PO
Size: a a a
2019 September 17
Однозначной рекомендации давать не буду. Тут как попрет. Но мне нравится и я готов продолжать
A
Ок. Спасибо.
2019 September 18
YD
Доброе утро! Мой народ! Братья!
Как вы боритесь с помутнением рассудка а точнее когда в модалках начинают плыть и мутнеть элементы изза того что модалка висит на абсолюте и выравнивается через - transform: translate(-50%,-50%);
will-change: transform; - чето не отрабатывает.
Как вы боритесь с помутнением рассудка а точнее когда в модалках начинают плыть и мутнеть элементы изза того что модалка висит на абсолюте и выравнивается через - transform: translate(-50%,-50%);
will-change: transform; - чето не отрабатывает.
KN
Доброе утро! Мой народ! Братья!
Как вы боритесь с помутнением рассудка а точнее когда в модалках начинают плыть и мутнеть элементы изза того что модалка висит на абсолюте и выравнивается через - transform: translate(-50%,-50%);
will-change: transform; - чето не отрабатывает.
Как вы боритесь с помутнением рассудка а точнее когда в модалках начинают плыть и мутнеть элементы изза того что модалка висит на абсолюте и выравнивается через - transform: translate(-50%,-50%);
will-change: transform; - чето не отрабатывает.
Флексами выравниванивать
M3

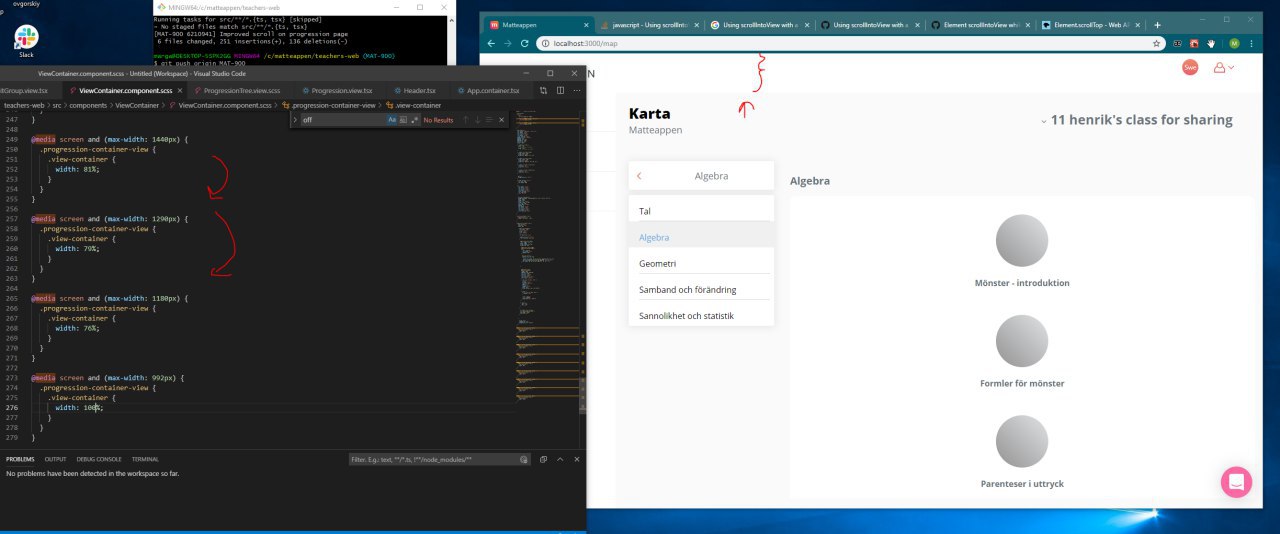
такой вопрос.
т.к. знаю, что мое решение крайне отвратительно и поговнокодски🙃
1) Я кликаю по сайдбару и страница скроллится к нужному разделу.
2) Обычно в момент скролла прячется мой заголовок, а необходимый раздел (например алгебра) оказывается в самом верху страницы.
3) Когда я ставлю общему контейнеру overflow: hidden заголовок прячется все равно.
4) У заголовка position: absolute. Если поменять на fixed, то нижний контент наезжает поверх него.
5) Пробовала добавить window.scrollBy(top: высота header) - ноль реакции. Все равно происходит смещение.
6) Итог: сделала общий контейнер с position: fixed. Смещение или скролл на хэдер пропал. Работает автоскролл только внутри необходимого контейнера, т.е. как надо. Но началась проблема с шириной.
- Если я фиксированному общему контейнеру ставлю ширину = 100% - он почему-то становится шире моего окна браузера. И к тому же эта ширина теряет свою адаптивность и мне пришлось медиазапросами корректировать ее на тех точках, когда она наченает выезжать за границы окна
т.к. знаю, что мое решение крайне отвратительно и поговнокодски🙃
1) Я кликаю по сайдбару и страница скроллится к нужному разделу.
