С
Size: a a a
2020 December 04
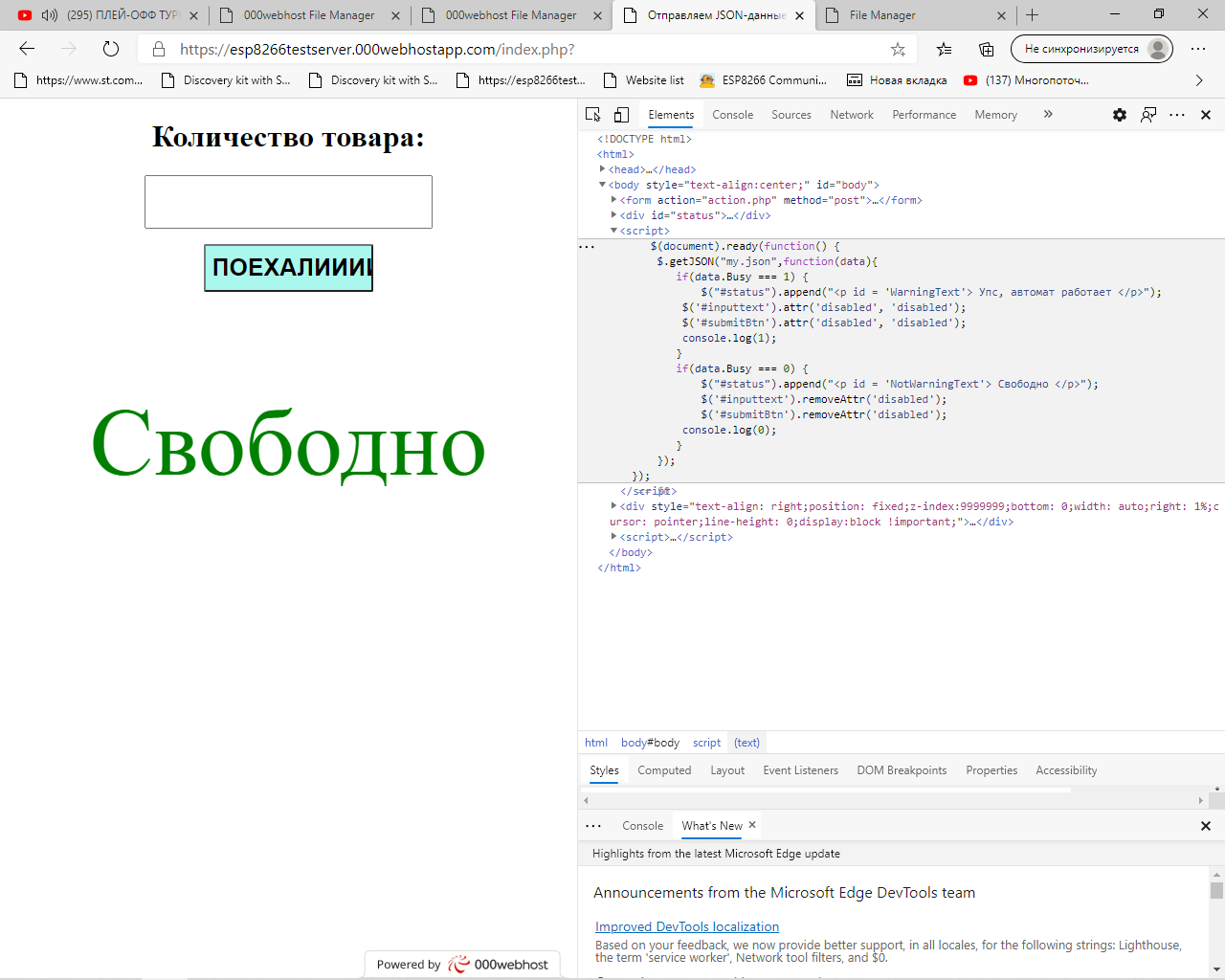
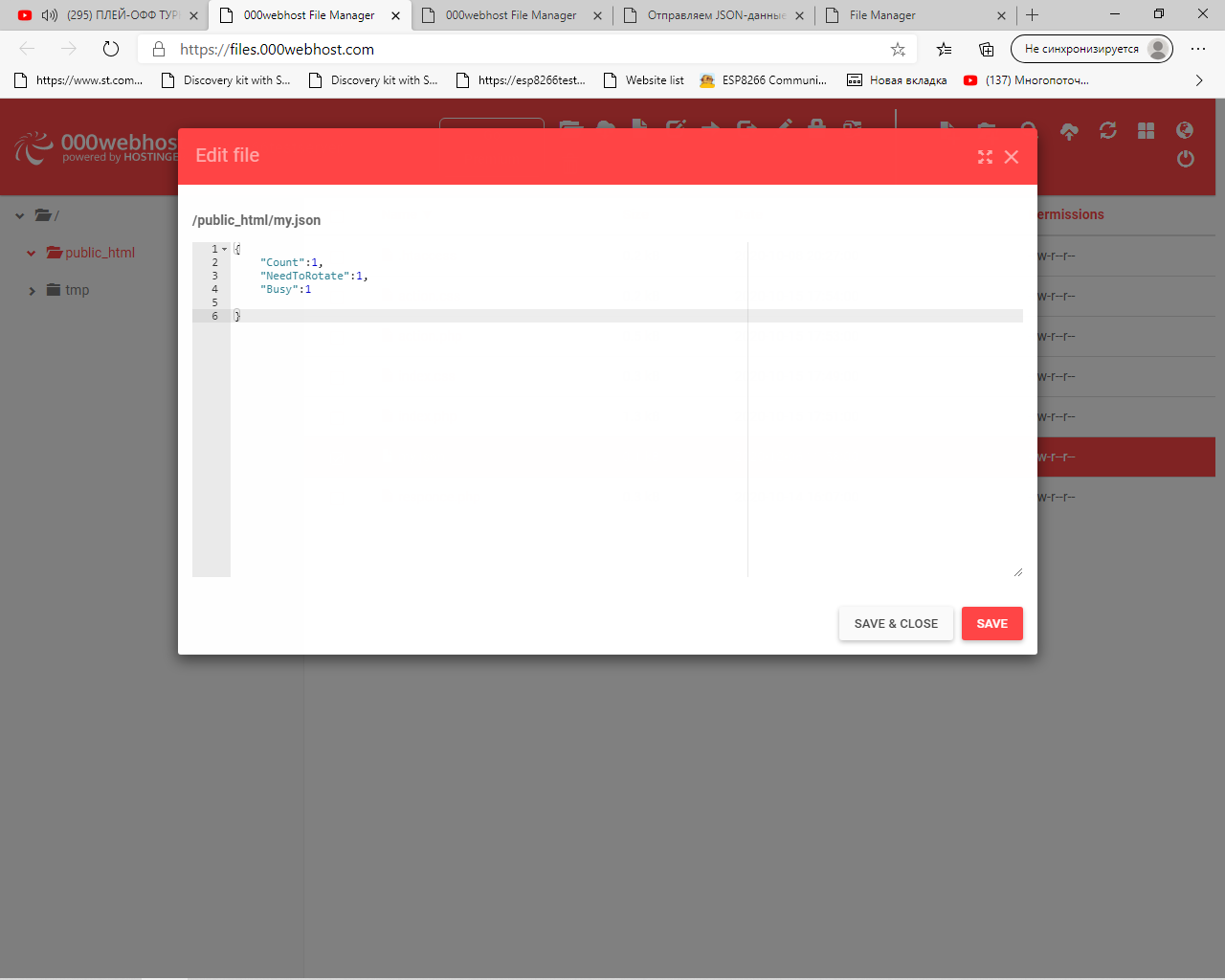
document.querySelector('#div').addEventListener('click', (e)=>{функция отправки методом пост})
AF
Спасибо
2020 December 05
S
Какой алгоритм сортировки массива с числами самый быстрый?
T
Какой алгоритм сортировки массива с числами самый быстрый?
For in?
NM
Какой алгоритм сортировки массива с числами самый быстрый?
Быстрая сортировка
S
For in?
нет я про алгоритмы
NM
Какой алгоритм сортировки массива с числами самый быстрый?
S
спасибо
С
Есть бесплатный аналог avocode с таким же функционалом?
T
Сергей
Есть бесплатный аналог avocode с таким же функционалом?
T
Сергей
Есть бесплатный аналог avocode с таким же функционалом?
А так, фигму юзаю, мб поможет.
С
Спасибо, попробую
С
А так, фигму юзаю, мб поможет.
спасибо, работает
2020 December 06
АД
Ребята, подскажите пж, только внедряюсь в js и решил попробовать сделать объект, свойства которого будут функции и чтобы в дальнейшем в созданные переменные (которые соответствуют функциям) я выводил бы, как будто сделав карточку с инфой про студента. Но вывод не происходит, пишет что значение свойства равно функции, как сделать чтобы значение ровнялось не ф-ии, а введенному мной значению.
