A
Size: a a a
2018 November 30
модификаторы(ну по крайней мере я бы так сделал)
ок, спс
Ф
Если удалят одну ссылку у первой будет другой фон
A
Кстати да, об этом я не подумал
AS
код удалил
AS
ПРАВИЛА ОБЩЕНИЯ В ЧАТЕ
Запрещается:
1. Оскорблять других участников чата
2. Дикий оффтоп
3. Спам
4. Реклама без согласования
5. Мат
6. Ссылки на пиратский софт
7. Кидать примеры кода напрямую в чат. Используйте специальные сервисы
8. Писать однословные сообщения. Сперва сформулируйте мысль, потом нажимайте отправить.
Приветствуется
1. Активное общение в рамках тематики чата ( Web-разработка )
2. Помощь другим участникам чата
3. Предложение работы (фриланс и постоянка участникам сообщества, но, разумеется, речь идет также только о IT тематике)
Давайте уважать себя и других участников данного чата. Он создан для обсуждения web-разработки и давайте ее придерживаться.
За нарушения правил возможны наказания, вплоть до бана и исключения из группы.
Спасибо за внимание!
Запрещается:
1. Оскорблять других участников чата
2. Дикий оффтоп
3. Спам
4. Реклама без согласования
5. Мат
6. Ссылки на пиратский софт
7. Кидать примеры кода напрямую в чат. Используйте специальные сервисы
8. Писать однословные сообщения. Сперва сформулируйте мысль, потом нажимайте отправить.
Приветствуется
1. Активное общение в рамках тематики чата ( Web-разработка )
2. Помощь другим участникам чата
3. Предложение работы (фриланс и постоянка участникам сообщества, но, разумеется, речь идет также только о IT тематике)
Давайте уважать себя и других участников данного чата. Он создан для обсуждения web-разработки и давайте ее придерживаться.
За нарушения правил возможны наказания, вплоть до бана и исключения из группы.
Спасибо за внимание!
AV
Всем привет.
Подскажите пожалуйста с импортами в react app.
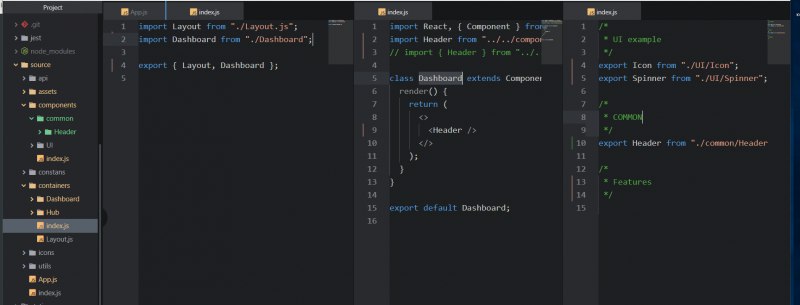
Имею следующую структуру: есть 2 папки, components и containers. В компонент 3 папки с разными компонентами.
https://c2n.me/3Yjo4cz
В чём проблема. Для удобства я импортчу компоненты в общий файл index.js который находится в той же папке. Чтобы из компонентов можно было импортить без имени компонента, к примеру
```
import { Header } from '../../components';
Но почему так пишет ошибку
https://c2n.me/3Yjokbw
А если заимпортить на прямую вот так
import Header from "../../components/common/Header";
То импорт проходит. Возможно что то не так со сборкой.
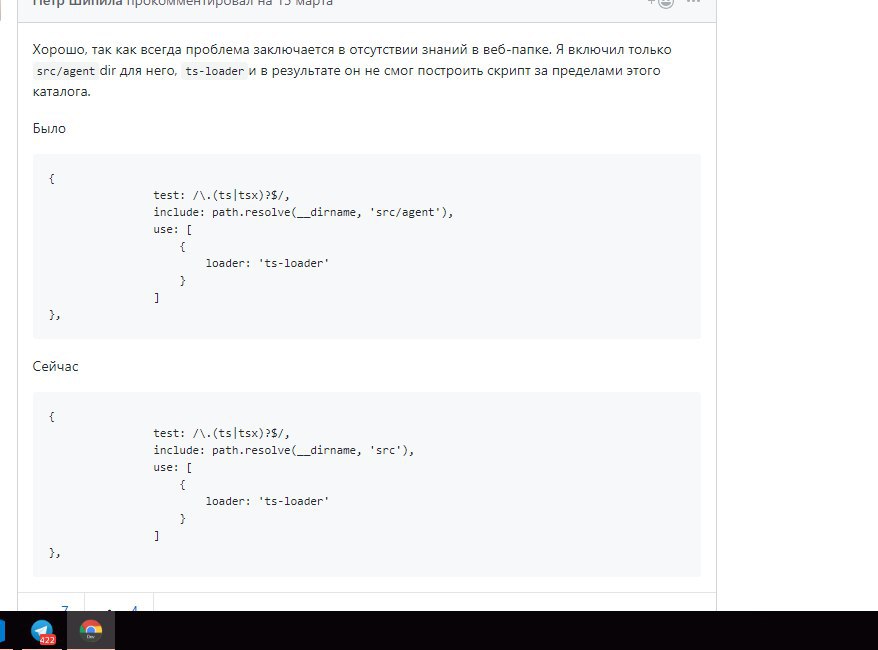
Таск с обработкой js файлов из вебпапка
https://c2n.me/3YjosmK
Спасибо за помощь
Подскажите пожалуйста с импортами в react app.
