ВТ
Size: a a a
2018 November 09
перфекционизм
Флексы тоже позволяют все делать по пиксель перфекту
AJ
Смотри. У тебя макет под 1430px и там 9px размер шрифта. Но я открываю на 1920 на 1080 на мониторе 14 дюймов и там по прежнему 9px. Но мне кажется он должен быть больше в этом случае. На ретине вообще с лупой смотреть придется
AS
Смотри. У тебя макет под 1430px и там 9px размер шрифта. Но я открываю на 1920 на 1080 на мониторе 14 дюймов и там по прежнему 9px. Но мне кажется он должен быть больше в этом случае. На ретине вообще с лупой смотреть придется
согласен
AK
да считал и экранной линейкой перемерял в браузере)) перфекцинизм наше все))))
как по мне, то проще в том же ххедере название по центру выровнять, а линки для социалок в блок и абсолютом в правом углу приклеить, у тебя для них и так контейнер с фиксированой шириной задан
EB
кто то экономит на дизайнере
AS
как по мне, то проще в том же ххедере название по центру выровнять, а линки для социалок в блок и абсолютом в правом углу приклеить, у тебя для них и так контейнер с фиксированой шириной задан
условие тз было не использовать позиционирование
ИМ
Напрашиваюсь на кодревью адаптации https://adler991.github.io/cognifide/

