K
Size: a a a
2019 October 09
Лол
K
Не совсем то
K
Но спасибо
В
там разные вариации есть, включая и требуемую вроде.
kp
transform под себя настрой
K
Да, я гланул доки
kp
и там активный слайдер можно выбирать, не активные как раз притушишь
K
Огонь, спасибо парни
A
О, действительно, спасибо. Но почему стрелки вправо нет?
Нет, правда, почему? Вроде настройки те же, ничего особенного не писал в стилях
YD
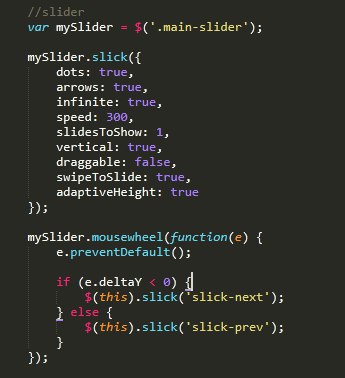
Всем првиет. Не могу найти в доке по слику чтобы при скроле колесиком листались слайды. Может кто подсказать.
ИЕ
Нет, правда, почему? Вроде настройки те же, ничего особенного не писал в стилях
потому что по сути это не стрелки) если я правильно понял суть этого слайдера, то то, что тут имеется ввиду под стрелкой на самом деле является пагинацией (точками переключения слайдов). И работает это все потому, что при клике на одну точку, она прячется, и на ее место встает другая точка.
А вообще слайдеры, сделанные только с помощью css очень ограничены по функционалу.. и требуют большего понимания как это все работает, чем есть у новичка. Поэтому новичкам лучше пользоваться плагинами
А вообще слайдеры, сделанные только с помощью css очень ограничены по функционалу.. и требуют большего понимания как это все работает, чем есть у новичка. Поэтому новичкам лучше пользоваться плагинами
М
Всем првиет. Не могу найти в доке по слику чтобы при скроле колесиком листались слайды. Может кто подсказать.
Добавь свое событие на колесико и делай $slider.slick(“slickNext/slickPrev”)
s
Максимально размытые ответы способствуют ответам на поставленные вопросы )
Например, тем что мы так до сих пор и не поняли твоего уровня подготовки. Того какой стэк тебе предоставляли и вообще. Выглядит как тз от инфантильного заказчика, которому сейчас проект инетересен, а завтра уже «забейте».
Например, тем что мы так до сих пор и не поняли твоего уровня подготовки. Того какой стэк тебе предоставляли и вообще. Выглядит как тз от инфантильного заказчика, которому сейчас проект инетересен, а завтра уже «забейте».
Ну по сути, более менее знаю только пхп. Вот и интересовался что мне нужно ещё
ИЕ
Всем првиет. Не могу найти в доке по слику чтобы при скроле колесиком листались слайды. Может кто подсказать.
в дополнение к ответу Михаила https://learn.javascript.ru/mousewheel
A
потому что по сути это не стрелки) если я правильно понял суть этого слайдера, то то, что тут имеется ввиду под стрелкой на самом деле является пагинацией (точками переключения слайдов). И работает это все потому, что при клике на одну точку, она прячется, и на ее место встает другая точка.
А вообще слайдеры, сделанные только с помощью css очень ограничены по функционалу.. и требуют большего понимания как это все работает, чем есть у новичка. Поэтому новичкам лучше пользоваться плагинами
А вообще слайдеры, сделанные только с помощью css очень ограничены по функционалу.. и требуют большего понимания как это все работает, чем есть у новичка. Поэтому новичкам лучше пользоваться плагинами
Ну да, там же на background эта картинка накладывается, но почему вторая точка переключения пропала-то?
ИЕ
Ну да, там же на background эта картинка накладывается, но почему вторая точка переключения пропала-то?
могу ответить, только сравнив оригинал с твоей работой) как писали выше-мы не предсказатели, чтоб по воздуху угадать о чем идет речь)
YD

ну чет не отрабатывает вот это вот
И
а что у вас в e.deltaY
A
могу ответить, только сравнив оригинал с твоей работой) как писали выше-мы не предсказатели, чтоб по воздуху угадать о чем идет речь)
https://codepen.io/Archangel_Lucifer/pen/xxxGzBa вот исходник
М
Нужно писать ”slickNext” или “slickPrev”