S
Size: a a a
2019 January 25
Не ломай людям мозг
😂
S
Как тень может подниматься?
Ну через css задается тень при наведении.
PO

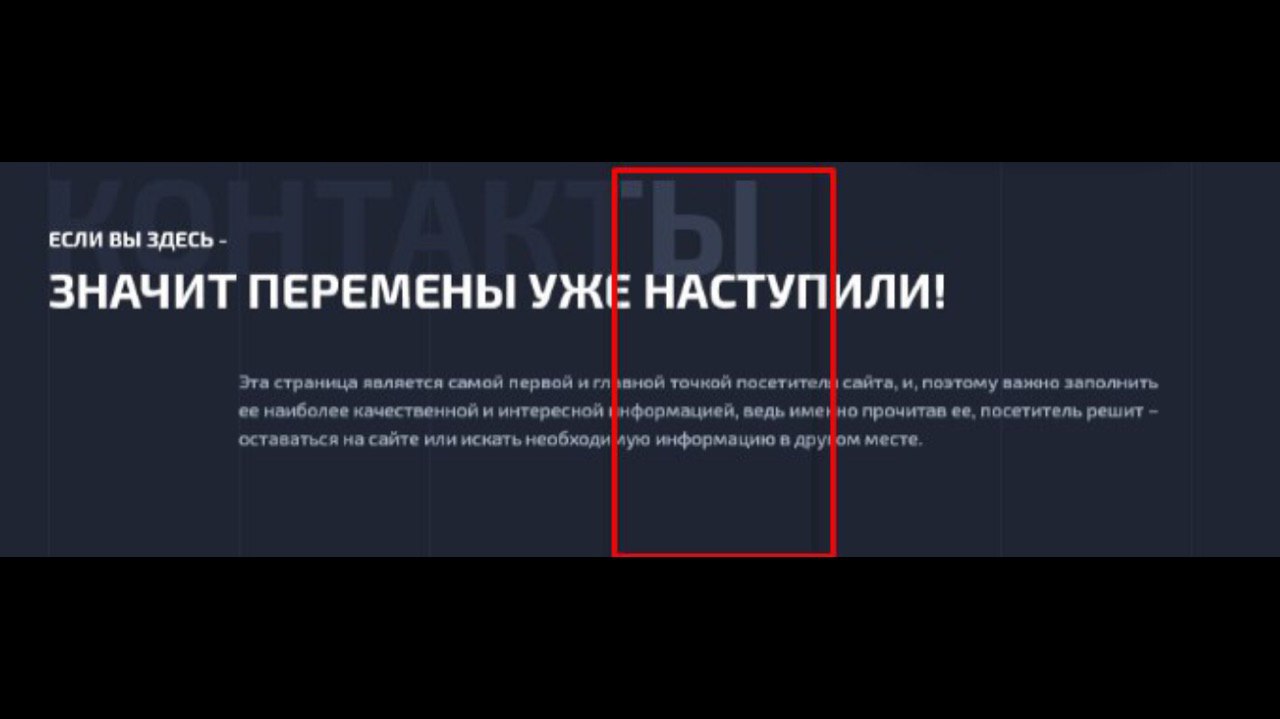
Что я вижу на этом пережатом скрине?
S
Я не могу разобраться с тбуквами вот и обратился к вам
PO
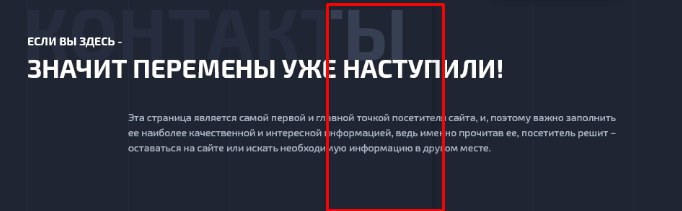
Вертикальные блоки которые при наведении меняют свою прозрачность
S
PO
Контент
Блоки меняющие прозрачность
Фон с заголовком
Блоки меняющие прозрачность
Фон с заголовком
PO
Ура
PO
Не вырвиглазная дичь
PO
Теперь я вижу тень
S
согласен извините
PO
PO
Но это не меняет моей деи
PO
Меняй прозрачность и добавляй тень
S
буквы думаете будут так цвет менять?
PO
Буквы под броками
PO
Пробуй
AS

Здраствуйте друзья. Делал ли кто не будь вот такой вот эффект с текстом при наведении на блок? Возможно-ли и как можно сделать? Помогите пож-та!!!
В блоке с текстом контакты псевдоэлементу :before задаёшь top:0,left:0, height:100%, z-index чтобы был выше текста, background-color: rgba(нужный цвет) и width: calc(100% - $отступ справаpx). / или shadow-box.
PO
У тебя получится
a🎒
так вообще просто блок с параметром position - abs, и там легки градиент полупрозрачный с тенью