Имею следующую структуру: есть 2 папки, components и containers. В компонент 3 папки с разными компонентами.
https://c2n.me/3Yjo4cz
В чём проблема. Для удобства я импортчу компоненты в общий файл index.js который находится в той же папке. Чтобы из компонентов можно было импортить без имени компонента, к примеру
```
import { Header } from '../../components';
Но почему так пишет ошибку
https://c2n.me/3Yjokbw
А если заимпортить на прямую вот так
import Header from "../../components/common/Header";
То импорт проходит. Возможно что то не так со сборкой.
Таск с обработкой js файлов из вебпапка
https://c2n.me/3YjosmK
Спасибо за помощь
S
делай иначе
S
S
S
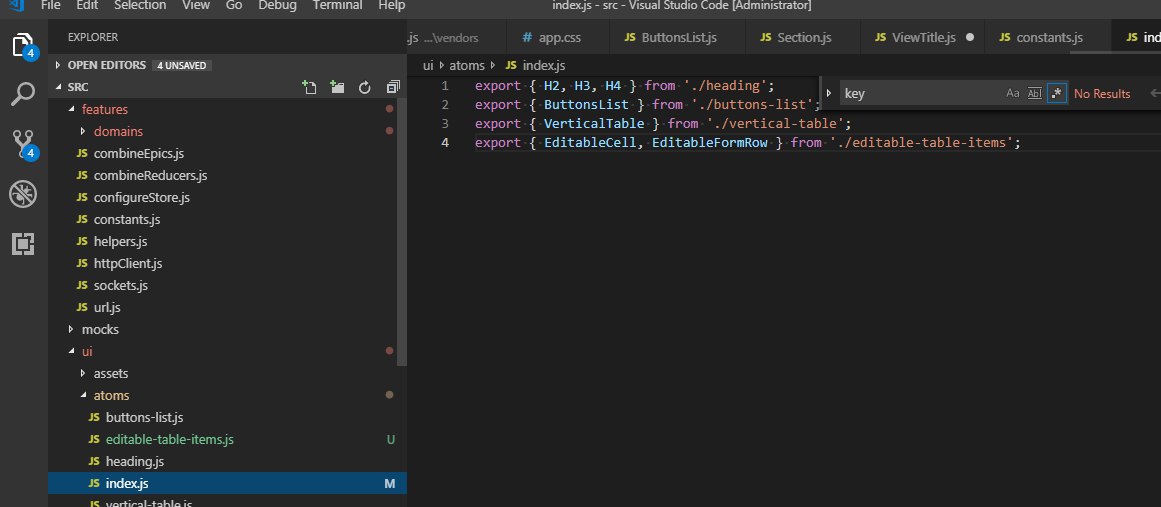
Тут в индексе есть батонлист
S
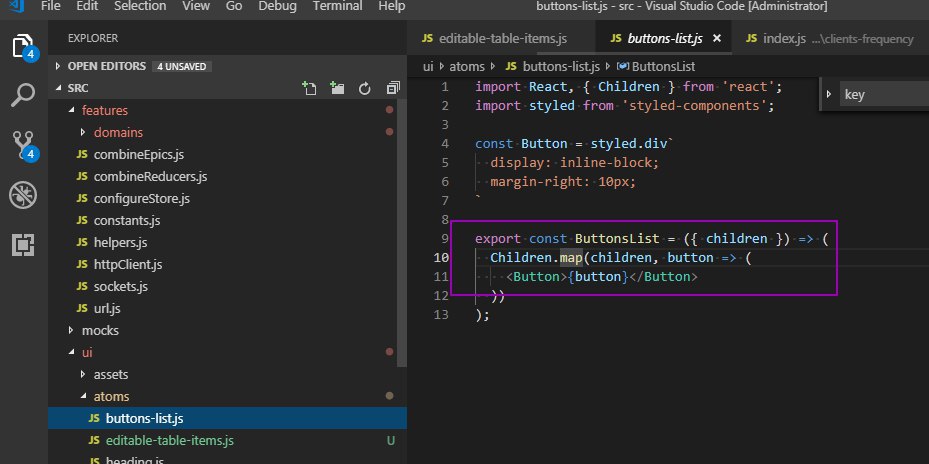
Это сам баттонлист
AV
всё равно так же ошибка
AV
export { Header } from "./common/Header"; в index.js
А внутри хедера просто export Header
https://c2n.me/3YjoV1c
А внутри хедера просто export Header
https://c2n.me/3YjoV1c
S
Хз оно не оно )
S
Я решл погуглить
AV
да у меня так же стоит source = resolve(__dirname, '../source');
S
Я вообще npx create-react-app делал
S
и не настраивал вебпак
AV
мне не подходит CRA, нужно руками было настраивать