OJ
Size: a a a
2021 January 18
документация покинула чат?)
может я пропустил. я официальную читал. не помню было ли там про это именно
PH
Oleg Junior
может я пропустил. я официальную читал. не помню было ли там про это именно
ВК
да все просто, когда состояние меняется, например от пользовательского ввода, необходимо его засетить, для этого вызывается метод setState(). Он и провоцирует рендер компонента. Дальше за родителем все дочерние компоненты перерендериваются. И если у них поменялись пропсы - то будут отрисовывать согласно новых данных
OJ
Виктор Крючков
да все просто, когда состояние меняется, например от пользовательского ввода, необходимо его засетить, для этого вызывается метод setState(). Он и провоцирует рендер компонента. Дальше за родителем все дочерние компоненты перерендериваются. И если у них поменялись пропсы - то будут отрисовывать согласно новых данных
а когда нет ни ввода ни кнопок на которые пользователь нажимает ни нашего кода который заставляет запускать компонент тот или иной. сам реакт как-бы не работает и ничего не делает? я так понял
ВК
да. Таймер, лупов и прочего там нет. Если ты их сам не прикрутишь.
A
~
~
A
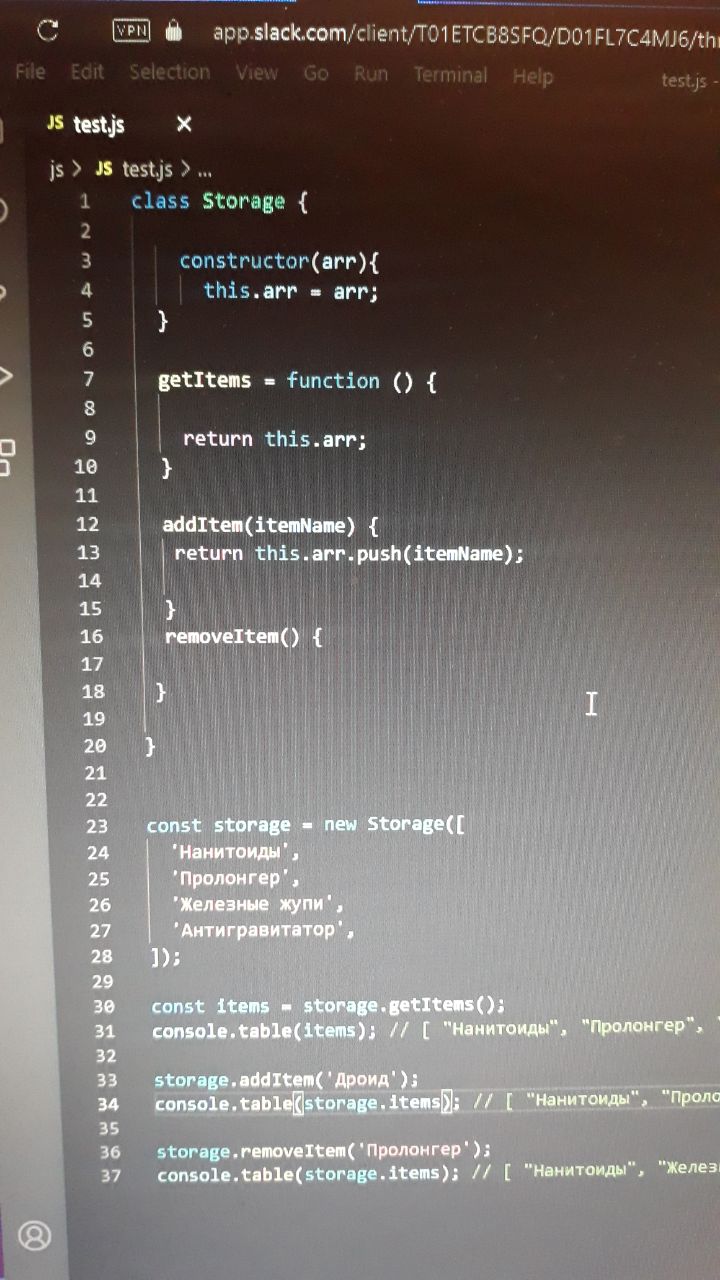
Кстати да, это был самый простой вариант 😂😂😂
Меня проcто запутало Storage и storage 😕
D
Все привет, есть вопрос по поводу хостинга
Ситуация: есть сайт, который находится в сша.
Нужно сделать этот же сайт на хостинге в Китае (для того чтобы не терялась скорость при загрузке и для получения китайской лицензии на сайт)
Что в таком случае нужно делать? (Два разных домена, делать дубль сайта или как ?)
Ситуация: есть сайт, который находится в сша.
Нужно сделать этот же сайт на хостинге в Китае (для того чтобы не терялась скорость при загрузке и для получения китайской лицензии на сайт)
Что в таком случае нужно делать? (Два разных домена, делать дубль сайта или как ?)
PH
Daria
Все привет, есть вопрос по поводу хостинга
Ситуация: есть сайт, который находится в сша.
Нужно сделать этот же сайт на хостинге в Китае (для того чтобы не терялась скорость при загрузке и для получения китайской лицензии на сайт)
Что в таком случае нужно делать? (Два разных домена, делать дубль сайта или как ?)
Ситуация: есть сайт, который находится в сша.
Нужно сделать этот же сайт на хостинге в Китае (для того чтобы не терялась скорость при загрузке и для получения китайской лицензии на сайт)
Что в таком случае нужно делать? (Два разных домена, делать дубль сайта или как ?)
CDN, можно aws cloudfront
D
CDN, можно aws cloudfront
в китае работает?
PH
AWS почти везде работает
PH
если подойдет, можно почитать про amplify, но там вроде прайс по-больше будет
D
спасибо
➳
Привет ребят такой вопрос,вот допустим человек отлично знает html и CSS. Дальше выучит Js. И по сути это всё? Для нормальной вёрстки. (не считая фреймы).
P
➳ Илья
Привет ребят такой вопрос,вот допустим человек отлично знает html и CSS. Дальше выучит Js. И по сути это всё? Для нормальной вёрстки. (не считая фреймы).
для верстки можно даже жс не учить
➳
для верстки можно даже жс не учить
Понял) но джс хотя бы базовые знания,ну там события,или те же слайдеры.. Я так думаю.🙂
P
➳ Илья
Понял) но джс хотя бы базовые знания,ну там события,или те же слайдеры.. Я так думаю.🙂
это уже не чистая верстка, но в целом да. Просто нужно понимать, кем ты хочешь быть - версталой или разрабом)
➳
Аа я понял верстальщик это тупо сверстал на html CSS,а разраб,уже интерактивность да?)