И
Size: a a a
2018 November 14
нагуглил какие-то префиксы, но тоже не сработало
S
Для чего это ?
S
Нельзя css3 анимацией замнеить ?
S
нагуглил какие-то префиксы, но тоже не сработало
префикс для JS ?)
И
ну типа нашел вариант "webkitTransitionStart"
S
А зачем это ?
S
Можно же через css сделать такие анимации
И
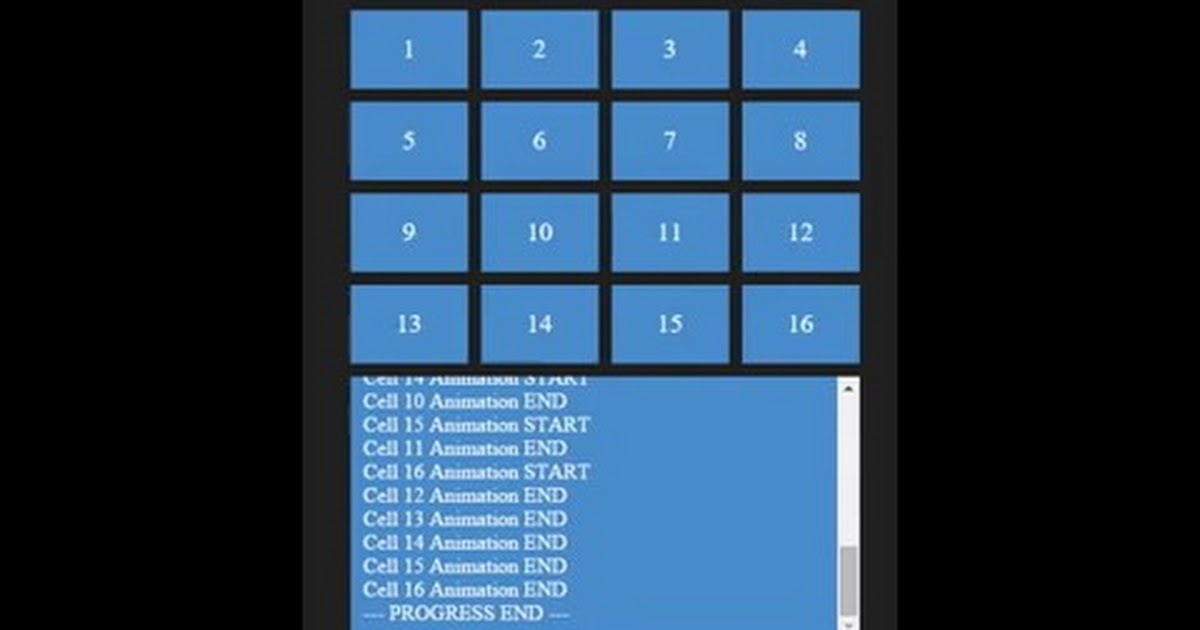
не, надо было зафиксировать, что анимация началась и вывести сообщение об этом
И
проще наверное скинуть видео с примером
S
не, надо было зафиксировать, что анимация началась и вывести сообщение об этом
Понял
S
Там она не сразу начинается
S
Тоже можно же css-ом
S
через addClass
S
В классе transform + transition
S
document.qsa + foreEach + setTimeout
S
Можно еще setInterval + clearInterval ) Но там уже if(ы)
PO
По моему, главное требование к стажёру (не джуну) - это что бы не писился, когда сеньор будет его ревьюить. А остально все банально. Ссылочные типы, замыкания, прототипы, область видимости
Чтобы задавал вопросы по теме, а не отсиживал время стажировки
И
так я сделал анимацию через css, а в Js для каждого переключения класса поставил таймер
S
так я сделал анимацию через css, а в Js для каждого переключения класса поставил таймер
setTimeout( () => {
}, index * 100)
}, index * 100)