AM
Size: a a a
2020 June 10
Может и нет. Я такое делал, вроде работало, но за правильность подхода не ручаюсь, у меня в реакте немного опыта
M
Переслано от Maksym Rabodzey

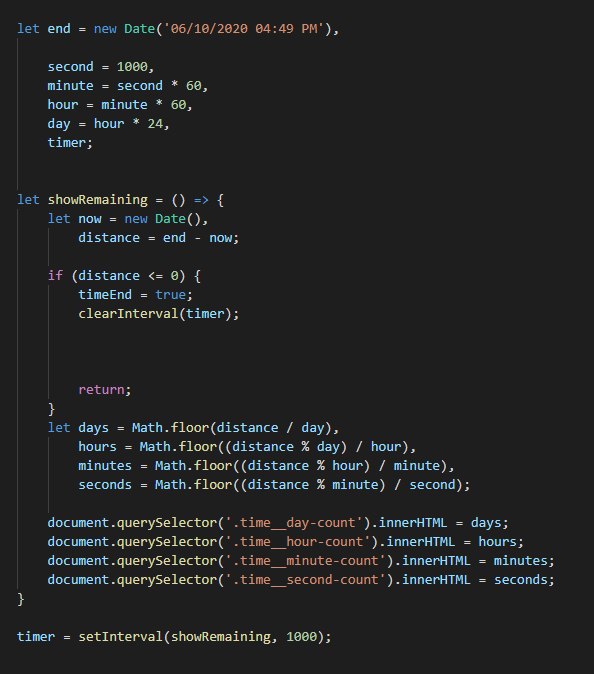
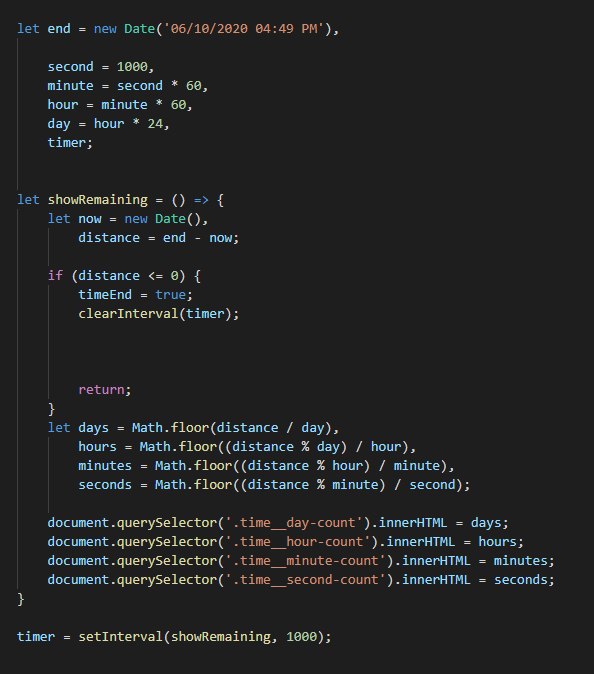
Привет всем, есть обратный таймер, но по его окончании хочу сразу же его перезапустить с новыми вводными, не совсем понимаю как
АГ
Переслано от Maksym Rabodzey

Привет всем, есть обратный таймер, но по его окончании хочу сразу же его перезапустить с новыми вводными, не совсем понимаю как
у тебя же есть переменная timeEnd, смотри когда она true тогда запускай интервал
timer = setInterval(...) только делай это не в функцииM
у тебя же есть переменная timeEnd, смотри когда она true тогда запускай интервал
timer = setInterval(...) только делай это не в функцииЭта переменная в не ф-ции undefined
АГ
странно, не вижу чтобы в функции она определялась
W
А может word обернуть в span и этому спан прописать animation . Ну и при наведении менять не только текст а полностью вместе со span тогда он будет появляться по идее каждый раз с анимацией которую пропишешь ему в animation
Я нашёл библиотеку для реакта. Вообще их много , но типа популярная react transition. Но мне твоя идея понравилась. Только я не понял. Спан засунуть в стэйт? Так нельзя по моему. А так если просто в самой разметке jsx обернуть в спан, то это тоже самое как и в диве оно находится. Т.е. ничего не меняется, а только значение переменной и всё
YD
Добрый день, кто нить работал с этой либрой?
