КК
Size: a a a
2018 December 05
бтв, не вижу оффтопа. Все про работу, про код да про бутылочно-задние отношения с JS'ом
V
Привет, существует ли способ определить через js елементы, которые скрылись через overflow: hidden?
КК
Которые по другому не бывают
КК
Привет, существует ли способ определить через js елементы, которые скрылись через overflow: hidden?
Ну, через тот же jquery по id или классу. Overflow: hidden не убирает элемент из дом дерева, просто прячет
В
Которые по другому не бывают
Ахах
V
Ну, через тот же jquery по id или классу. Overflow: hidden не убирает элемент из дом дерева, просто прячет
Ну, я интересовался тем как определить именно те, которые скрылись. То, что по id или классу это понятно. Вообще у меня есть одна задача. У меня есть меню и некоторые елементы скрываются в процессе сужения окна. Есть кнопка по клику на который должен всплывать дропдаун со скрытыми пунктами. Чтобы определить эти элементы кроме как вешать классы на елементы по ширине экрана ничего не придмал. Думал может есть что-то на этот случай, для определения скрытых елементов.
2018 December 06
ДА
Ну, я интересовался тем как определить именно те, которые скрылись. То, что по id или классу это понятно. Вообще у меня есть одна задача. У меня есть меню и некоторые елементы скрываются в процессе сужения окна. Есть кнопка по клику на который должен всплывать дропдаун со скрытыми пунктами. Чтобы определить эти элементы кроме как вешать классы на елементы по ширине экрана ничего не придмал. Думал может есть что-то на этот случай, для определения скрытых елементов.
Сделать объект состояния всех итемов в меню и ставить свойство true/false
ДА
При клике менять его. И собственно видимость по нему же чекать можно
ДА
Ну, я интересовался тем как определить именно те, которые скрылись. То, что по id или классу это понятно. Вообще у меня есть одна задача. У меня есть меню и некоторые елементы скрываются в процессе сужения окна. Есть кнопка по клику на который должен всплывать дропдаун со скрытыми пунктами. Чтобы определить эти элементы кроме как вешать классы на елементы по ширине экрана ничего не придмал. Думал может есть что-то на этот случай, для определения скрытых елементов.
Ну или каждый раз брать родительский элемент меню и пробегаться рекурсией/циклом по всем чайлдам и чекать их css свойства на наличие нужного тебе
ДА
Вообще, на структуру твоего меню надо смотреть, наугад не скажу
NK
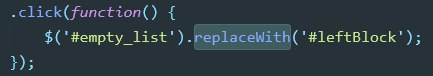
Вот скажите почему этот #Leftblock не реплейсится?
NK

NK

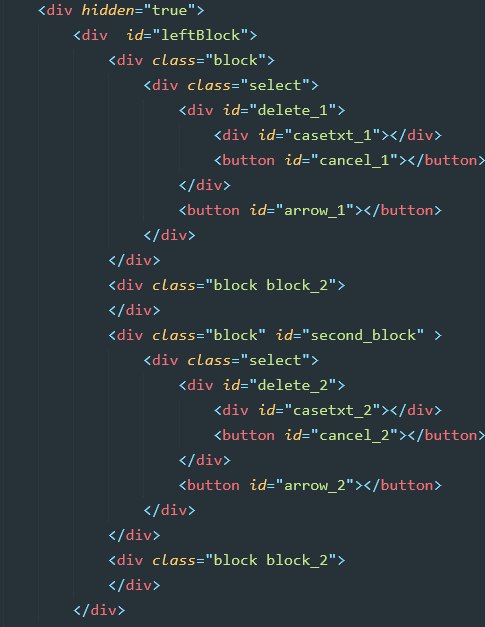
Вот он
NK
Я хочу по нажатии на кнопку сменить один блок на другой
NK

NK
вот такая шняга происходит вместо блока
D
Может нужно указать что "#leftBlock" это объект, а не набор букв? даже в документации есть пример
$( "div.third" ).replaceWith( $( ".first" ) );
$( "div.third" ).replaceWith( $( ".first" ) );
PO
Ну, я интересовался тем как определить именно те, которые скрылись. То, что по id или классу это понятно. Вообще у меня есть одна задача. У меня есть меню и некоторые елементы скрываются в процессе сужения окна. Есть кнопка по клику на который должен всплывать дропдаун со скрытыми пунктами. Чтобы определить эти элементы кроме как вешать классы на елементы по ширине экрана ничего не придмал. Думал может есть что-то на этот случай, для определения скрытых елементов.
Имхо только если сохранил исходное состояние блок и потом чекаешь блоков по тому что сохранил в самом начале
PO
ID:712838484
Вот скажите почему этот #Leftblock не реплейсится?
Потому что ты документацию не читал. Читай http://api.jquery.com/replacewith/
NK
А спасибо



