PO
Size: a a a
2020 April 29
привет ребят, а почему я в сборке не могу устанавливать пакеты через npm, у меня выскакивают ошибки и пакет не устанавливается
Если это был вопрос, то тебе на него никто не ответит.
P
Всем привет! Помогите, пожалуйста, разобраться с slick slider и fancybox. Они связаны в карточке товара для вывода большого изображения и миниатюр: http://basspl.bget.ru/kolyaski/detskaya-progulochnaya-kolyaska-babyzz-d200-seriy-belaya-rama. Вопрос: Как сделать чтобы при пролистывании увеличенных изображений (получается при открытом famcybox) был переход и по маленьким превью?
AS
Всем привет! Помогите, пожалуйста, разобраться с slick slider и fancybox. Они связаны в карточке товара для вывода большого изображения и миниатюр: http://basspl.bget.ru/kolyaski/detskaya-progulochnaya-kolyaska-babyzz-d200-seriy-belaya-rama. Вопрос: Как сделать чтобы при пролистывании увеличенных изображений (получается при открытом famcybox) был переход и по маленьким превью?
привет. Ну как я предполагаю. Посмотреть методы fancybox. Ловить переключение. На каждый элемент повесить какую-нибудь метку или просто по порядковому номеру смотреть. На каждое переключение вызывать метод переключения у слик слайдера на нужный слайд
P
Я не уверен что мое решение (с помощью двойного slick slider и fancybox) оптимальное. Может есть другие более рациональные способы сделать изображения в карточке?
AS
Я не уверен что мое решение (с помощью двойного slick slider и fancybox) оптимальное. Может есть другие более рациональные способы сделать изображения в карточке?
2 slick насколько мне известно - это оптимальное. Ну, по крайней мере, я так делаю. Возможно есть другой слайдер, где это как то из коробки идет
P
А есть слайдер, который из коробки идет с зумом?
P
2 slick насколько мне известно - это оптимальное. Ну, по крайней мере, я так делаю. Возможно есть другой слайдер, где это как то из коробки идет