2) Обычно в момент скролла прячется мой заголовок, а необходимый раздел (например алгебра) оказывается в самом верху страницы.
3) Когда я ставлю общему контейнеру overflow: hidden заголовок прячется все равно.
4) У заголовка position: absolute. Если поменять на fixed, то нижний контент наезжает поверх него.
5) Пробовала добавить window.scrollBy(top: высота header) - ноль реакции. Все равно происходит смещение.
6) Итог: сделала общий контейнер с position: fixed. Смещение или скролл на хэдер пропал. Работает автоскролл только внутри необходимого контейнера, т.е. как надо. Но началась проблема с шириной.
- Если я фиксированному общему контейнеру ставлю ширину = 100% - он почему-то становится шире моего окна браузера. И к тому же эта ширина теряет свою адаптивность и мне пришлось медиазапросами корректировать ее на тех точках, когда она наченает выезжать за границы окна
M3
как тут сделать красивее?
Г

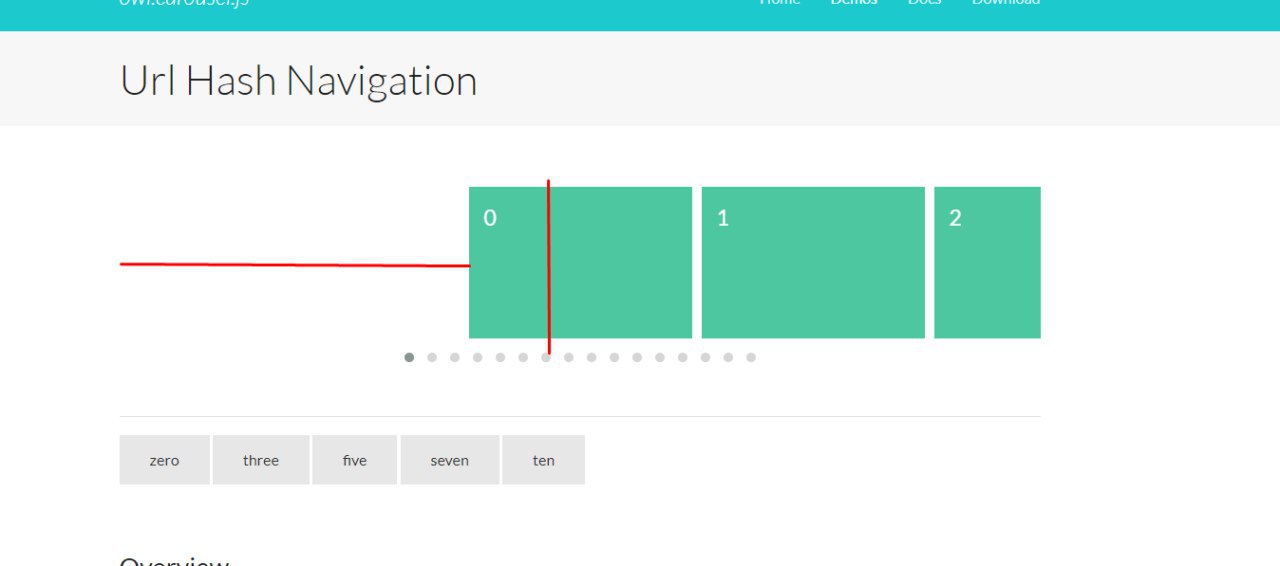
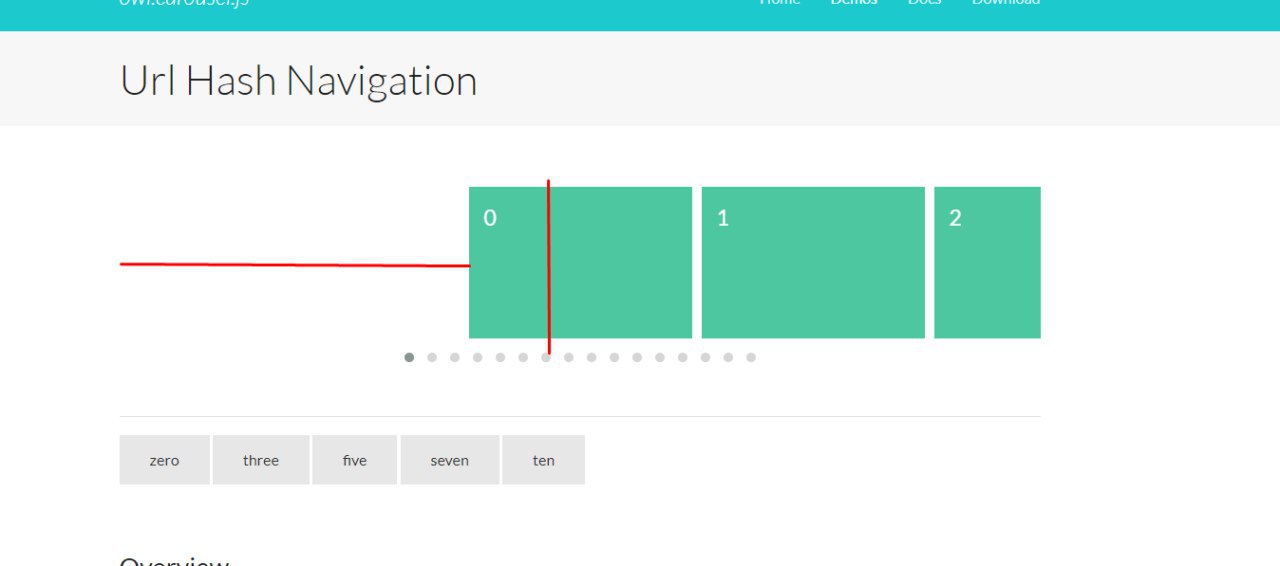
Добрый день, использую owl carousel
https://owlcarousel2.github.io/OwlCarousel2/demos/urlhashnav.html
может кто знает, воможно ли отцентрировать или добавить какие-то отступы (подвинуть слыйды как на скрину)
может в слайдере есть настройка такая...
https://owlcarousel2.github.io/OwlCarousel2/demos/urlhashnav.html
может кто знает, воможно ли отцентрировать или добавить какие-то отступы (подвинуть слыйды как на скрину)
может в слайдере есть настройка такая...
A

Добрый день, использую owl carousel
https://owlcarousel2.github.io/OwlCarousel2/demos/urlhashnav.html
может кто знает, воможно ли отцентрировать или добавить какие-то отступы (подвинуть слыйды как на скрину)
может в слайдере есть настройка такая...
https://owlcarousel2.github.io/OwlCarousel2/demos/urlhashnav.html
может кто знает, воможно ли отцентрировать или добавить какие-то отступы (подвинуть слыйды как на скрину)
может в слайдере есть настройка такая...
Тебе надо чтобы центральный слайд был во вю ширину, а боковые видны на половину (условно)?
Г

если по моему проекту, то просто нужно выровнять первый слайд по тексту
