PO
Size: a a a
2019 June 14
Ws это иде. Открываешь склонированый шаблон и погнал
PO
Мотороллер, если быть каноничным. :)
Точно. Запамятовал
FR

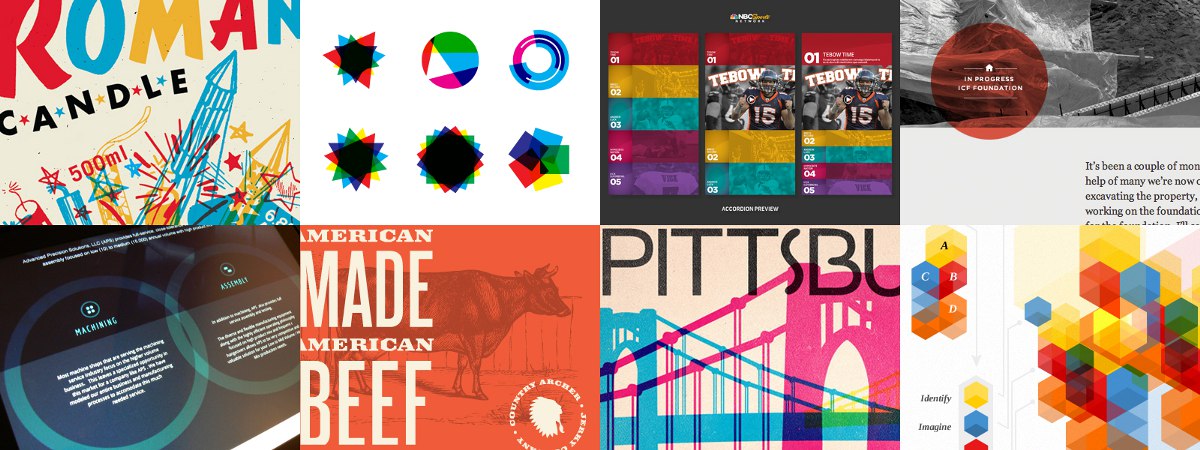
Кто с подобным работал и какой плагин для этого юзать?При наведении на любой из этих блоков исчезает красный цвет, который был наложен поверх, и становиться видно картинку ).Вот кароче ссыль http://fitgrad.ru/
И

Кто с подобным работал и какой плагин для этого юзать?При наведении на любой из этих блоков исчезает красный цвет, который был наложен поверх, и становиться видно картинку ).Вот кароче ссыль http://fitgrad.ru/
css называется
там просто задан красный бг, а у картинок меняется opacity с 0.3 до 1 при ховере
там просто задан красный бг, а у картинок меняется opacity с 0.3 до 1 при ховере
D
@FenderRoads, посмотрите на blend modes.
KA
@FenderRoads, посмотрите на blend modes.
Тут можно без наложения обойтись
D
При наложении с opacity у нас не учитывается относительная яркость.
ES