А не было задачи сделать двойной слайдер с увеличением изображения?
AS
было, но без такой дичи. Галерея отдельно от слайдера была
P
Не, фигня)
P
На стрнице с примерами (http://sachinchoolur.github.io/lightslider/examples.html) тоже нет перехода по миниатюре при закрытии увеличенного изображения.
PE
Коллеги, доброе. Я тут задалась задачей переделки своего кода. Помниться была приблуда для галпа(впака), что переименовывала классы как в разметке, так и в ксс.
Не подскажите, где ее искать? Или куда копать? Ручками я такой объем нивжисть не осилю...
Не подскажите, где ее искать? Или куда копать? Ручками я такой объем нивжисть не осилю...
AK

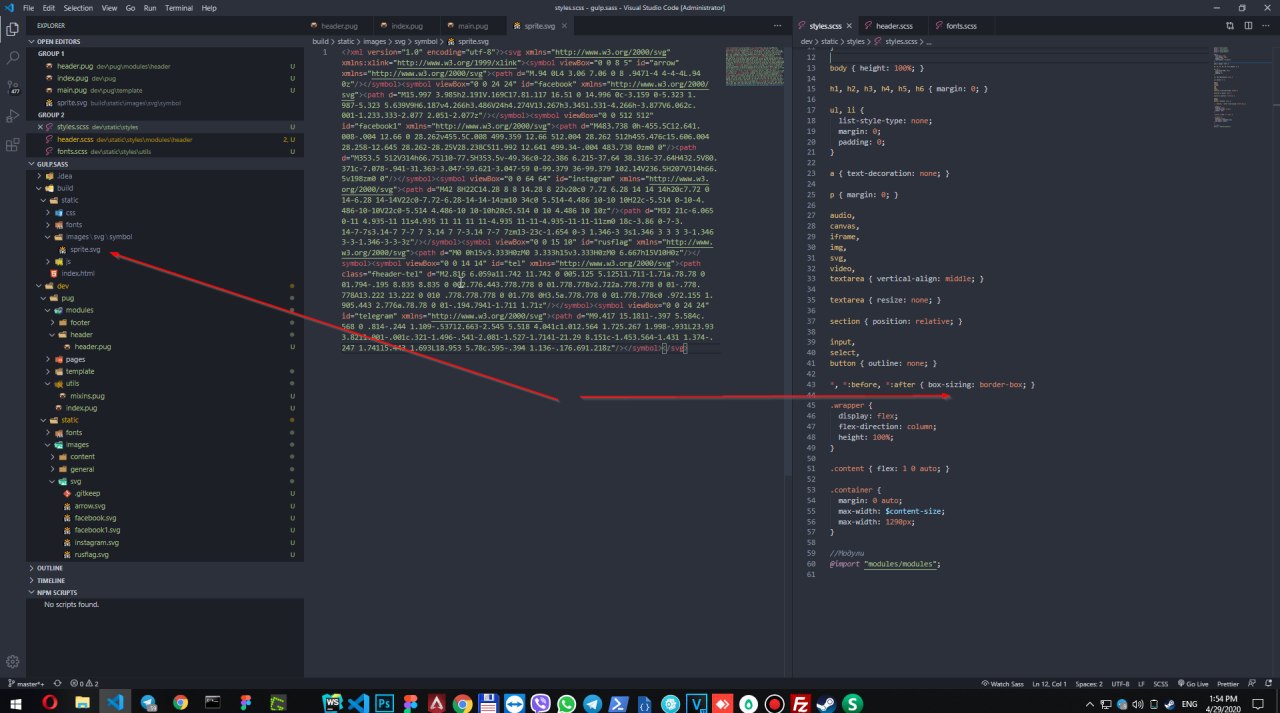
Подскажите пожалуйста как работать со спрайтами ?Как поставить изображение бекграундом?
PE
background-image: url("data:image/svg+xml,%3Csvg height='14' viewBox='0 0 40 14' fill='none' xmlns='http://www.w3.org/2000/svg'%3E %3Cpath d='M17.4099 1.05056C20.1507 -0.109966 24.1144 -0.109966 26.8553 1.05056L41.5608 7.27718C46.9154 9.54441 43.7854 14 36.8382 14H7.42703C0.47978 14 -2.65021 9.54441 2.70434 7.27719L17.4099 1.05056Z' fill='%23FFFA89'/%3E %3C/svg%3E"), linear-gradient(180deg, #FFFA89 22.85%, #EDFF7E 93.36%);
PE
background-image: url("data:image/svg+xml - важная часть
PE
без нее не встает как надо
I
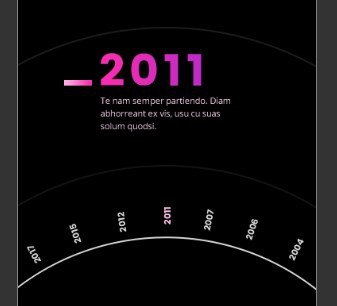
Всем привет, у фона есть такие едва заметные линии, при увеличении вьюпорта их становится больше, у кого какие идеи как их лучше рисовать?вставлять свгшками ?
I

PE
Дай брейк где их больше
AK
background-image: url("data:image/svg+xml,%3Csvg height='14' viewBox='0 0 40 14' fill='none' xmlns='http://www.w3.org/2000/svg'%3E %3Cpath d='M17.4099 1.05056C20.1507 -0.109966 24.1144 -0.109966 26.8553 1.05056L41.5608 7.27718C46.9154 9.54441 43.7854 14 36.8382 14H7.42703C0.47978 14 -2.65021 9.54441 2.70434 7.27719L17.4099 1.05056Z' fill='%23FFFA89'/%3E %3C/svg%3E"), linear-gradient(180deg, #FFFA89 22.85%, #EDFF7E 93.36%);