сам слайдер на всю ширину экрана
сам слайдер на всю ширину экрана
Г
М
Доброе утро! Мой народ! Братья!
Как вы боритесь с помутнением рассудка а точнее когда в модалках начинают плыть и мутнеть элементы изза того что модалка висит на абсолюте и выравнивается через - transform: translate(-50%,-50%);
will-change: transform; - чето не отрабатывает.
Как вы боритесь с помутнением рассудка а точнее когда в модалках начинают плыть и мутнеть элементы изза того что модалка висит на абсолюте и выравнивается через - transform: translate(-50%,-50%);
will-change: transform; - чето не отрабатывает.
Корректировка ширины / высоты помогала. Но не всегда https://toster.ru/q/420858
MI
😁ребят вот к примеру студия) они там не особо приветствуют препроцессоры scss,less
Типо писать на нативном и бла, бла,бла
Это треш или нормально?)😁
Типо писать на нативном и бла, бла,бла
Это треш или нормально?)😁
вроде нормально
V
😁ребят вот к примеру студия) они там не особо приветствуют препроцессоры scss,less
Типо писать на нативном и бла, бла,бла
Это треш или нормально?)😁
Типо писать на нативном и бла, бла,бла
Это треш или нормально?)😁
Нужно бежать от туда, так как никакого развития в такой конторе не получишь
Иx
Нужно бежать от туда, так как никакого развития в такой конторе не получишь
😂 уже ушел)
Иx
Muhammadamin Ibragimov
вроде нормально
Вот люди придумали бумагу, что бы писать на ней , а не на скалах или земле)
зачем люди придумывают препроцессоры и сборки? что бы ускорить работу)))
зачем люди придумывают препроцессоры и сборки? что бы ускорить работу)))
Иx
а не писать на чистом блокноте
MI
Вот люди придумали бумагу, что бы писать на ней , а не на скалах или земле)
зачем люди придумывают препроцессоры и сборки? что бы ускорить работу)))
зачем люди придумывают препроцессоры и сборки? что бы ускорить работу)))
ну может у них там уже исползуется последные фичи css)
Иx
Muhammadamin Ibragimov
ну может у них там уже исползуется последные фичи css)
если бы)
AN
есть варианты когда на чистом будет лучше чем с препроцессорами
IS
Всем доброго времени суток подскажите как можно реализовать эту карусель?