s
Size: a a a
2019 October 07
Понял. Буду юзать php, знаю его хоть немного
ОГ
Всем привет. Очень нужно пару советов, буду очень благодарен.
До конца года я должен написать диплом. Тема у меня создать сайт где есть учителя, где студенты могут оставлять о них отзывы, учителя могу писать в свой профиль какие курсы они проходили, где работали и тд. Думаю понятно. Теперь вопросы.
1. На чем все это писать?
2. Как это сделать быстрее?
3. Как это сделать без выпендрежа заумного и сложного.
Сайт не должен быть сложным слишком и не должны использоваться какие-то сверхсредства, по сути важно чтобы он был красивым и функциональным. Очень буду благодарен тем кто поможет. Спасибо
До конца года я должен написать диплом. Тема у меня создать сайт где есть учителя, где студенты могут оставлять о них отзывы, учителя могу писать в свой профиль какие курсы они проходили, где работали и тд. Думаю понятно. Теперь вопросы.
1. На чем все это писать?
2. Как это сделать быстрее?
3. Как это сделать без выпендрежа заумного и сложного.
Сайт не должен быть сложным слишком и не должны использоваться какие-то сверхсредства, по сути важно чтобы он был красивым и функциональным. Очень буду благодарен тем кто поможет. Спасибо
Как вариант, если шаришь пхп и ООП и какую нибудь базу данных - можешь потратить время на изучение фреймворка. Думаю норм инвестиция будет.
1. Разрабатываешь базу данных, определяешь внешние ключи (типа
Стрелочки обозначают какая таблица на какую ссылается.)
2. Разбираешься, как устроен генератор фреймврка Yii2 или Laravel или .... А желательно и про сам фреймворк почитать доки внимательно (инфы море).
3. Генерируешь модели и CRUD операции (видосов в интернете полно). В итоге будешь иметь на руках все формы (как например для комантариев или для заполнения профилей), списки объектов (учителей, учеников, коментариев) и их индивидуальные шаблоны страниц (публичный профиль ученика, публичный профиль учителя).
4. Того, что сгенерит фреймворк должно быть достаточно, что бы работать в основном изменяя интерфейс под задачу.
Авторизация\регистрация есть из коробки. Но важно понять, что тебе нужно от авторизации. Может ли неавторизованный оставлять коменты и т.д.
ТАк же из коробки есть Bootstrap, на котором можно набросать сносный интерфейс без углублений в HTML\CSS.
В любом случае 90% твоей задачи - это база\схема данных. Обдумай структуру и все возможные SQL запросы.
Если сохранять данные на сервере не нужно - то можешь писать на JS+JQuery+HTML+BOOTSTRAP
А вообще можно такого плана найти готовое приложение и внести минимальные правки. По сути это блог с двумя ролями. Если самому лично не интересно разбираться - то ищи готовое.
1. Разрабатываешь базу данных, определяешь внешние ключи (типа
Студент <-----имеет---- Отзывы ----про----> Учителей. Стрелочки обозначают какая таблица на какую ссылается.)
2. Разбираешься, как устроен генератор фреймврка Yii2 или Laravel или .... А желательно и про сам фреймворк почитать доки внимательно (инфы море).
3. Генерируешь модели и CRUD операции (видосов в интернете полно). В итоге будешь иметь на руках все формы (как например для комантариев или для заполнения профилей), списки объектов (учителей, учеников, коментариев) и их индивидуальные шаблоны страниц (публичный профиль ученика, публичный профиль учителя).
4. Того, что сгенерит фреймворк должно быть достаточно, что бы работать в основном изменяя интерфейс под задачу.
Авторизация\регистрация есть из коробки. Но важно понять, что тебе нужно от авторизации. Может ли неавторизованный оставлять коменты и т.д.
ТАк же из коробки есть Bootstrap, на котором можно набросать сносный интерфейс без углублений в HTML\CSS.
