PO
Size: a a a
2020 April 15
PO
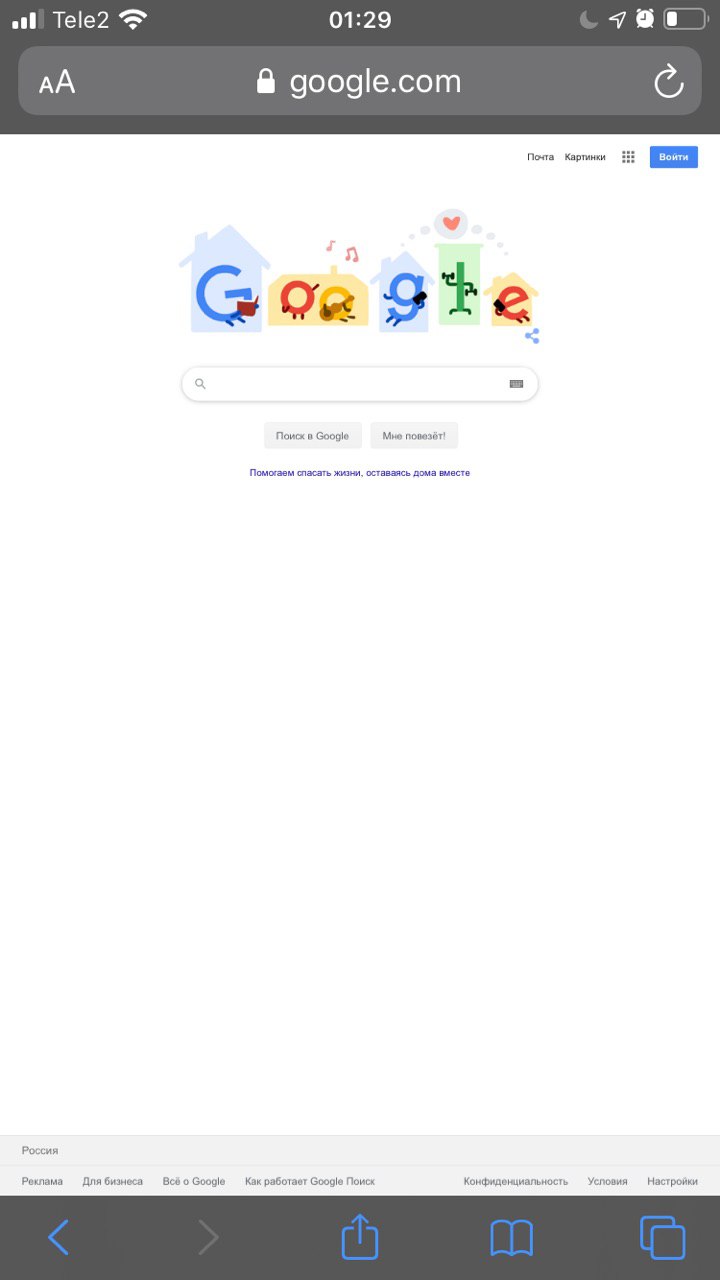
вот пример адаптива здорового человека
PO
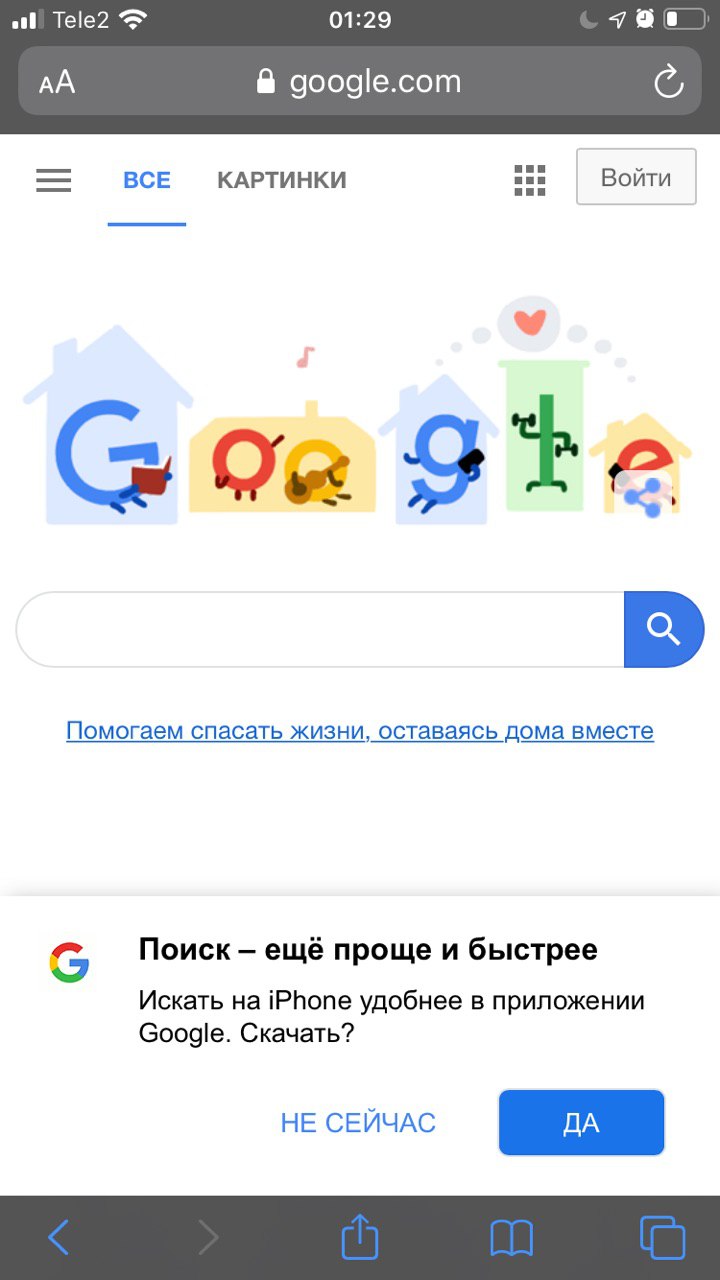
а сайт с первого скрина пример курильщика
PO
панятненько?
PO
кстати, у гудса только с бонусной картой такая лажа. остальной сайт сделан корректно и режимы переключатся правильно
PO
у хабра есть и ссылка переключающая режимы и браузерный функционал работает
PO
Кстати, если уж упарываться по спекам, то про адаптив там не так чтобы говорилось.
В смысле, да - надо чтобы верстка была удобоворима на всех типах устройств. Но про обущербливание юзабилити адаптивным дизайном там не говорится. В любом случае, лично мое мнение, плясать от ширины вьюпорта - плохо*
* - в том виде в котором 80% вверстальщиков применяют медиазапросы
В смысле, да - надо чтобы верстка была удобоворима на всех типах устройств. Но про обущербливание юзабилити адаптивным дизайном там не говорится. В любом случае, лично мое мнение, плясать от ширины вьюпорта - плохо*
* - в том виде в котором 80% вверстальщиков применяют медиазапросы
C
Спасибо за разъяснение
PO
не за что)
РВ
Доброе утро!
Пожалуйста подскажите почему он не добавляет li в ul
https://codepen.io/romanvasin/pen/GRppbMZ
