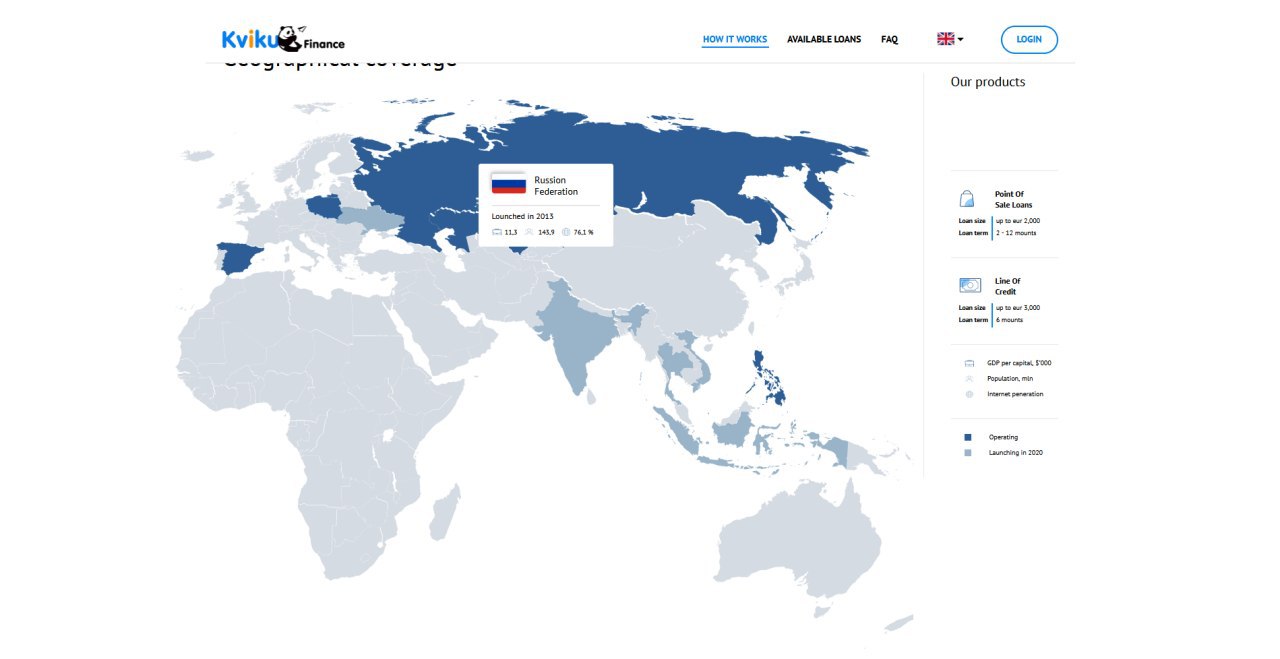
1. сделайте json c данными которые будут во всплывашке.
2. сгруппируйте в svg каждую страну и задайте ей дата-атрибут равный данным из json.
3. Создайте функцию открисовки этого окна.
4. При ховере на свг, берем
e.target. Если дата-аттрибут
e.target равен одному из значений в json, берите данные оттуда и отрисовывайте.
5. При ховере вне svg - очищайте