АД
// Объекты
let student = {
name(n) {
if(n === String) {
return n
} else {
return 'Enter your name in letters'
}
},
years(y) {
if(y === Number) {
return y
} else {
return 'Enter your years in numbers'
}
},
isProgrammer(p) {
if(p === true) {
return
} else if(p === false && student.years < 16) {
return
} else {
return
}
},
hobbies(h1, h2, h3) {
if(h1 === String && h2 === String && h3 === String) {
return
} else if(h1 !== String) {
return 'Enter your first hobby in letters '
} else if(h2 !== String) {
return 'Enter your second hobby in letters '
} else if(h3 !== String) {
return 'Enter your third hobby in letters '
} else {
return 'Enter your years in letters'
}
}
}
const nameStudent = student.name('Alex')
const years = student.years(15)
const programmer = student.isProgrammer(false)
const hobbies = student.hobbies('dance', 'pin-pong', 7)
console.log(nameStudent, years, programmer, hobbies)
let student = {
name(n) {
if(n === String) {
return n
} else {
return 'Enter your name in letters'
}
},
years(y) {
if(y === Number) {
return y
} else {
return 'Enter your years in numbers'
}
},
isProgrammer(p) {
if(p === true) {
return
${p} and it's very cool!} else if(p === false && student.years < 16) {
return
${p} but all still ahead!} else {
return
${p} OMG, please, don't show me this option!!!}
},
hobbies(h1, h2, h3) {
if(h1 === String && h2 === String && h3 === String) {
return
${h1}, ${h2}, ${h3}} else if(h1 !== String) {
return 'Enter your first hobby in letters '
} else if(h2 !== String) {
return 'Enter your second hobby in letters '
} else if(h3 !== String) {
return 'Enter your third hobby in letters '
} else {
return 'Enter your years in letters'
}
}
}
const nameStudent = student.name('Alex')
const years = student.years(15)
const programmer = student.isProgrammer(false)
const hobbies = student.hobbies('dance', 'pin-pong', 7)
console.log(nameStudent, years, programmer, hobbies)
P
// Объекты
let student = {
name(n) {
if(n === String) {
return n
} else {
return 'Enter your name in letters'
}
},
years(y) {
if(y === Number) {
return y
} else {
return 'Enter your years in numbers'
}
},
isProgrammer(p) {
if(p === true) {
return
} else if(p === false && student.years < 16) {
return
} else {
return
}
},
hobbies(h1, h2, h3) {
if(h1 === String && h2 === String && h3 === String) {
return
} else if(h1 !== String) {
return 'Enter your first hobby in letters '
} else if(h2 !== String) {
return 'Enter your second hobby in letters '
} else if(h3 !== String) {
return 'Enter your third hobby in letters '
} else {
return 'Enter your years in letters'
}
}
}
const nameStudent = student.name('Alex')
const years = student.years(15)
const programmer = student.isProgrammer(false)
const hobbies = student.hobbies('dance', 'pin-pong', 7)
console.log(nameStudent, years, programmer, hobbies)
let student = {
name(n) {
if(n === String) {
return n
} else {
return 'Enter your name in letters'
}
},
years(y) {
if(y === Number) {
return y
} else {
return 'Enter your years in numbers'
}
},
isProgrammer(p) {
if(p === true) {
return
${p} and it's very cool!} else if(p === false && student.years < 16) {
return
${p} but all still ahead!} else {
return
${p} OMG, please, don't show me this option!!!}
},
hobbies(h1, h2, h3) {
if(h1 === String && h2 === String && h3 === String) {
return
${h1}, ${h2}, ${h3}} else if(h1 !== String) {
return 'Enter your first hobby in letters '
} else if(h2 !== String) {
return 'Enter your second hobby in letters '
} else if(h3 !== String) {
return 'Enter your third hobby in letters '
} else {
return 'Enter your years in letters'
}
}
}
const nameStudent = student.name('Alex')
const years = student.years(15)
const programmer = student.isProgrammer(false)
const hobbies = student.hobbies('dance', 'pin-pong', 7)
console.log(nameStudent, years, programmer, hobbies)
name: (n) => { тело функции }
P
и еще, не n === String, а typeof n === "string". Иначе ты сравниваешь с глобальным объектом, что всегда будет false
АД
Спасибо большое!
А