PO
Size: a a a
2019 April 05
получить пароль, тут же его захэшировать, обрезать пробелы, которых уже не будет, обрезать тэги которых уже не будет?
BK
Привет! а кто то знает, как в фигме можно объеденить картинки в одну? вообще можно ли?
Да. Так и делаем
E

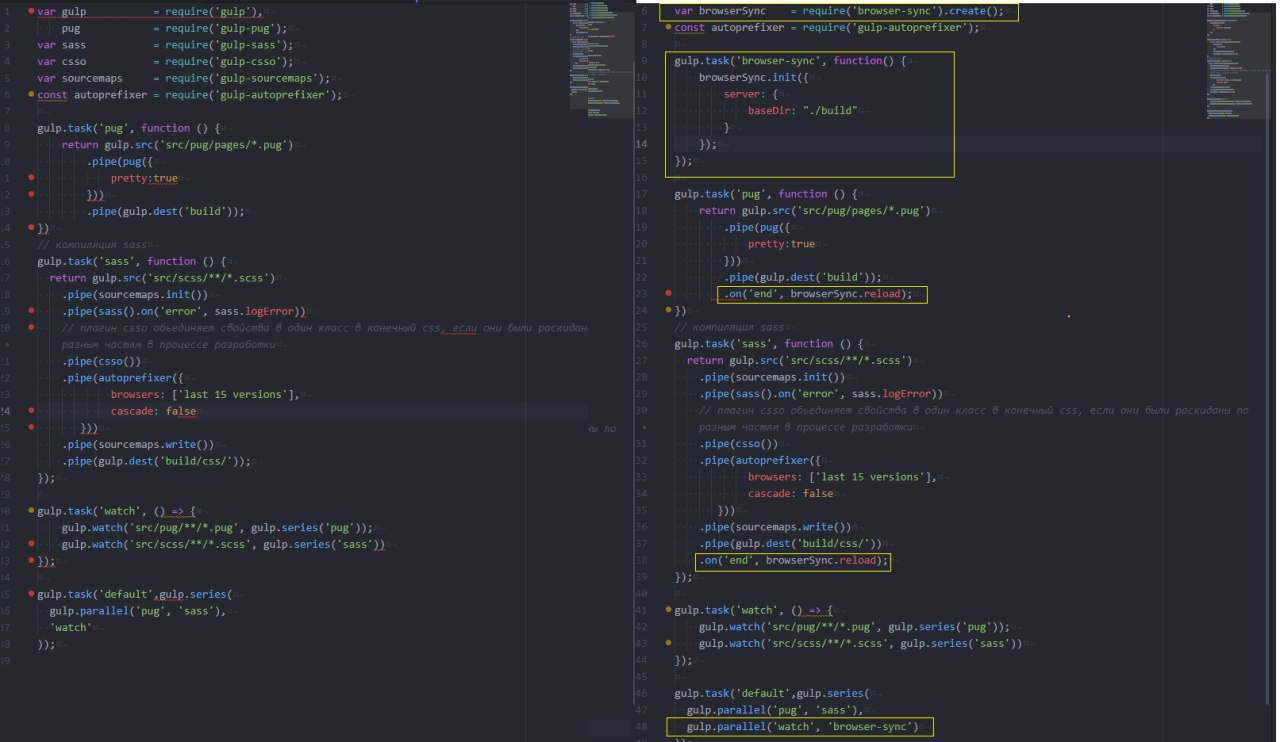
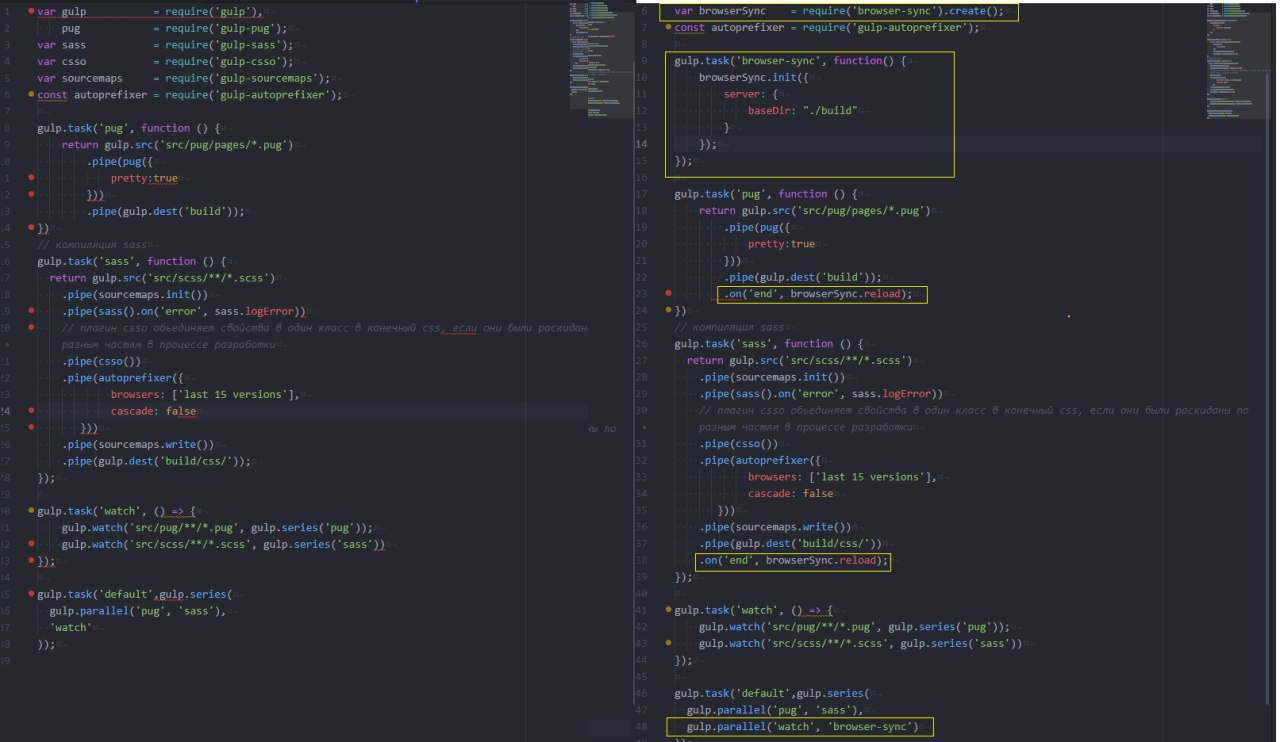
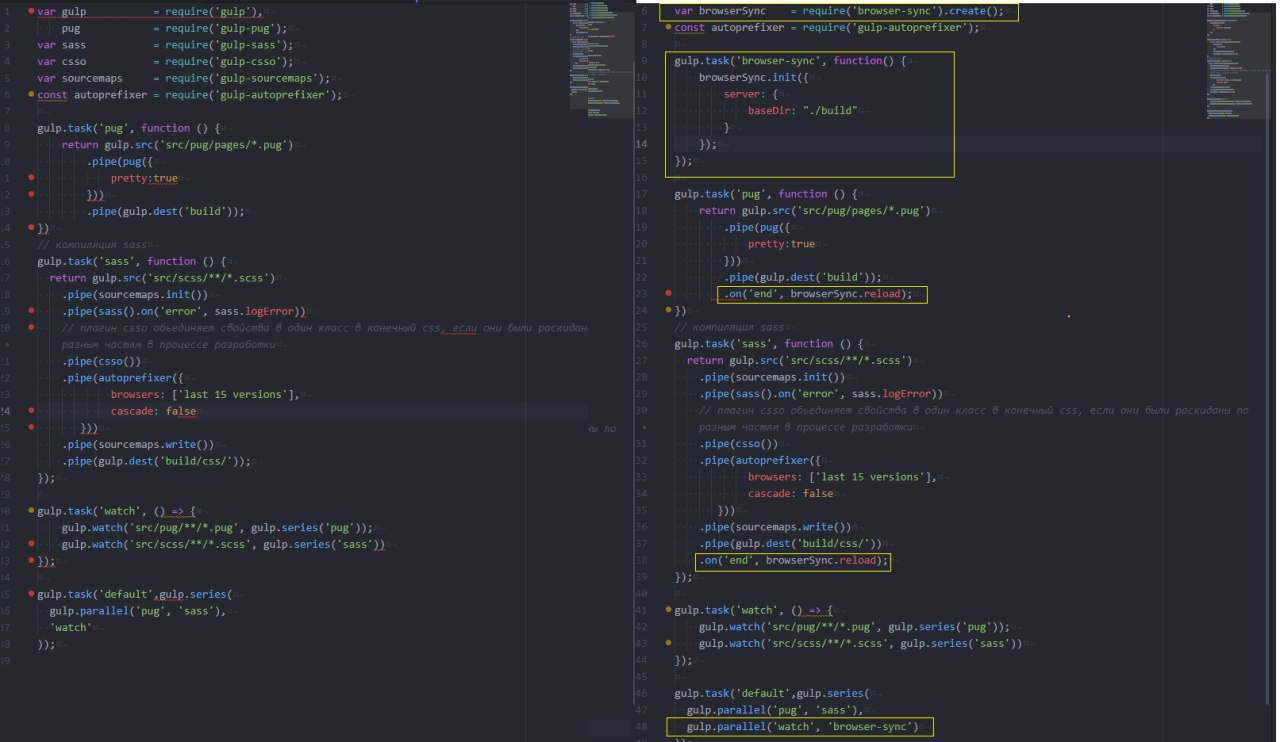
Настраиваю gulp, может есть предположение с чем может быть связано то, что : при добавлении browser sync - все работает, scss компилируется в css, pug в html, localhost запускается, но в браузере появляются изменения html-разметки, а css-стили не отображаются (в консоле файла css нет, стили не подключены )
NK
Elena

Настраиваю gulp, может есть предположение с чем может быть связано то, что : при добавлении browser sync - все работает, scss компилируется в css, pug в html, localhost запускается, но в браузере появляются изменения html-разметки, а css-стили не отображаются (в консоле файла css нет, стили не подключены )
Если меняешь css, то нужно еще делать browserSync.stream()
NK
Почитай документацию
NK
А стоп
NK
Elena

Настраиваю gulp, может есть предположение с чем может быть связано то, что : при добавлении browser sync - все работает, scss компилируется в css, pug в html, localhost запускается, но в браузере появляются изменения html-разметки, а css-стили не отображаются (в консоле файла css нет, стили не подключены )
А если просто вотчер запустить? Посмотреть будет ли компилироваться при изменении
E
