S
Size: a a a
2019 September 02
Overflow scroll, вместо auto
Это не совет. Это я ванговал, что у тебя не так
V
Overflow scroll, вместо auto
С

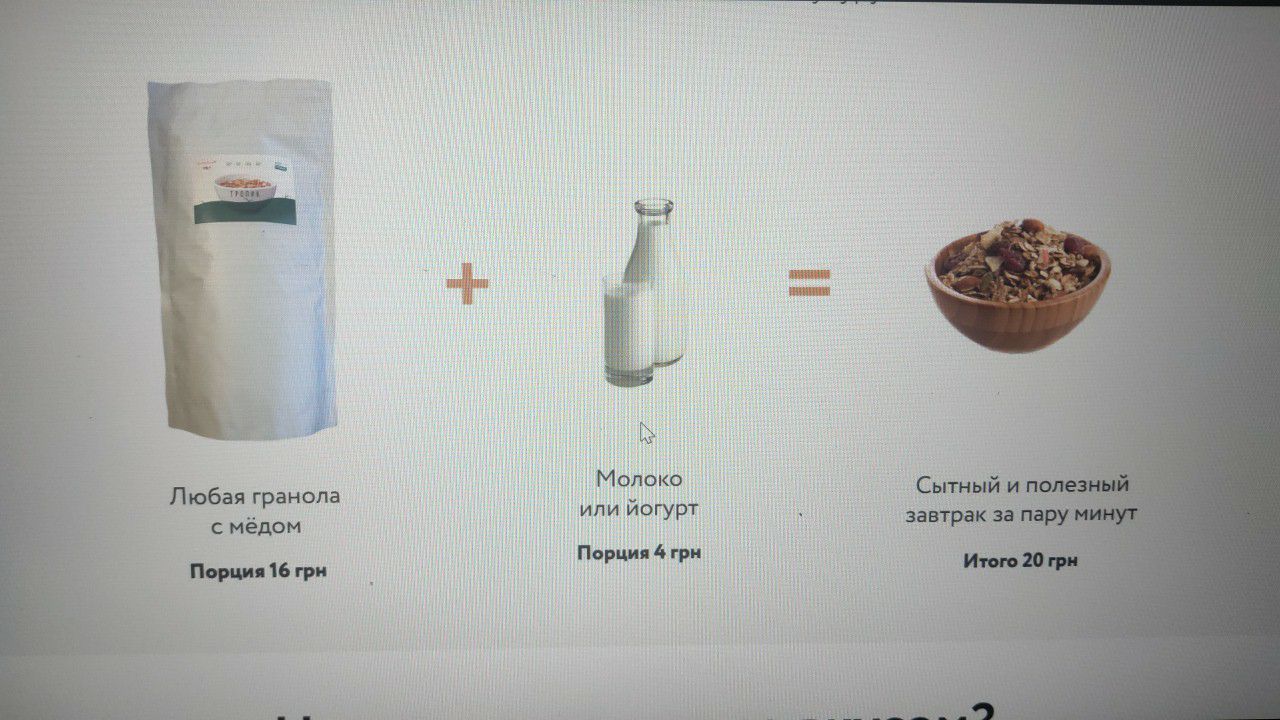
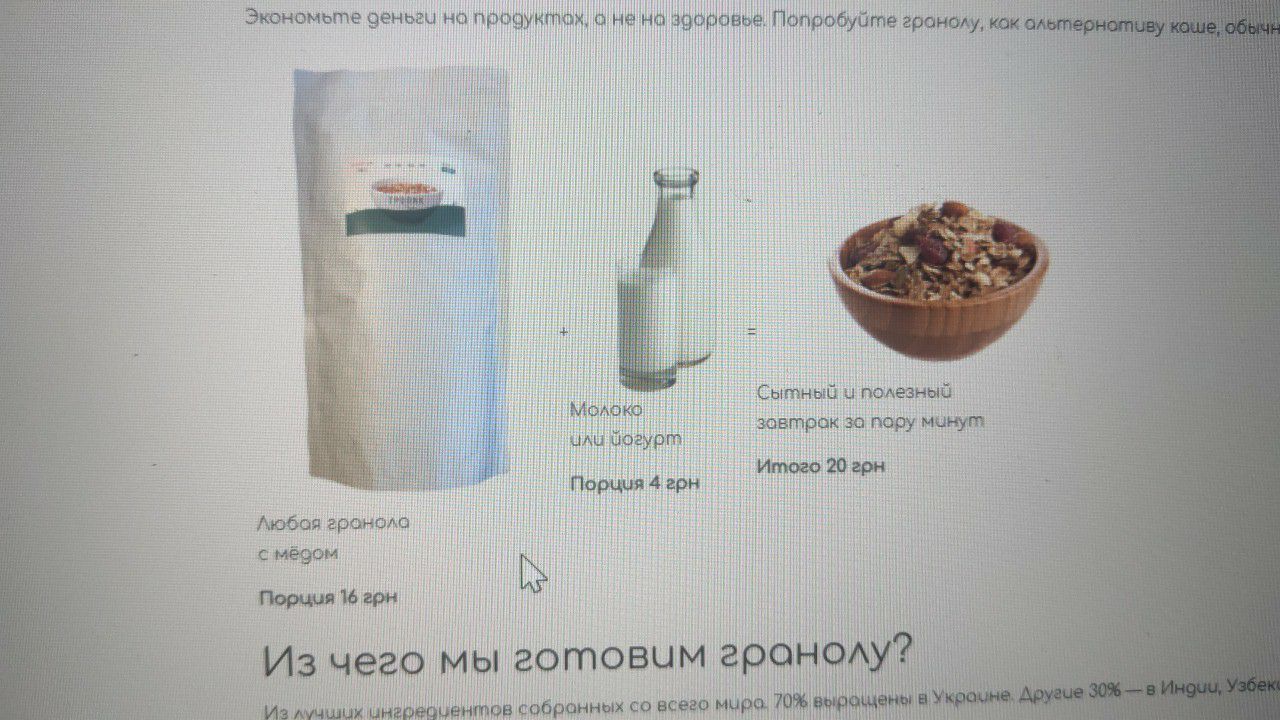
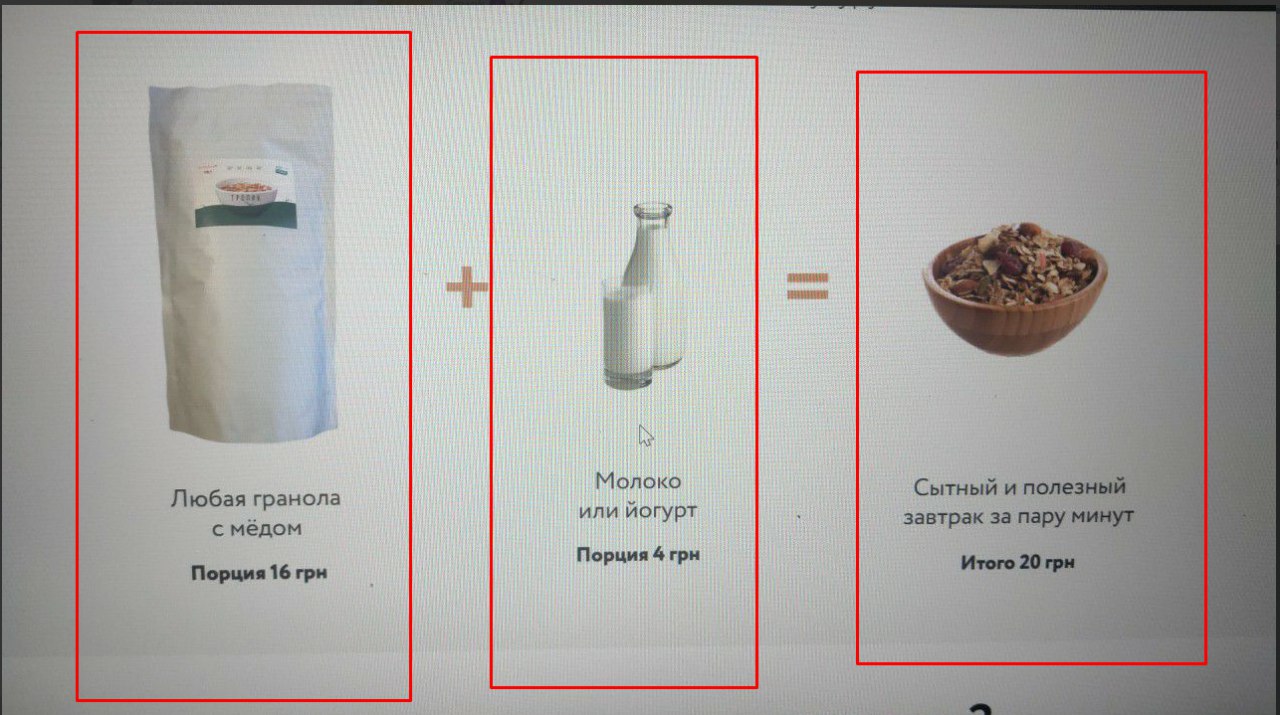
