NM
Size: a a a
2021 January 13
Щя чекну
NM
Просто по логике если подумать, то без куки тебе придётся проходить авторизацию каждый раз при входе
С
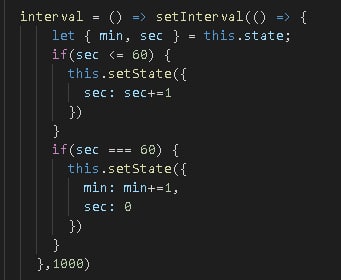
Ребят привет, решыл сделать анимацию после клика на кнопку, и чтобы ее видеть соответственно нужно сделать задержку при переходе на страницу - 0,8 секунды.
$('.menu a').on('click', function(e) {
e.preventDefault();
var url = $(this).attr('href');
console.log(url);
setInterval(function() {
window.location = url;
}, 800);
});
Проблема возникла в сафари на айфонах.. кнопка работает, но если я перешел на страничку вперед, и нажал кнопку браузера - назад - то код опять запускаеться и редиректит) На ПК (хром), и андроидах - все ок)AH
Просто по логике если подумать, то без куки тебе придётся проходить авторизацию каждый раз при входе
так есть ещё локал сторэдж, сешн сторэдж
~
Ребят привет, решыл сделать анимацию после клика на кнопку, и чтобы ее видеть соответственно нужно сделать задержку при переходе на страницу - 0,8 секунды.
$('.menu a').on('click', function(e) {
e.preventDefault();
var url = $(this).attr('href');
console.log(url);
setInterval(function() {
window.location = url;
}, 800);
});
Проблема возникла в сафари на айфонах.. кнопка работает, но если я перешел на страничку вперед, и нажал кнопку браузера - назад - то код опять запускаеться и редиректит) На ПК (хром), и андроидах - все ок)попробуйте для начала setInterval на setTimeout поменять
~
разобрался с кнопками старт\пауза?
С
попробуйте для начала setInterval на setTimeout поменять
упс... как-то не заметил) попробую
АК
разобрался с кнопками старт\пауза?
Да, спасибо ещё раз)
С
попробуйте для начала setInterval на setTimeout поменять
Помогло вижу на емуляторе) завтра чекнем на реальных девайсах) спасибо, затупил на ровном месте)
~
Помогло вижу на емуляторе) завтра чекнем на реальных девайсах) спасибо, затупил на ровном месте)
)
С
)
на реальных девайсах - тож все ок)
2021 January 14
p
Привет. Кто сейчас может помочь верстку сделать?
~
а что с ней?
B
Всем привет. Можете подсказать материалы для изучения redux
N
Всем привет. Можете подсказать материалы для изучения redux
Ноу рофл
https://redux.js.org/
https://redux.js.org/
ВП
Кто нибудь работал со Storybook? Что это вообще такое? Готовый ui-kit?
ВП
Или это утилита для создания своего ui-kit?
А
Кто нибудь работал со Storybook? Что это вообще такое? Готовый ui-kit?
изолированная среда для редактирование компонентов по отдельности (можно и в совокупности с другим) для запуска отдельного от проекта.
Ускоряет разработку как по мне
+ в том что ты сразу можешь видеть разные состояния компонентов, их менять и видеть изменния (менять только то что ты настроил)
Ускоряет разработку как по мне
+ в том что ты сразу можешь видеть разные состояния компонентов, их менять и видеть изменния (менять только то что ты настроил)
А
ну редактирование также через код, просто там есть вот такие штуки
А
https://storybook.js.org/docs/react/essentials/controls
вот мне лично помогает быстро проверять все при создании компонентов и не ждать рендера (react)
вот мне лично помогает быстро проверять все при создании компонентов и не ждать рендера (react)