YD
Size: a a a
2020 March 12
A
мб сборка обрезанная ?
A
поиск по параметрам юзали ?
YD
мб сборка обрезанная ?
как черен у магомаева)
YD
поиск по параметрам юзали ?
юзал, всё обыскал - ничего не нашел
A
как черен у магомаева)
хз, вам видней
YD
хз, вам видней
PZ

Вечер добрый!
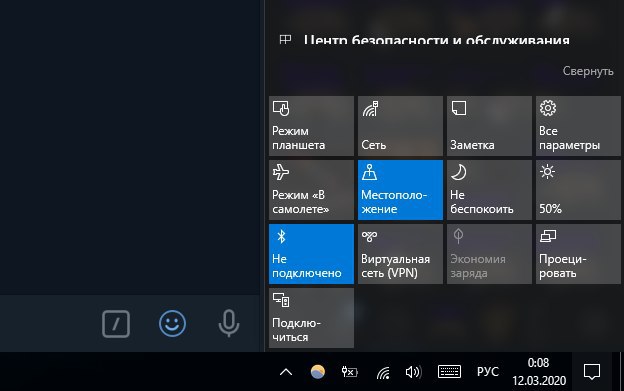
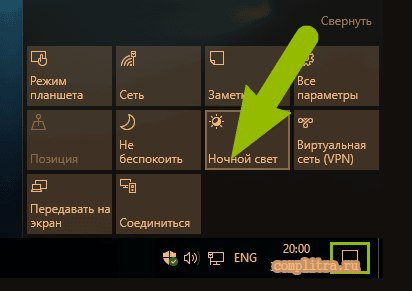
У меня на 10ке нет вот этого пункта. ПОдскажите как его поставить? Или посоветуйте пожалуйста прогу нормальную для ночного режима
У меня на 10ке нет вот этого пункта. ПОдскажите как его поставить? Или посоветуйте пожалуйста прогу нормальную для ночного режима

f.lux в помощь
PO
+за f.lux
2020 March 13
PO
Псс @asalamatin , с бездником тебя.
AS
Псс @asalamatin , с бездником тебя.
Спасибо)
K

Подскажите как можно сделать такой фон у блока?
S
градиент?
S
+ градус градиента. читай про linear-gradient css
ИМ
Добрый день. Подскажите пожалуйста, возможно ли так сделать.
Есть страница, в ней в середине страницы есть блок
При ховере на doc -> doc__title color: red;
Скриптом на html добавляется класс с названием браузера:
<html class='edge'>
можно ли на css как то повлиять на ховер, в зависимости от этого класса?
что-то вроде doc:hover .edge .doc__title { color: green}
Есть страница, в ней в середине страницы есть блок
<div class="doc">
<div class="doc__title">Text</div>
</div>
При ховере на doc -> doc__title color: red;
Скриптом на html добавляется класс с названием браузера:
<html class='edge'>
можно ли на css как то повлиять на ховер, в зависимости от этого класса?
что-то вроде doc:hover .edge .doc__title { color: green}
ИЕ
Добрый день. Подскажите пожалуйста, возможно ли так сделать.
Есть страница, в ней в середине страницы есть блок
При ховере на doc -> doc__title color: red;
Скриптом на html добавляется класс с названием браузера:
<html class='edge'>
можно ли на css как то повлиять на ховер, в зависимости от этого класса?
что-то вроде doc:hover .edge .doc__title { color: green}
Есть страница, в ней в середине страницы есть блок
<div class="doc">
<div class="doc__title">Text</div>
</div>
При ховере на doc -> doc__title color: red;
Скриптом на html добавляется класс с названием браузера:
<html class='edge'>
можно ли на css как то повлиять на ховер, в зависимости от этого класса?
что-то вроде doc:hover .edge .doc__title { color: green}
может сначала .edge doc:hover .doc__title { color: green}
ИМ
может сначала .edge doc:hover .doc__title { color: green}
Превесьма благодарен...так просто, не могу понять как не получилось додуматься самому...
Иx
Добрый день. Подскажите пожалуйста, возможно ли так сделать.
Есть страница, в ней в середине страницы есть блок
При ховере на doc -> doc__title color: red;
Скриптом на html добавляется класс с названием браузера:
<html class='edge'>
можно ли на css как то повлиять на ховер, в зависимости от этого класса?
что-то вроде doc:hover .edge .doc__title { color: green}
Есть страница, в ней в середине страницы есть блок
<div class="doc">
<div class="doc__title">Text</div>
</div>
При ховере на doc -> doc__title color: red;
Скриптом на html добавляется класс с названием браузера:
<html class='edge'>
можно ли на css как то повлиять на ховер, в зависимости от этого класса?
что-то вроде doc:hover .edge .doc__title { color: green}
можно) ну вон Ивана вариант самое то, я один раз на боди вешал класс
MI
лучше конечно избегать user agent detection(
A

Всем привет. Никто не сталкивался с таким на Safari? Появляются вопросительные знаки и тут же пропадают. MacOS Catalina