги проекты)
Н
P
AH
AR
Всем привет. Подскажите где найти вот такой слайдер/свайпер?
AR
Сверхк десктопная версия, а снизу мобильная
ПЗ
Можно ли в js проверить отработку тега <script>?
ПЗ
Например, возвращает ли он 404-ую ошибку
ПЗ
Или 500
2020 November 27
ДО
Здравствуйте! Подскажите, пожалуйста, нет ли подводный камней в реализации моей функции? Это некий вотчер, который следит за определенной папкой и если один из файлов в папке или подпапках изменился, то он запускает функцию reload. Он проверяет на изменение каждую секунду и я боюсь что в моей реализации возможна утечка памяти или что-то подобное.
☻function watchChanges(dir) {
watch(dir)
function watch(dir, lastTimestamp) {
console.log("watch tick")
getTimestampForFilesInDirectory(dir).then(timestamp => {
if (!lastTimestamp || (lastTimestamp === timestamp)) {
setTimeout(() => watch(dir, timestamp), 1000)
} else {
reload()
}
})
}
}AH
Например, возвращает ли он 404-ую ошибку
это ошибки сервера а не js
С

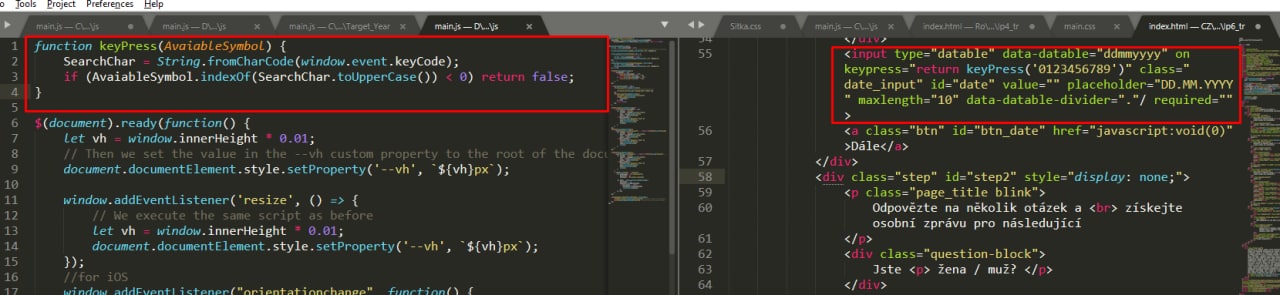
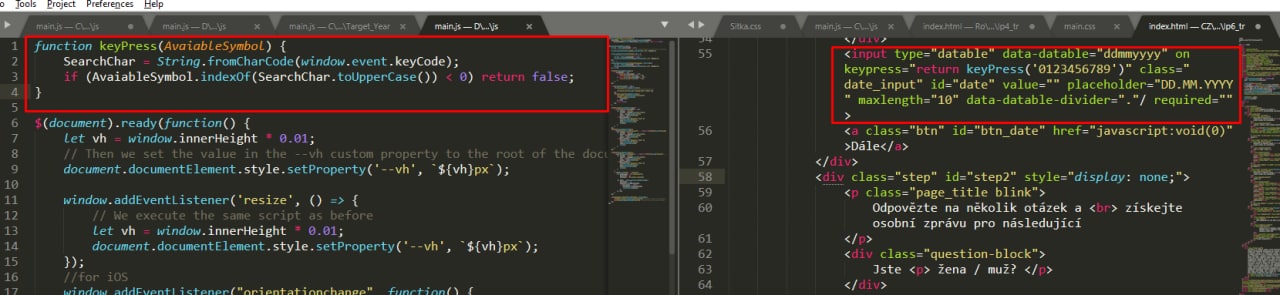
ребят, работаю с инпутом, нужно чтобы выежджала клавиатура цифр. тогда делаю инпут type=number и даная функция ламаеться... не могу понять почему.
AH

ребят, работаю с инпутом, нужно чтобы выежджала клавиатура цифр. тогда делаю инпут type=number и даная функция ламаеться... не могу понять почему.
sublime?
С
AH
выглядит страшно