AH
Size: a a a
2020 December 11
NN
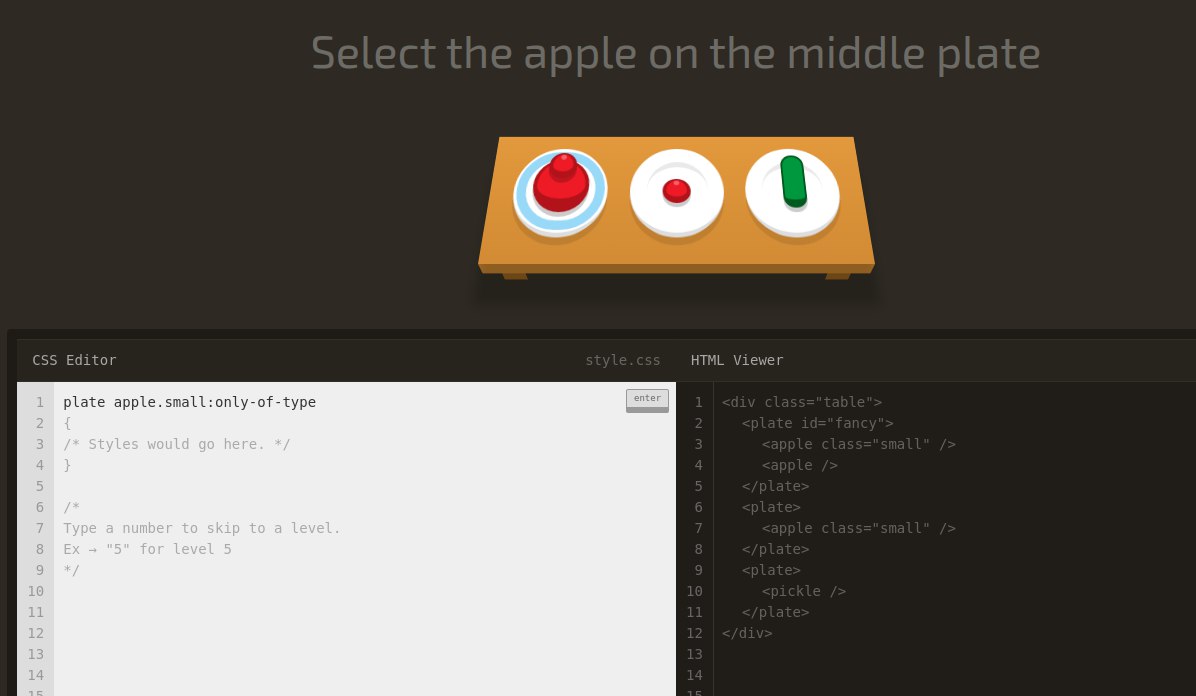
и снова я. таким образом я выбрал второй элемент с классом small, но вопрос почему первый не выбрался?
➳

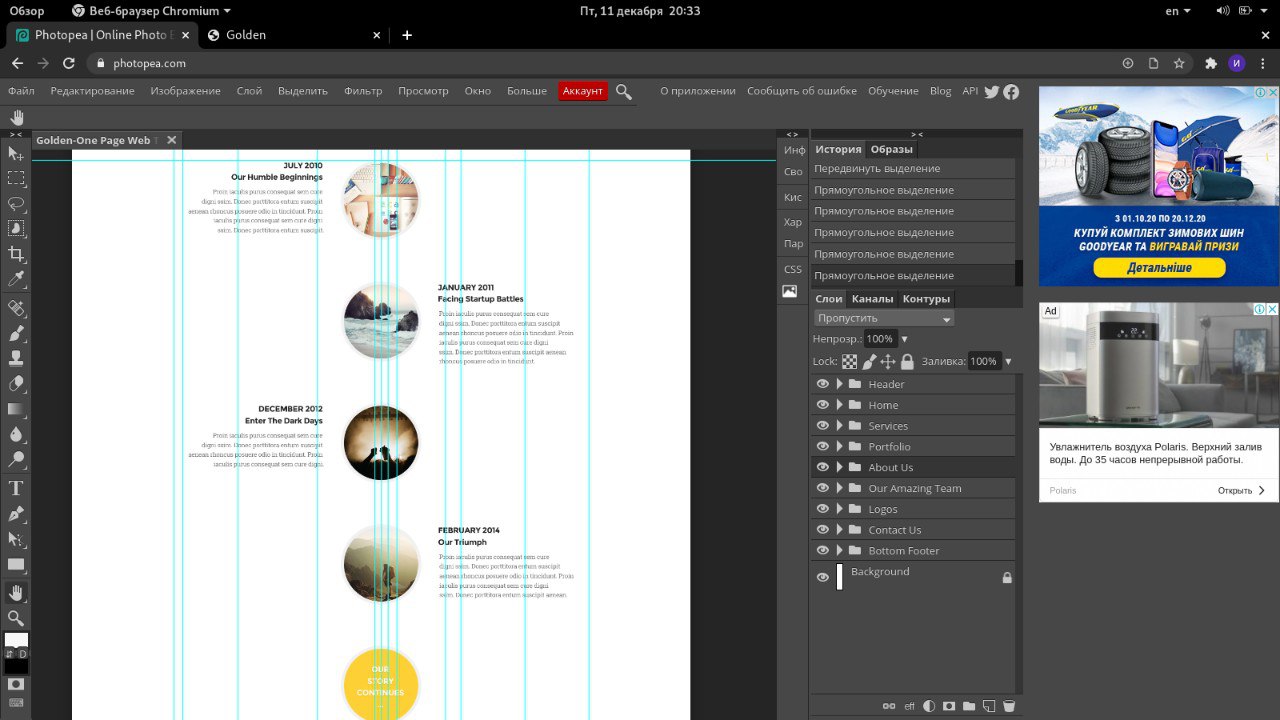
Привет! Ребят как сделать вот такую штуку,я первый раз такое делаю,и не совсем могу понять как разместить по центру блок,а потом слева,и ниже справа...
