DD
Size: a a a
2020 May 19
у меня задача обратные ссылки найти, но не просто с домена, а коннекторов страницы. с доменов разобрался как, но со страниц.) это вообще возможно?
DB
Всем привет: срочный вопрос по vue storefront. Я вообще не разбираюсь в нём, но есть правка, где немного надо поменять стили в блоке. Как мне найти этот блок?
DD
Всем привет: срочный вопрос по vue storefront. Я вообще не разбираюсь в нём, но есть правка, где немного надо поменять стили в блоке. Как мне найти этот блок?
че гуглил?
В
Всем привет: срочный вопрос по vue storefront. Я вообще не разбираюсь в нём, но есть правка, где немного надо поменять стили в блоке. Как мне найти этот блок?
что мешает посмотреть этот блок через панель разработчика в хроме например?
DB
структуру этот же вопрос на английском, на русском
DB
Владимир
что мешает посмотреть этот блок через панель разработчика в хроме например?
И как поможет?
В
И как поможет?
эм... ну видимо никак
JS
привет, творцы. вляпался в правки сайта на wordpress, сплошь из костылей и велосипедов. почти победил. но здесь не могу понять откуда берется белая полоска внизу страницы, может есть идеи? https://retrogameshow.ru/turtlepowerfest2019/
PO
Dmitry Dugin
палевно при совбесе сказать
специальность левую? я учился на техника ремонтника, а напишу программиста - техника. диплом другой страны ( Украина). будут проверять?
специальность левую? я учился на техника ремонтника, а напишу программиста - техника. диплом другой страны ( Украина). будут проверять?
Мой опыт собесов - меньше лжи. Если меняешь профу это рано или поздно вылезет и тебе придется либо краснеть, либо придумывать еще одну ложь. А так сразу раскидываешь все по полочкам и тебе и твоему работодателю сразу становится проще
Иx
Мой опыт собесов - меньше лжи. Если меняешь профу это рано или поздно вылезет и тебе придется либо краснеть, либо придумывать еще одну ложь. А так сразу раскидываешь все по полочкам и тебе и твоему работодателю сразу становится проще
В пятёрочке всегда всем рады)
PO
Смотри изучай эти ошибки максимально досконально. Баги с безопасностью не шутка и лучше реагировать на них сразу
PO
В пятёрочке всегда всем рады)
Много где рады. Много где пофиг на тебя и твое прошлое. Но если изначально строишь отношения на лжи - то сам себе веревку на шею наматываешь
PO
Блин, хз где слышал, но была инфа о том что в топовые конторы (гугл фб мс эпл и тп) сейчас собес проходит с тестом на софтскилы
PO
мол, если ты подаешь неадекватные признаки, но, при этом, хорош по хардскилам, то вероятней всего тебе откажут. Потому что просто злые программисты, типа, никому не нужн
2020 May 20
AS

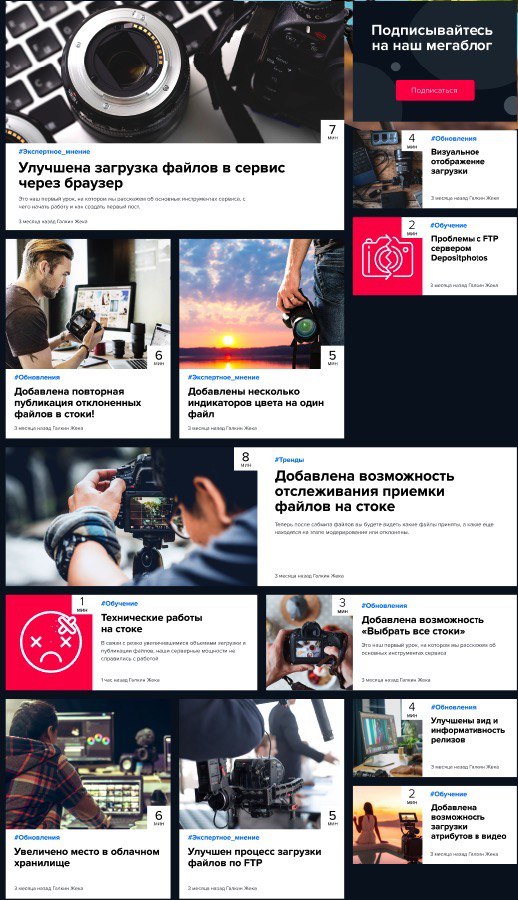
Привет народ! Кто разбирается в css grid, помогите построить сетку как на скрине, буду очень признателен.
AS
структура типо такой <div class="grid">
<div class="item coll-8">1</div>
<div class="item coll-4">2</div>
<div class="item coll-4 row-2">3</div>
<div class="item coll-4 row-2">4</div>
<div class="item coll-4">5</div>
<div class="item coll-4">6</div>
<div class="item coll-12">7</div>
<div class="item coll-6">8</div>
<div class="item coll-6">9</div>
<div class="item coll-4">10</div>
<div class="item coll-8 row-2">11</div>
<div class="item coll-4">12</div>
</div>
<div class="item coll-8">1</div>
<div class="item coll-4">2</div>
<div class="item coll-4 row-2">3</div>
<div class="item coll-4 row-2">4</div>
<div class="item coll-4">5</div>
<div class="item coll-4">6</div>
<div class="item coll-12">7</div>
<div class="item coll-6">8</div>
<div class="item coll-6">9</div>
<div class="item coll-4">10</div>
<div class="item coll-8 row-2">11</div>
<div class="item coll-4">12</div>
</div>
ДБ
структура типо такой <div class="grid">
<div class="item coll-8">1</div>
<div class="item coll-4">2</div>
<div class="item coll-4 row-2">3</div>
<div class="item coll-4 row-2">4</div>
<div class="item coll-4">5</div>
<div class="item coll-4">6</div>
<div class="item coll-12">7</div>
<div class="item coll-6">8</div>
<div class="item coll-6">9</div>
<div class="item coll-4">10</div>
<div class="item coll-8 row-2">11</div>
<div class="item coll-4">12</div>
</div>
<div class="item coll-8">1</div>
<div class="item coll-4">2</div>
<div class="item coll-4 row-2">3</div>
<div class="item coll-4 row-2">4</div>
<div class="item coll-4">5</div>
<div class="item coll-4">6</div>
<div class="item coll-12">7</div>
<div class="item coll-6">8</div>
<div class="item coll-6">9</div>
<div class="item coll-4">10</div>
<div class="item coll-8 row-2">11</div>
<div class="item coll-4">12</div>
</div>
А что мешает просто css grid использовать? Без плясок с дивами с их колоночными классами.
AS
А что мешает просто css grid использовать? Без плясок с дивами с их колоночными классами.
Что ты имеешь ввиду?
ДБ
Сделать контейнер display grid, разметить в нем ряды и колонки, и по ним выстраивать через areas
k

ребят, можете подсказать подобный шрифт?