AH
Size: a a a
2020 December 16
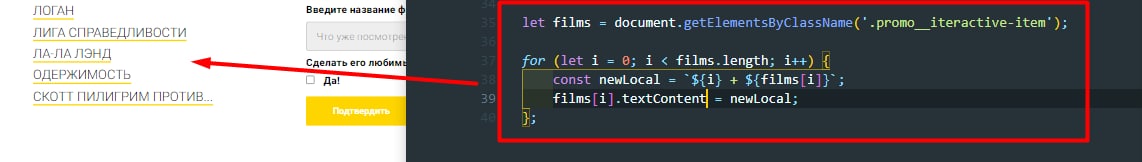
Ты юзаешь шаблонные строки, там плюс не нужен, если тебе нужен пробел
там не в плюсе дело
T
Ты юзаешь шаблонные строки, там плюс не нужен, если тебе нужен пробел
Все равно так же)
AH
в 38 строке тоже доставай innerHtml
T
почему бы не сделать это в html
В html стоит текст.
AH
В html стоит текст.
используй список
ВП
там не в плюсе дело
так я ж за другое, я за отображение на странице
T
используй список
весь этот текст в списке, но задача стоит на js все сделать.
AH
весь этот текст в списке, но задача стоит на js все сделать.
короче ошибка в 38 строке
AH
ты вставляешь в строку элемент а не текст из него
AH
в 38 строке тоже доставай innerHtml
или innerText
T
T
спасибо за помощь)
ВП
Реакт разрабы, подскажите как правильно сделать. У меня есть страница, есть компонент формы, формы создаются динаммически при нажатии на кнопку. Затем эти данные с форм нужно отправить куда-то. Как это реализовать? По идее нужен стейт, где я буду держать данные с форм, но где он должен лежать в компоненте формы, или в странице?
B
@torin_21
Я так и не понял, у вас несколько форм или одна?
Буду считать что у вас одна форма с множеством полей.
(Для варианта множества форм то же подойдет)
1) Вариант с центр. состоянием: вы подключаете ваше приложение к единому хранилищу и обновляете его не зависимо от композиции вашим компонентов (например к редуксу)
2) У вас один компонент (родительский) должен содержать состояние, которое будет иметь для простоты массив обьектов. Дочерние компоненты (ваши поля ввода) будут принимать в кач-ве параметров index обьекта в массиве и callback функцию, которую дочерний элемент будет вызывать при, скажем, обновлении формы.
Я так и не понял, у вас несколько форм или одна?
Буду считать что у вас одна форма с множеством полей.
(Для варианта множества форм то же подойдет)
1) Вариант с центр. состоянием: вы подключаете ваше приложение к единому хранилищу и обновляете его не зависимо от композиции вашим компонентов (например к редуксу)
2) У вас один компонент (родительский) должен содержать состояние, которое будет иметь для простоты массив обьектов. Дочерние компоненты (ваши поля ввода) будут принимать в кач-ве параметров index обьекта в массиве и callback функцию, которую дочерний элемент будет вызывать при, скажем, обновлении формы.
ВП
Форм несколько может быть, и у каждой есть поля
B
Прицип тот же.
Если еще и поля данамические, просто добавьте вложенность.
т.е
Если несколько форм и поля статические
state = {
forms : [
{
my_input_1,
my_input_2,
},
...
]
}
Если еще и поля данамические, просто добавьте вложенность.
т.е
Если несколько форм и поля статические
state = {
forms : [
{
my_input_1,
my_input_2,
},
...
]
}
B
Ну а если еще и поля динамические, то вам нужно еще в массив форм добавлять массив полей (input-ов).
Структура вашего состояния, кстати, может быть разной, это просто как пища для размышлений
Структура вашего состояния, кстати, может быть разной, это просто как пища для размышлений
B
Но если у вас есть и динамически формы, и динамические поля ввода в них, лучше используйте редукс или ему подобные.
Очень сложно потом обслуживать\расширять приложение, в котором очень много логики передается вниз по дереву.
Очень сложно потом обслуживать\расширять приложение, в котором очень много логики передается вниз по дереву.