P
Size: a a a
2021 January 11
да он же fixed, его ничто не ограничивает вроде как, это норма. ну или ошибаюсь и дело реально в нем
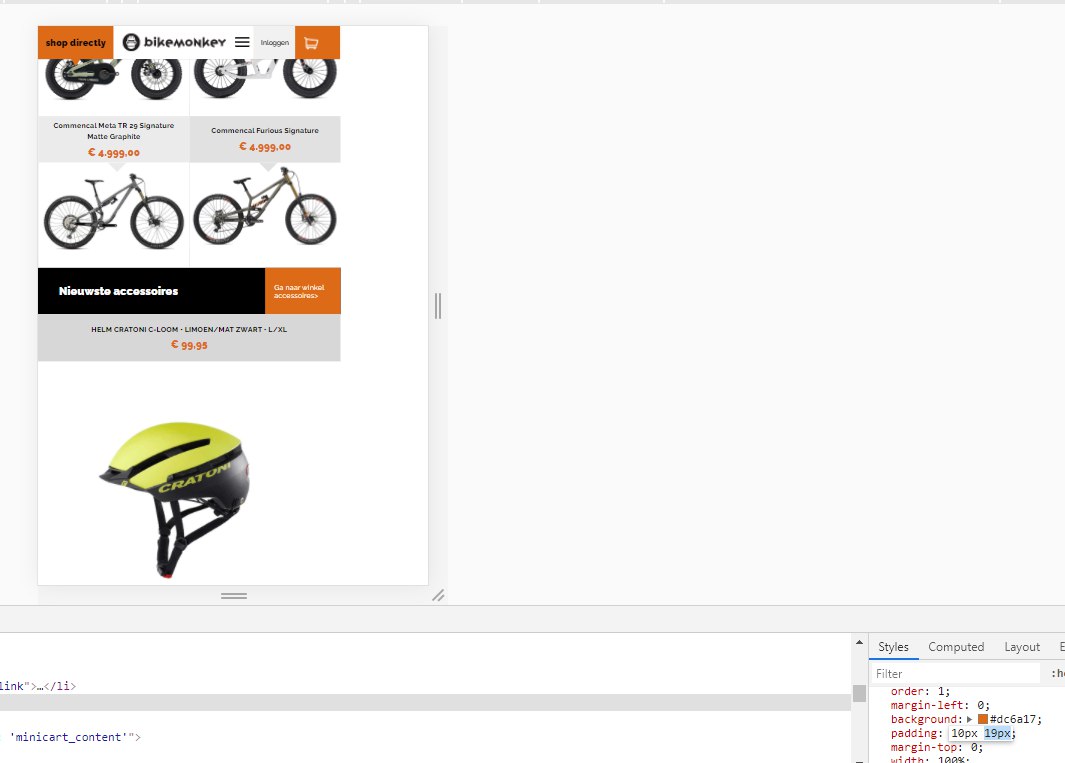
Нашел. .page-header .header.content .minicart-wrapper тут боковой паддинг великоват.
~
всем привет! помогите, плиз, у кого есть возможность. просидел кучу времени, хз что за поведение. на респонсиве, начиная с планшетов и на телефонах появляется нижний скролл https://dev.bikemonkey.shop/ буду очень благодарен