В любом случае 90% твоей задачи - это база\схема данных. Обдумай структуру и все возможные SQL запросы.
Если сохранять данные на сервере не нужно - то можешь писать на JS+JQuery+HTML+BOOTSTRAP
А вообще можно такого плана найти готовое приложение и внести минимальные правки. По сути это блог с двумя ролями. Если самому лично не интересно разбираться - то ищи готовое.
2019 October 08
PE
let $int = 5
Бакс в имени переменной зарезервирован именно для либ. Найду пруф - отдам
А

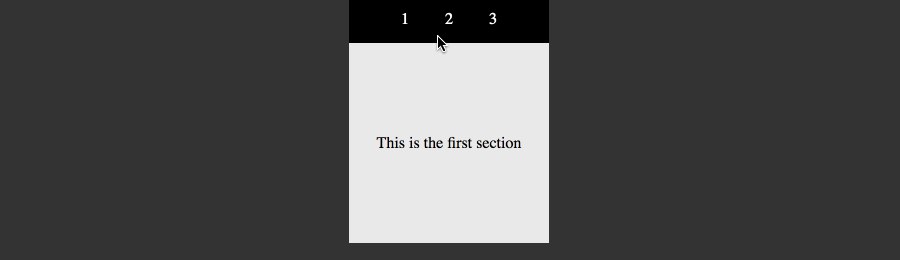
Ребят привет подскажите через что реализовать такой скролл?
ИМ
Если без jquery то anchor, если подключено jquery то через .animate() наверно можно
PE
Что ты имеешь в виду под скроллом? В современных браузерах работает scroll-behavior
https://developer.mozilla.org/ru/docs/Web/CSS/scroll-behavior
Если собственно иконку - то это простой КСС.)
https://developer.mozilla.org/ru/docs/Web/CSS/scroll-behavior
Если собственно иконку - то это простой КСС.)
PE
А
суть такова чтоб кликнув на эту иконку пролистывать блок
V
суть такова чтоб кликнув на эту иконку пролистывать блок
то есть тебе нужен плавный якорь?
А
да
V
Тебе там уже скинули реализацию на css)
Вот есть и на js https://developer.mozilla.org/ru/docs/Web/API/Element/scrollIntoView
Вот есть и на js https://developer.mozilla.org/ru/docs/Web/API/Element/scrollIntoView
PE
либо ксс, либо есть много решений плавного скролла.
я юзаю это
https://gist.github.com/bugoaneo/526674db7e4a3904855fc03094a34617
я юзаю это
https://gist.github.com/bugoaneo/526674db7e4a3904855fc03094a34617
А
Спасибо большое ребят
ИМ
Доброе утро. Подскажите пожалуйста кто давно работает с sass/scss.
Есть блок, в нем - вложенные блоки.
По умолчанию у вложенных задний фон красный, если у контейнера есть модификатор - зеленый.
Как это реализовать не используя переменные в начале?
https://codepen.io/MynameisIM/pen/BaayVRN
Есть блок, в нем - вложенные блоки.
По умолчанию у вложенных задний фон красный, если у контейнера есть модификатор - зеленый.
Как это реализовать не используя переменные в начале?
https://codepen.io/MynameisIM/pen/BaayVRN
MI
Доброе утро. Подскажите пожалуйста кто давно работает с sass/scss.
Есть блок, в нем - вложенные блоки.
По умолчанию у вложенных задний фон красный, если у контейнера есть модификатор - зеленый.
Как это реализовать не используя переменные в начале?
https://codepen.io/MynameisIM/pen/BaayVRN
Есть блок, в нем - вложенные блоки.
По умолчанию у вложенных задний фон красный, если у контейнера есть модификатор - зеленый.
Как это реализовать не используя переменные в начале?
https://codepen.io/MynameisIM/pen/BaayVRN
знаю только такой способ) https://codepen.io/hulki/pen/xxxbzrJ