➳
Желательно на флексах.
AF
Мб я не шарю
AF
Но flex-end, flex-start
AF
➳
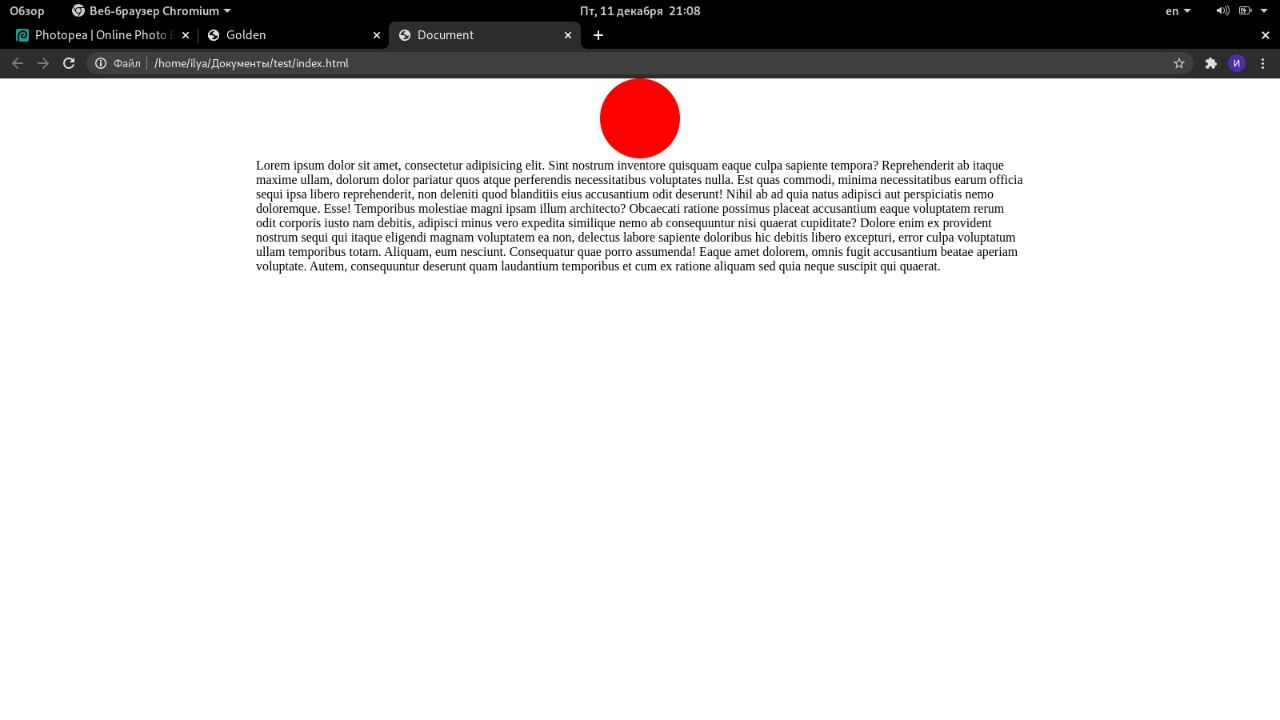
Да,типо так но я всё равно затупил на этом...
➳

Ну и как быть?
AF
А сделать float: right
➳
Нужно на флексах..
AF
Ну так flex end?
AF
Не работает?
T
Делаешь контейнер.
После, даёшь ему флекс.
Flex-direction: column.
И потом остальным элементам набрасываешь.
После, даёшь ему флекс.
Flex-direction: column.
И потом остальным элементам набрасываешь.
AF
Я только что сделал
T
➳ Илья
Нужно на флексах..
container
first-item
img
text
Second-item
img
text
Third-item
img
text
.container {display:flex; Flex-direction:column}
.first-item {display: flex; justify-content: flex-start;}
.second-item { display:flex; justify-content:flex-end}
first-item
img
text
Second-item
img
text
Third-item
img
text
.container {display:flex; Flex-direction:column}
.first-item {display: flex; justify-content: flex-start;}
.second-item { display:flex; justify-content:flex-end}
AF
Смотри, сделай родительский блок, и задай ему display: flex; justify-content: flex-end;
AF
Это моя версия)
➳
Спасибо всем) сейчас по пробую.