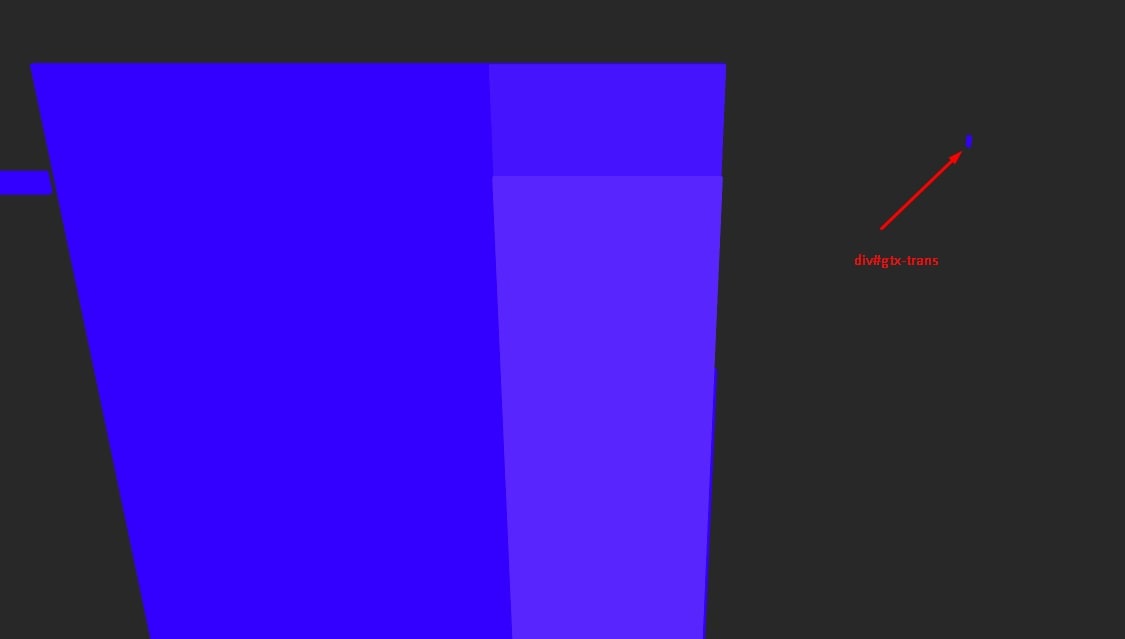
id="gtx-trans"
NN
Нашел. .page-header .header.content .minicart-wrapper тут боковой паддинг великоват.
спасибо тебе огромное 😱
P
спасибо тебе огромное 😱
не за что)
2021 January 12
Д
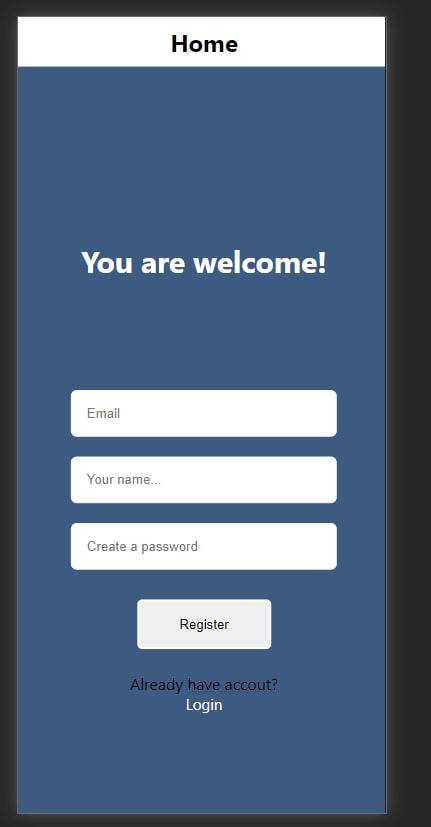
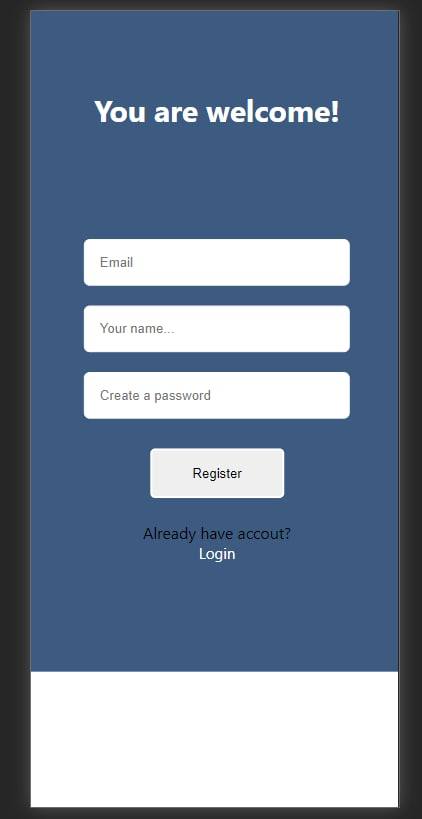
Здраствуйте! Не подскажите как исправить это. Делаю адаптивность и вроде бы все прекрасно но остается место снизу. Из-за чего и что предпринять?
Д

