И
Size: a a a
2019 September 01
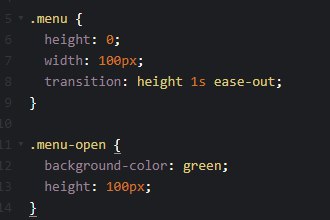
стили же пишутся в классе самом
V
мне нужно при клике
V
что бы высота стала 200px
И
при клике вешается нужный класс, где есть нужные стили, например высота
V
но в таком случаи не будет работать transition
И

ну допустим вот
И
при клике вешается второй класс и оказывается, что все работает
И
если нужно что-то сложнее, то в принципе все гуглится
И
можно обратить внимание на то, что высота изначально не задана
V
V
спасибо большое)
AK
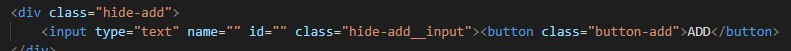
Привет! подскажите пожалуйста если button делать в inpute её нужно делать отдельным блоком или можно делать вот так ?
AK
или её через псевдоэлемент делать
?
?
В
🤔 как ты кнопку в инпут засунешь?
AK
ну пока вот так получилось
ЕС
Как изменить отступы у элемнтов списка в навигации в теме bootstrap? В стилях для файла где использую данную навигацию прописываю
Как это правильно делается?
.nav-link{padding: 4em}, но при просмотре на мобильном — отступ слишком большой — и как быть: дописывать в текущем файле@media (max-width: 991.98px) - так в панели разработчика в браузере прописано
.nav-link{padding: 1em} Как это правильно делается?
V
у инпута нет закрывающего тега. ты просто рядом ее поставил