АА
Size: a a a
2020 May 14
Только открыть и закрыть.
АА
Есть такое?)
EG
У меня в вёрстке так:
<aside class="main-sidebar sidebar-light-primary elevation-2" data-type="open">АА
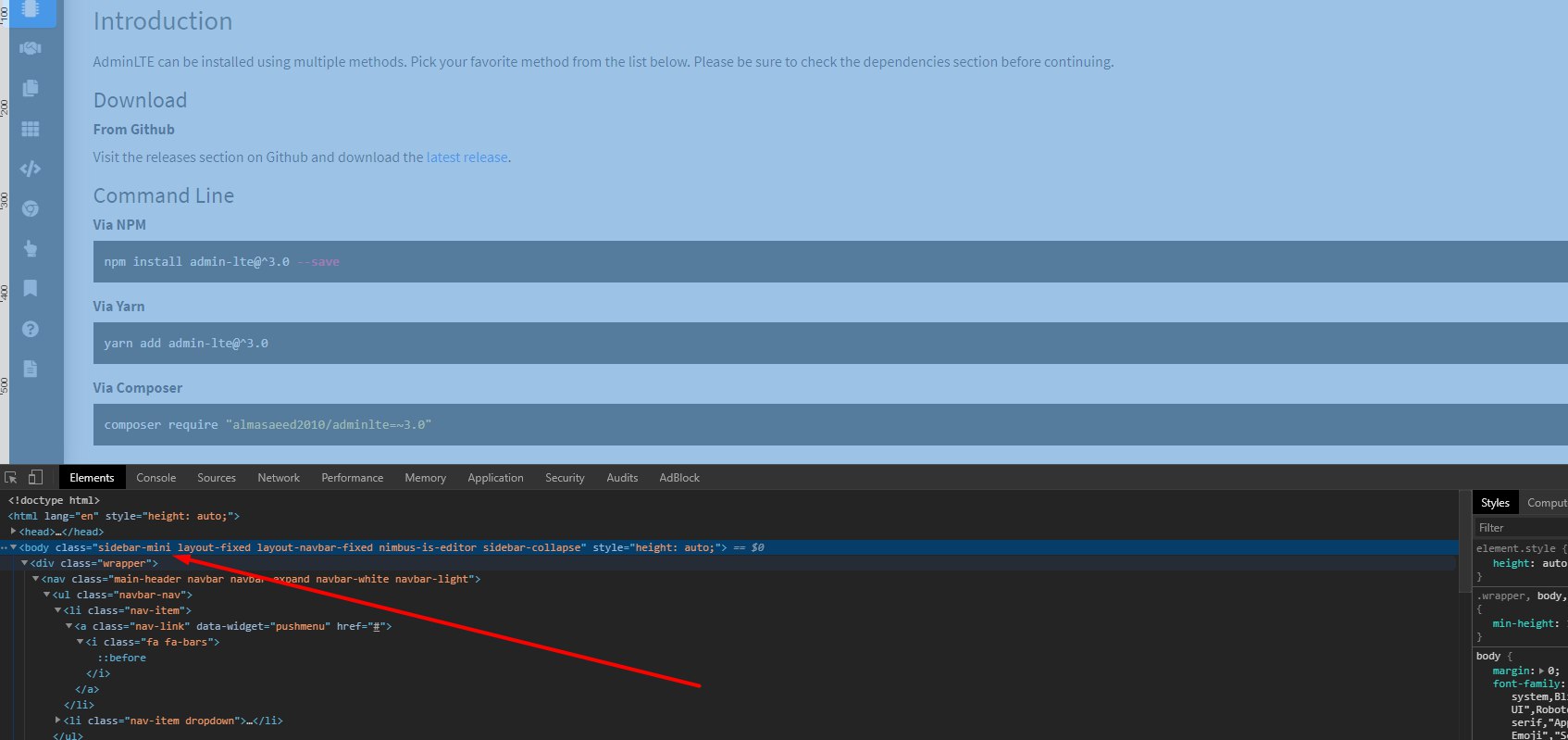
Посмотри в вёрстке какие классы накидывает на тэг aside, когда меню открыто
EG
Абсолютно никаких
АА
но открывает его ?
EG
В инспекторе ничего не накидывается при нажатии и расжатии
АА
на codepen можешь выложить ?
EG
Да. Открывает и скрывает
EG
Проект?)
АА
кусок
АА
вообще не накидывает классы когда открываешь/закрываешь ?
EG
давай самое лучшее ты ко мне подключишься,ибо бек стоит на асп.нет
EG
вообще не накидывает классы когда открываешь/закрываешь ?
накидывает в body.
АА
во, тогда на боди тогли класс этот
PO
а я разобрался
EG
огромное спасибо @AndrewDrel за помощь в решении вопроса. Рабочий код, если вдруг кому понадобится:
jQuery:
jQuery:
$(document).on('collapsed.lte.pushmenu', function () {
$('.main-sidebar').hide();
});
$(document).on('shown.lte.pushmenu', function () {
$('.main-sidebar').show();
});
CSS:.sidebar-mini.sidebar-collapse .content-wrapper,
.sidebar-mini.sidebar-collapse .main-header {
margin-left: 0rem !important;
}АА
это костылёк))😂
EG
работает и ладно)
PO
У меня в вёрстке так:
<aside class="main-sidebar sidebar-light-primary elevation-2" data-type="open">у тебя тут не хватало
data-widget="control-sidebar" или widget="pushmenu" в зависимости от компонента