да, просто watch компилирует, стили подключаются
E
E
Делалось по уроку, явных отхождений не обнаружила
NK
Попробуй заменить .on('end', browserSync.reload) на .pipe(browserSync.stream());
E
К сожалению, ни .pipe(browserSync.stream()); ни .pipe(browserSync.reload({stream: true })); не изменили ситуацию(
E
Спасибо за попытку разобраться)
2019 April 06
РВ
Кто нить подскажите пожалуйста как делается такой эффект как на видео https://www.behance.net/gallery/77047621/Synell
После прилоадера лого смещается в верхний угол
После прилоадера лого смещается в верхний угол
T
Кто нить подскажите пожалуйста как делается такой эффект как на видео https://www.behance.net/gallery/77047621/Synell
После прилоадера лого смещается в верхний угол
После прилоадера лого смещается в верхний угол
после прелоадера вешается класс с анимацией уезда логотипа в верхний угол
A
Всем привет! Ребят, кто может помочь, не могу разобраться с одной проблемой, уже голову сломал в попытках разобраться..
Есть вот такой Gulp сборщик https://github.com/gr8arty/gulp-sandbox
(взял отсюда https://github.com/jr-cologne/gulp-starter-kit добавил пару задач только)
Ситуация такая, есть директория ./src/pages с *.pug файлами, ./dist базовый каталог. После сохранения изменений в .pug срабатывает gulp-pug собирает и сохраняет .html в ./dist и вроде бы все нормально localhost обновляется, но когда я открываю сгенерированный .html из .pug снова делаю изменения в .pug файле, gulp по-новому собирает этот .html, но обновление страницы не происходит(в ручную только), хотя при этом с любым открытым .html (но не собранным из .pug) браузер обновляет страницу после изменения в любом .pug файле, т.