Пожалуйста подскажите почему он не добавляет li в ul
https://codepen.io/romanvasin/pen/GRppbMZ
DK
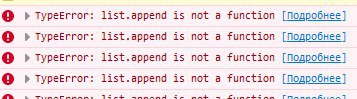
Привет, Роман. Похоже, что ты вызываешь функцию li.apend и list,append но ты их не задекларировал
DK
Не силён в JS, но ты вызываешь функцию list.append(li) но самой функции в твоём коде нет
АГ
Доброе утро!
Пожалуйста подскажите почему он не добавляет li в ul
https://codepen.io/romanvasin/pen/GRppbMZ
Пожалуйста подскажите почему он не добавляет li в ul
https://codepen.io/romanvasin/pen/GRppbMZ
Он у тебя почему то ul не находит, используй не
getElementsByTagName а querySelectorРВ
Спасибо!
АГ
Спасибо!
Да не за что) Ты можешь еще удалить онклик из кнопки т.к. у тебя уже висит слушатель клика в коде. И в него можно передать функцию которую нужно вызвать
addBtn.addEventListener('click', res);. А такой формат res() сразу вызывает функцию так что он будет без клика при загрузке выполняться. Можно еще добавить проверку на пустую строку и очищать инпут после добавления liРВ
Уже решил
I
Кто-то может перевести на человеческий язык и обычный js этот кусок кода?не могу понять что он делает! if (!$(evt.target).closest(".order-modal").length?