Помогите такое сверстать, все отдельные элементы
NI
Погугли: HTML и CSS основы синтаксиса. Тут на столько элементарно, что я даже не знаю как ещё ответить 😊
С
Погугли: HTML и CSS основы синтаксиса. Тут на столько элементарно, что я даже не знаю как ещё ответить 😊
Ну помоги тогда если все так легко
С
На флексах лучше делать?
KA
Ну помоги тогда если все так легко
Тебе и так уже помогли. Ты уже хочешь не помощи, а "сделайте за меня"
С
🤦♂
N
d-f justifybwen aic
С

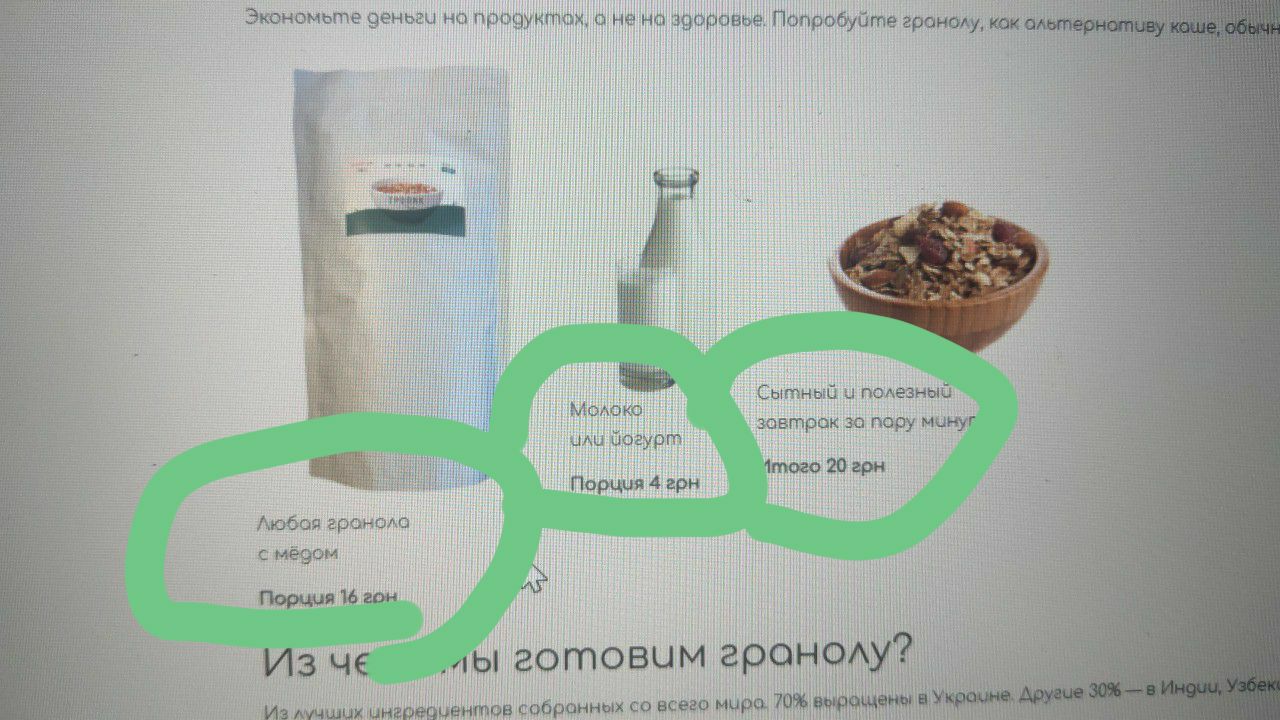
И как именно текст отпустить вниз?
