AS
Size: a a a
2020 February 27
Подскажите достойную приложению для тестирование видеокарты nvidia
немножко не в том чате пишите, но вообще такие программы гуглятся 1 минуту
SD
немножко не в том чате пишите, но вообще такие программы гуглятся 1 минуту
Понятно 😉
PO
зырьте чо есть
EG
Кто может помочь по верстке ? 2 места (задачи) которые не получается сделать у меня. Напишите пожалуйста в лс, могу немного заплатить
AS
Кто может помочь по верстке ? 2 места (задачи) которые не получается сделать у меня. Напишите пожалуйста в лс, могу немного заплатить
так тебе никто не напишет. Напиши сразу пул задач и цену и тогда пойдут отклики.
M3

кто-нибудь верстал такую таблицу?
важные моменты:
1) отсутствие внешних границ (есть только внутренние между ячейками),
2) каждая ячейка переносится на новую строку, если мы уменьшаем экран.
трудности, с которыми я столкнулась:
- если я верстаю таблицу таким образом
<div class="table">
<div class="cell">1</div>
</div>
.table { display: block}
.cell {display: inline-block}
то это очень сложно сделать так, чтобы рандомная крайняя ячейка теряла свой border-right или border-bottom.
Если представить как это делать с js, то становится непонятно стоит ли это вообще того? Это же нужно определять каждую крайнюю ячейку...
Как можно решить эту задачу с ноименьшим геморроем?
Реально ли это вообще сделать?
важные моменты:
1) отсутствие внешних границ (есть только внутренние между ячейками),
2) каждая ячейка переносится на новую строку, если мы уменьшаем экран.
трудности, с которыми я столкнулась:
- если я верстаю таблицу таким образом
<div class="table">
<div class="cell">1</div>
</div>
.table { display: block}
.cell {display: inline-block}
то это очень сложно сделать так, чтобы рандомная крайняя ячейка теряла свой border-right или border-bottom.
Если представить как это делать с js, то становится непонятно стоит ли это вообще того? Это же нужно определять каждую крайнюю ячейку...
Как можно решить эту задачу с ноименьшим геморроем?
Реально ли это вообще сделать?
N
Привет, ребята. Кто-нибудь подскажет как анимацию дать при выключении без js? Ну, то-есть есть анимация на появление блока плавно с opacity, как сделать что бы блок так же плавно уезжал
PO

кто-нибудь верстал такую таблицу?
важные моменты:
1) отсутствие внешних границ (есть только внутренние между ячейками),
2) каждая ячейка переносится на новую строку, если мы уменьшаем экран.
трудности, с которыми я столкнулась:
- если я верстаю таблицу таким образом
<div class="table">
<div class="cell">1</div>
</div>
.table { display: block}
.cell {display: inline-block}
то это очень сложно сделать так, чтобы рандомная крайняя ячейка теряла свой border-right или border-bottom.
Если представить как это делать с js, то становится непонятно стоит ли это вообще того? Это же нужно определять каждую крайнюю ячейку...
Как можно решить эту задачу с ноименьшим геморроем?
Реально ли это вообще сделать?
важные моменты:
1) отсутствие внешних границ (есть только внутренние между ячейками),
2) каждая ячейка переносится на новую строку, если мы уменьшаем экран.
трудности, с которыми я столкнулась:
- если я верстаю таблицу таким образом
<div class="table">
<div class="cell">1</div>
</div>
.table { display: block}
.cell {display: inline-block}
то это очень сложно сделать так, чтобы рандомная крайняя ячейка теряла свой border-right или border-bottom.
Если представить как это делать с js, то становится непонятно стоит ли это вообще того? Это же нужно определять каждую крайнюю ячейку...
Как можно решить эту задачу с ноименьшим геморроем?
Реально ли это вообще сделать?
а целесообразно ли в таком случае использовать таблицы?
M3
а целесообразно ли в таком случае использовать таблицы?
ну так главное чтобы выглядела как таблица но без внешних границ
по факту можно и не таблицу
по факту можно и не таблицу
PO
я, конечно тот еще специалист, но разве всякие флексбоксы не твое решение?
M3
решение, но вот с границами проблема
M3
внешние границы легко отменяются только у display: table
M3
а вот у остальных display нет
M3
а тут очень рандомная ячейка может стать крайней
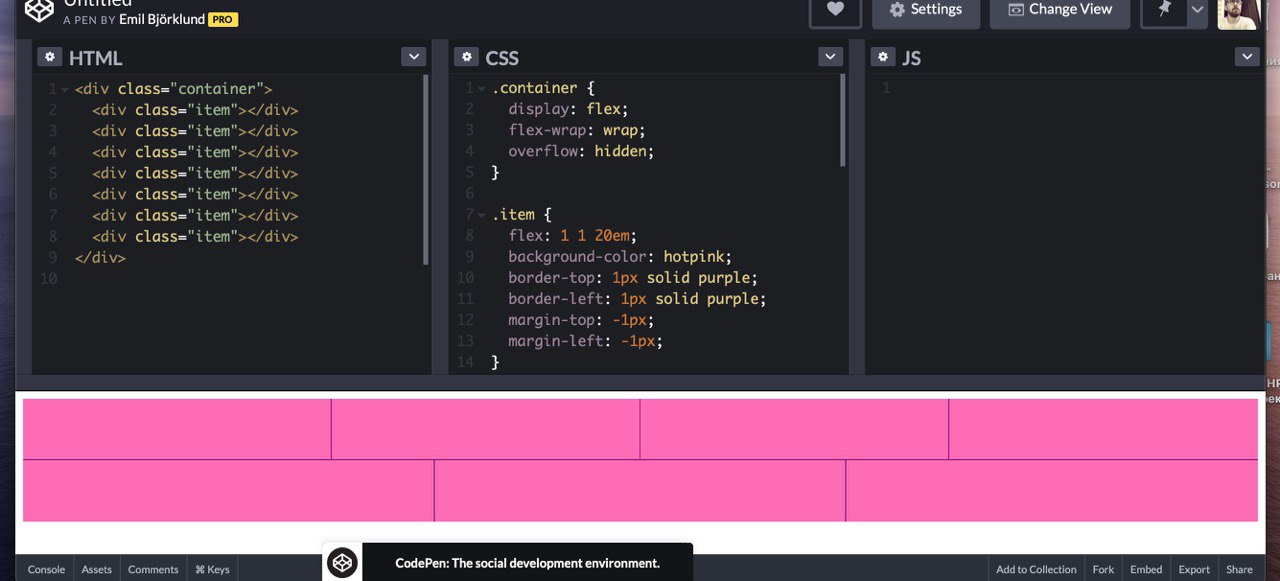
PO
всего лишь надо было чуточку погуглить)
Иx
всего лишь надо было чуточку погуглить)
гугл для слабаков)
PO
ну не, я не сразу это решение нашел )