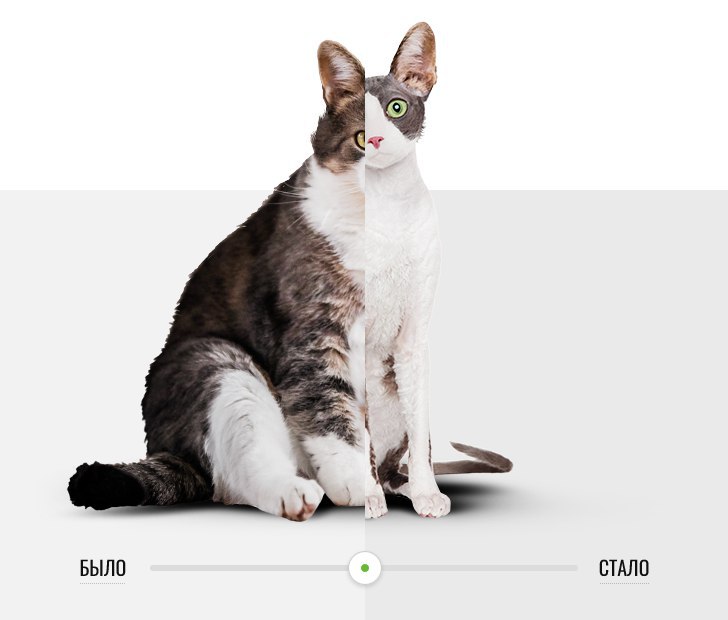
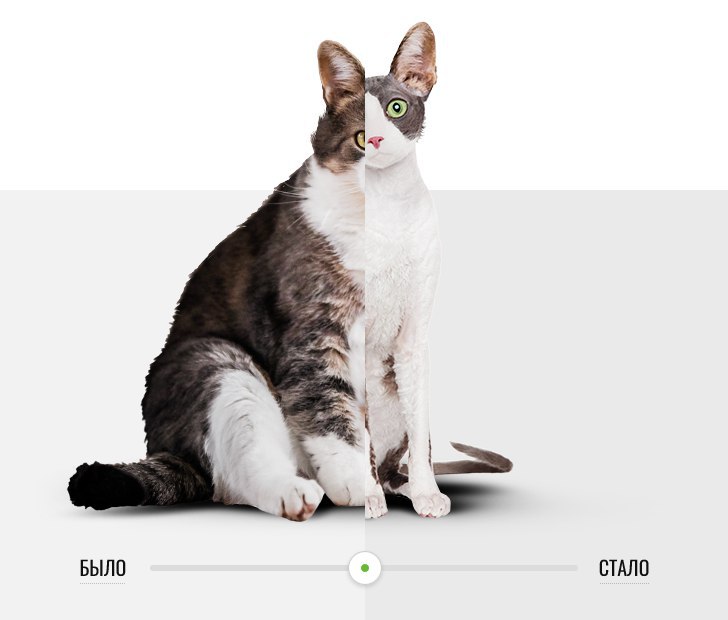
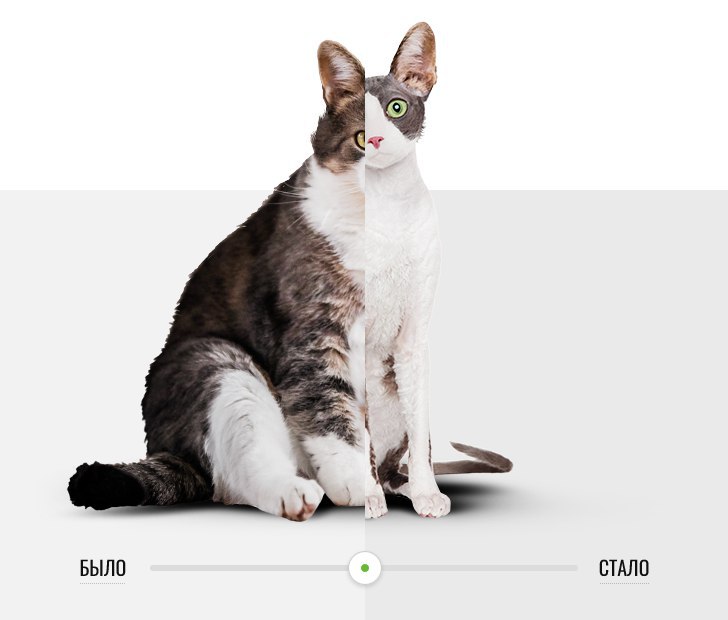
товарищи, подскажите пожалуйста, правильно ли использовать свойство clip для резки изображения как на картинке? при движении бегунка меняется область обрезки изображений.
D
ИМ

товарищи, подскажите пожалуйста, правильно ли использовать свойство clip для резки изображения как на картинке? при движении бегунка меняется область обрезки изображений.
а для чего клип?
ES
скрывать часть одного изображения и показывать большую часть другого
ИМ
разве это не 2 изображения друг на друге, и у верхнего ширина меняется
ES
через ширину проще делать? чтото сходу не нашел.
пойду гуглить
пойду гуглить
Д

товарищи, подскажите пожалуйста, правильно ли использовать свойство clip для резки изображения как на картинке? при движении бегунка меняется область обрезки изображений.
Достаточно overflow hidden
ES
я так понимаю надо наложить одну на другую через позишн абсолют и через js управлять шириной картинки при движении инпута.
верно?
верно?
КК
В общем и целом можно так
КК
Блин, криповая картинка какая-то
ES
В общем и целом можно так
благодарю!