Д

NN
не за что)
в итоге не оно, но думаю разберусь 😒
P
в итоге не оно, но думаю разберусь 😒
Странно. Ставил паддинг 19 вместо 20 и было норм
NN
Дима$$🚨

попробуй задать высоте синего блока 100 vh
NN
Странно. Ставил паддинг 19 вместо 20 и было норм
DE

Выше же отвечали, что это #gtx-trans торчит
NN
какой я невнимательный, чисто мозг отвергнул эту инфу, думал не мне ответили ывхзхы. спасииибо!
NN
id="gtx-trans"
спасибо большое!
DE
не за что))
M

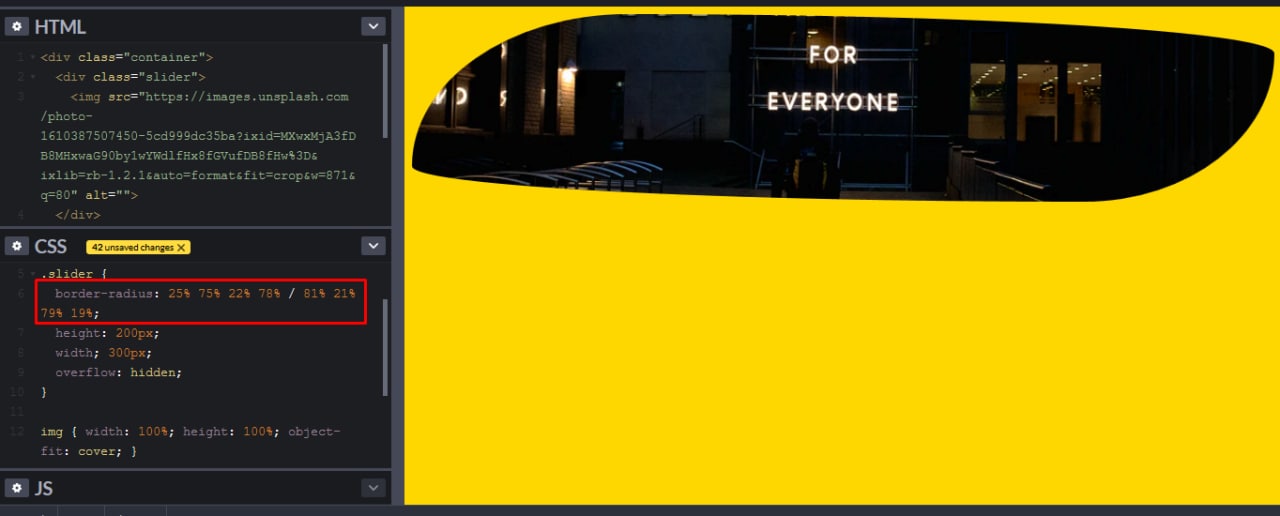
Всем привет. Как бы такое реализовали? Это, что-то типа маски, где внутри слайдер
M
а то я вот с масками не работал, а тут слайдер еще
AE
Ну можно поверх слайдера тупо положить картинку с дыркой. а можно загуглить маски. Там очень просто.
~
M
Спасибо за советы) Сделал двумя масками. Одна маска для границы, вторая для слайдера