Иx
display: flex;
align-items: center;
align-items: center;
С
Ну я так и сделал
Иx
ну и Justify-content: space-bettwen; он растянет тебе
С
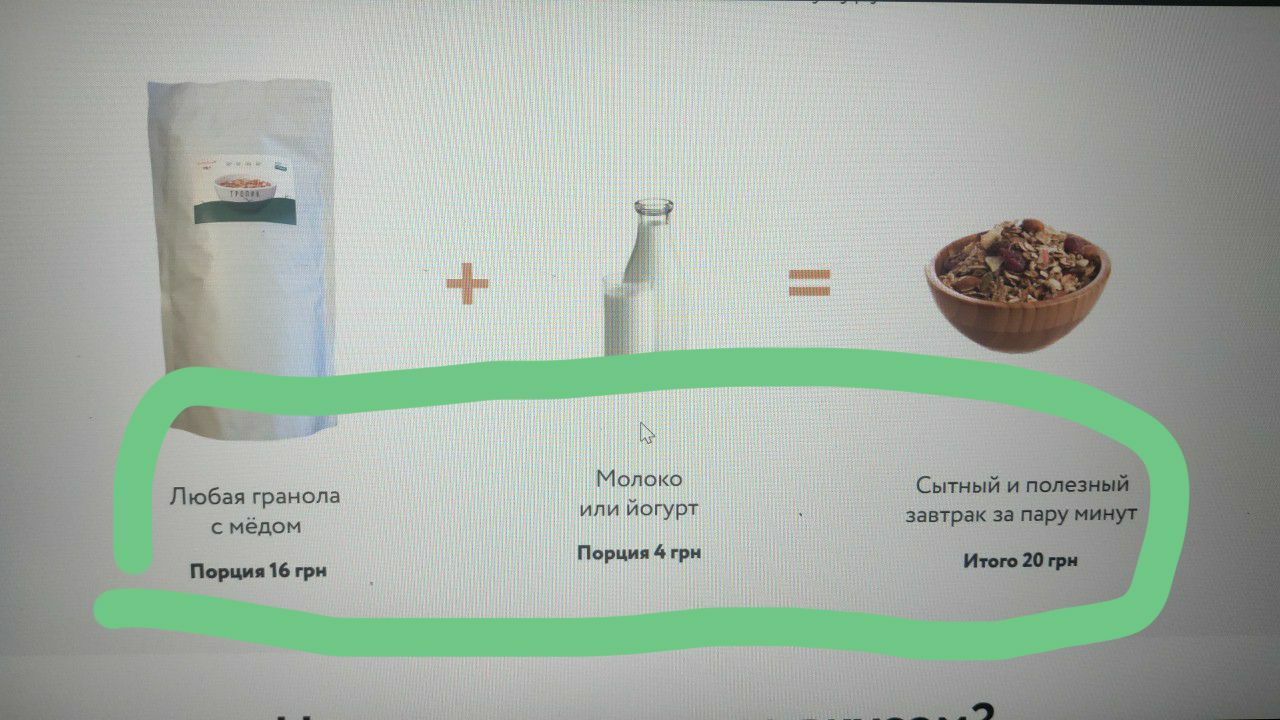
Та нее, картинки встали отлично и т.д, сам текст чтобы был на уровне друг друга
С
Как тут
Иx

Иx
text-align: center;
С

С

С
На одном уровне