е в принципе browsersync отрабатывает, кроме случая когда открываю .html сгенерированный из .pug
Есть у кого мысли, может кто-то уже сталкивался с этим? Буду благодарен за любую помощь.
Есть вот такой Gulp сборщик https://github.com/gr8arty/gulp-sandbox
(взял отсюда https://github.com/jr-cologne/gulp-starter-kit добавил пару задач только)
Ситуация такая, есть директория ./src/pages с *.pug файлами, ./dist базовый каталог. После сохранения изменений в .pug срабатывает gulp-pug собирает и сохраняет .html в ./dist и вроде бы все нормально localhost обновляется, но когда я открываю сгенерированный .html из .pug снова делаю изменения в .pug файле, gulp по-новому собирает этот .html, но обновление страницы не происходит(в ручную только), хотя при этом с любым открытым .html (но не собранным из .pug) браузер обновляет страницу после изменения в любом .pug файле, т.е в принципе browsersync отрабатывает, кроме случая когда открываю .html сгенерированный из .pug
Есть у кого мысли, может кто-то уже сталкивался с этим? Буду благодарен за любую помощь.
KA
Кто нить подскажите пожалуйста как делается такой эффект как на видео https://www.behance.net/gallery/77047621/Synell
После прилоадера лого смещается в верхний угол
После прилоадера лого смещается в верхний угол
transform
A
Шо можете сказать про Code Combat для изучения JS?