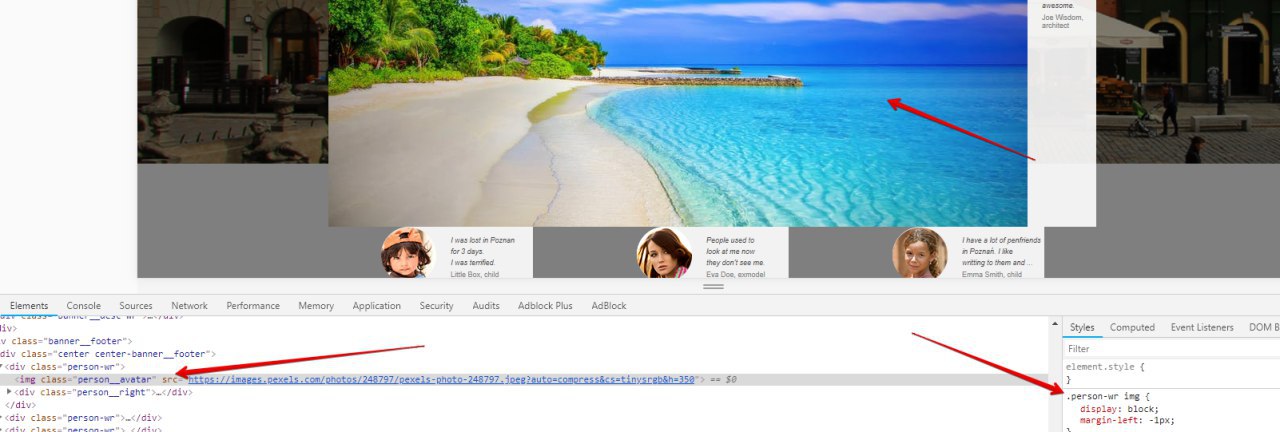
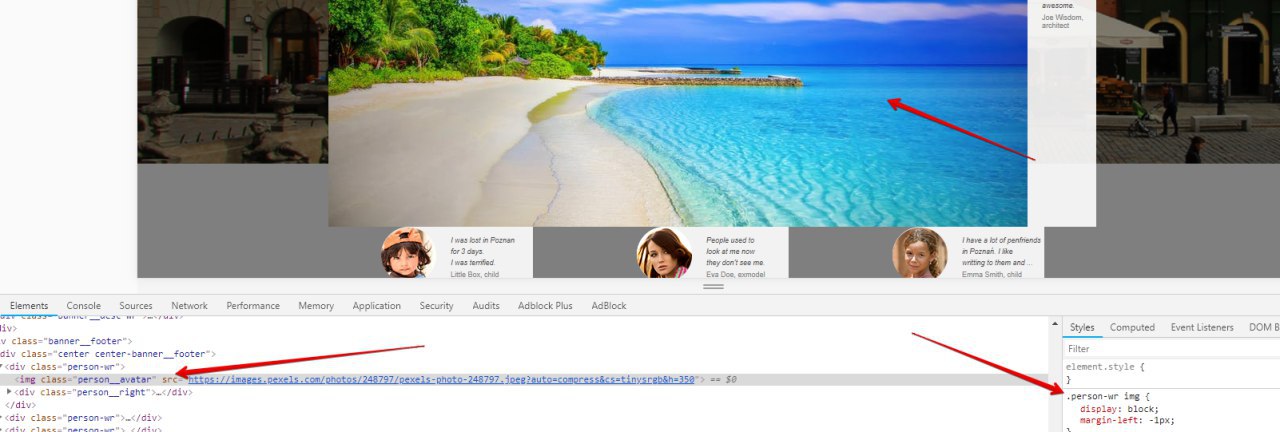
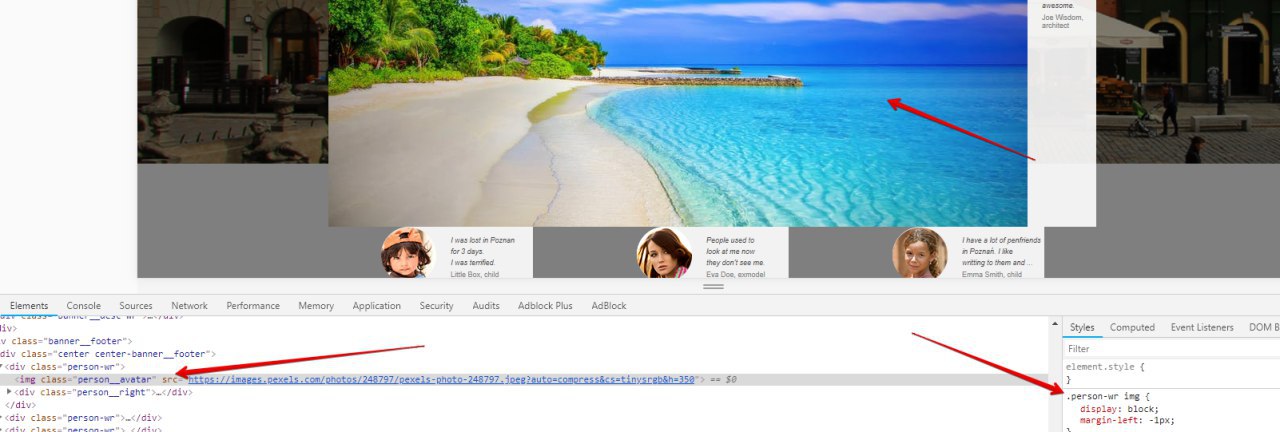
добавьте бордер радиус для имг и ширину/высоту.
при добавлении другого изображения не того размера немного ломается все
при добавлении другого изображения не того размера немного ломается все
AS
кто то экономит на дизайнере
Это тестовый макет родом из 2012
AS

добавьте бордер радиус для имг и ширину/высоту.
при добавлении другого изображения не того размера немного ломается все
при добавлении другого изображения не того размера немного ломается все
ок
AS

добавьте бордер радиус для имг и ширину/высоту.
при добавлении другого изображения не того размера немного ломается все
при добавлении другого изображения не того размера немного ломается все
и object-fit: cover
AS
спасибо всем за конструктивную критику)))
AS
а адаптация на 320px норм?
EB
там есть скролл
EB
поправьте верхнее меню
EB
паддинги
AS
там есть скролл
точно))
Д
Напрашиваюсь на кодревью адаптации https://adler991.github.io/cognifide/
http://joxi.ru/Y2L5Lz5h9WB88A при переполнении такое поведение задумывалось?
AS
Д
имхо удобные свойства вроде space-between/around лучше избегать и отступы делать самому (margin)
PO
Отдам работу в хорошие руки 😔