YD
Size: a a a
2019 April 11
юра с 8 месячным коммерческим опытом , а слои разобрать не может
Димидрол, тише будь! Ко мне на Вы обращайся)
KA
Димидрол, тише будь! Ко мне на Вы обращайся)
Поч на "вы"?
PO
К мне на «царь»
В
Весна, однако)
T
К мне на «царь»

Kl
Здравствуйте. Хелп
https://codepen.io/clarewhatever/pen/YqXNeB
Есть код.
Как заменить id на класс, и учесть, что таких блоков будет несколько на странице.
Сейчас привзяка к id и что елемент 1 на странице.
https://codepen.io/clarewhatever/pen/YqXNeB
Есть код.
Как заменить id на класс, и учесть, что таких блоков будет несколько на странице.
Сейчас привзяка к id и что елемент 1 на странице.
ИМ
либо я что-то не понял, либо везде где
id="" сделать class=""
где #id сделать .class
🤔
id="" сделать class=""
где #id сделать .class
🤔
Kl
либо я что-то не понял, либо везде где
id="" сделать class=""
где #id сделать .class
🤔
id="" сделать class=""
где #id сделать .class
🤔
В данном случае выборка по id. И в коде getElementById.
Как я поняла, нужно поменять getElementById на что-то например getElementsByClassName
Но если поменять, то выбивает ошибку (в html тоже прописан класс)
Как я поняла, нужно поменять getElementById на что-то например getElementsByClassName
Но если поменять, то выбивает ошибку (в html тоже прописан класс)
ИМ
В данном случае выборка по id. И в коде getElementById.
Как я поняла, нужно поменять getElementById на что-то например getElementsByClassName
Но если поменять, то выбивает ошибку (в html тоже прописан класс)
Как я поняла, нужно поменять getElementById на что-то например getElementsByClassName
Но если поменять, то выбивает ошибку (в html тоже прописан класс)
Вы пользуетесь какой-то старой конструкцией..попробуйте:
document.querySelector("#someId");
document.querySelector(".someClass");
он ищет как классы, так и id и data-атрибуты
document.querySelector("#someId");
document.querySelector(".someClass");
он ищет как классы, так и id и data-атрибуты
VF
В данном случае выборка по id. И в коде getElementById.
Как я поняла, нужно поменять getElementById на что-то например getElementsByClassName
Но если поменять, то выбивает ошибку (в html тоже прописан класс)
Как я поняла, нужно поменять getElementById на что-то например getElementsByClassName
Но если поменять, то выбивает ошибку (в html тоже прописан класс)
селектор не верный
VF
по крайней мере в том скриншоте что ток что видел
Kl
Вы пользуетесь какой-то старой конструкцией..попробуйте:
document.querySelector("#someId");
document.querySelector(".someClass");
он ищет как классы, так и id и data-атрибуты
document.querySelector("#someId");
document.querySelector(".someClass");
он ищет как классы, так и id и data-атрибуты
спасибо большое. Это решила проблему частично.
Но как сделать, что бы была возможность работы кода, если блоков несколько.
Но как сделать, что бы была возможность работы кода, если блоков несколько.
Kl
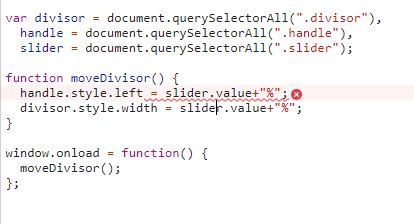
document.querySelectorAll(".someClass"); - все равно выдаст ошибку http://prntscr.com/nagbuz
Kl
по крайней мере в том скриншоте что ток что видел
спасибо, да, не верно в скрине указала.
S
Вы пользуетесь какой-то старой конструкцией..попробуйте:
document.querySelector("#someId");
document.querySelector(".someClass");
он ищет как классы, так и id и data-атрибуты
document.querySelector("#someId");
document.querySelector(".someClass");
он ищет как классы, так и id и data-атрибуты
Он не обновляется при добавлении элемнтов, вроде как. Бывают задачи когда 1 формат решает проблемы)
VF
document.querySelectorAll(".someClass"); - все равно выдаст ошибку http://prntscr.com/nagbuz
Потому что ты пытаешься получить значение не у одного элемента, а у целого псевдомассива
Kl
Потому что ты пытаешься получить значение не у одного элемента, а у целого псевдомассива
querySelector - тоже не сделает мне выборку чтоли
VF
querySelector - тоже не сделает мне выборку чтоли
Как раз он отдаст тебе элемент
Kl
Как раз он отдаст тебе элемент
1 отдаст. А у меня несколько на странице блоков, в такими классами