OC
Size: a a a
2019 December 26
Блок с абсолютом
E
так там же просто бекграунд сзади и опасити на левом блоке, разве нет?
А
так там же просто бекграунд сзади и опасити на левом блоке, разве нет?
на заднем фоне слайдер.как задать бекрауд на половину экрана?
E
Не заметил что это слайдер. Левый блок это меню или часть слайда? Если часть слайда, то бекграунд на общей обертке левого и правого блока. Если меню, то тоже самое вообщем-то :D. Верхний вариант с блоком+ абсолютом тоже рабочий, используйте что нравится
2019 December 27
AS
Д

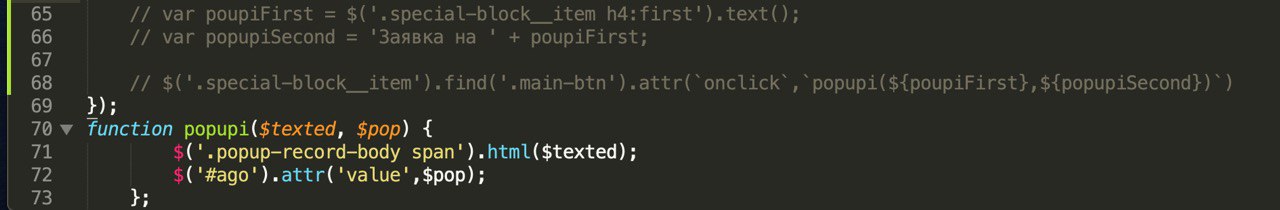
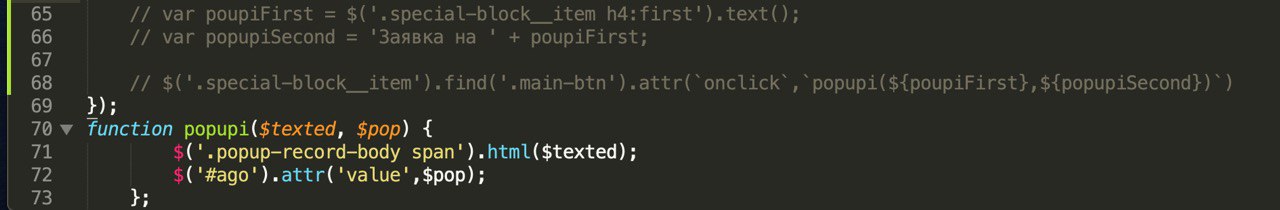
Как правильно пройтись с помощью jquery по блокам слайдера, чтобы задать в слайдере каждой кнопке onclick, который подставляет значение в функцию с блока слайдера h4?
Т.е, есть слайдер slick. В каждом слайде, есть название и кнопка вызова попаппа. Мне нужно, чтобы при нажатии на кнопку в попаппе менялся заголовок. Я реализовал через onclick. Но как мне сделать динамичным его. Чтобы брался заголовок с каждого слайда и вставлялся в onclick?
Т.е, есть слайдер slick. В каждом слайде, есть название и кнопка вызова попаппа. Мне нужно, чтобы при нажатии на кнопку в попаппе менялся заголовок. Я реализовал через onclick. Но как мне сделать динамичным его. Чтобы брался заголовок с каждого слайда и вставлялся в onclick?
2019 December 28
Иx

Как правильно пройтись с помощью jquery по блокам слайдера, чтобы задать в слайдере каждой кнопке onclick, который подставляет значение в функцию с блока слайдера h4?
Т.е, есть слайдер slick. В каждом слайде, есть название и кнопка вызова попаппа. Мне нужно, чтобы при нажатии на кнопку в попаппе менялся заголовок. Я реализовал через onclick. Но как мне сделать динамичным его. Чтобы брался заголовок с каждого слайда и вставлялся в onclick?
Т.е, есть слайдер slick. В каждом слайде, есть название и кнопка вызова попаппа. Мне нужно, чтобы при нажатии на кнопку в попаппе менялся заголовок. Я реализовал через onclick. Но как мне сделать динамичным его. Чтобы брался заголовок с каждого слайда и вставлялся в onclick?
Попробуй запустить цикл и на текущий клик запускай
Д
Попробуй запустить цикл и на текущий клик запускай
Циклом по дата атрибуту запустил, все ок)
ВС
Добрый день кто использував библиотеку anime.js
ВС
как вказать например изначальную позицию не от нуля а вказать другие свойства
ВС
translateX(0px) translateY(0px) идет с нуля потом вказуешь значения напримет translateX(30px) translateY(60px) и он анимируется а нужно изначально вказать translateX(100px) translateY(100px) и оно анимирувало з этих значений
2019 December 29
РВ
Доброе утро. Подскажите пожалуйста как стилизовать стандартное alert окно Без сторонних библиотек. Что бы можно было свое окно выводить по классу в alert через jQuery
VS
Доброе утро. Подскажите пожалуйста как стилизовать стандартное alert окно Без сторонних библиотек. Что бы можно было свое окно выводить по классу в alert через jQuery
Доброе. нельзя стилизовать стандартное окно alerta, только использовать сторонии библиотеки или написать свою кастомную
РВ
Свою кастомную это нужно присвоить класс для alert?
VS
можно что-то типо такого сделать https://stackoverflow.com/questions/18737796/replace-javascript-alerts-with-modal . Но лучше не изменять стандартное поведение
PO
Вопрос из разряда «как переопределить true в false?”
PO
Как мне кажется, переопределять нативные методы не самое лучшее занятие. А при условии, что мир нагенерил модалок на любой случай жизни так еще и бесполезное.
T
Привет, можно как-то сделать с флексом, чтобы расстояние между контейнером и блоками было такое же , как и между блоками?
T
Привет, можно как-то сделать с флексом, чтобы расстояние между контейнером и блоками было такое же , как и между блоками?
justify-content: space-around вроде
T
justify-content: space-around вроде
там будет между контейнером и блоками половина того, что между блоками