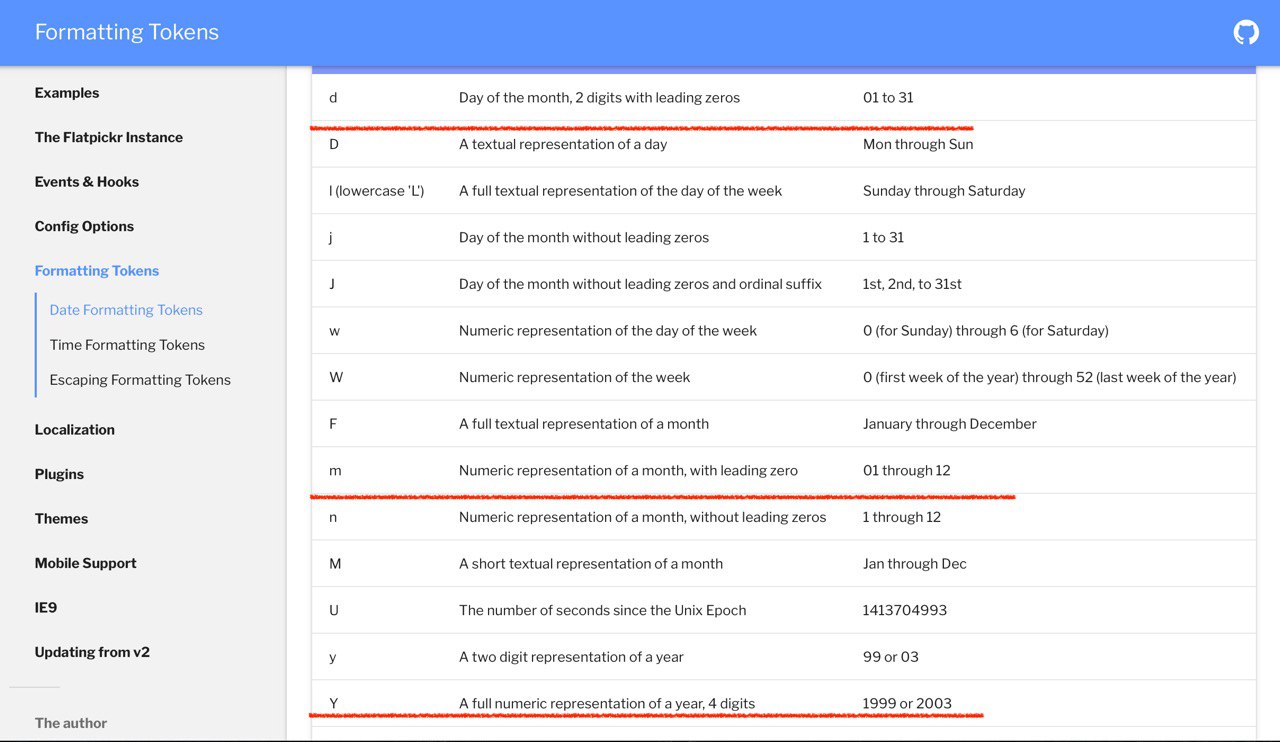
https://flatpickr.js.org/formatting/
Не подскажите как поставить маску на инпут? Не могу найти в доке
Маска нужна такого формата 01.01.2000
https://flatpickr.js.org/formatting/
Не подскажите как поставить маску на инпут? Не могу найти в доке
Маска нужна такого формата 01.01.2000
КА
Добрый день, кто нить работал с этой либрой?
https://flatpickr.js.org/formatting/
Не подскажите как поставить маску на инпут? Не могу найти в доке
Маска нужна такого формата 01.01.2000
https://flatpickr.js.org/formatting/
Не подскажите как поставить маску на инпут? Не могу найти в доке
Маска нужна такого формата 01.01.2000
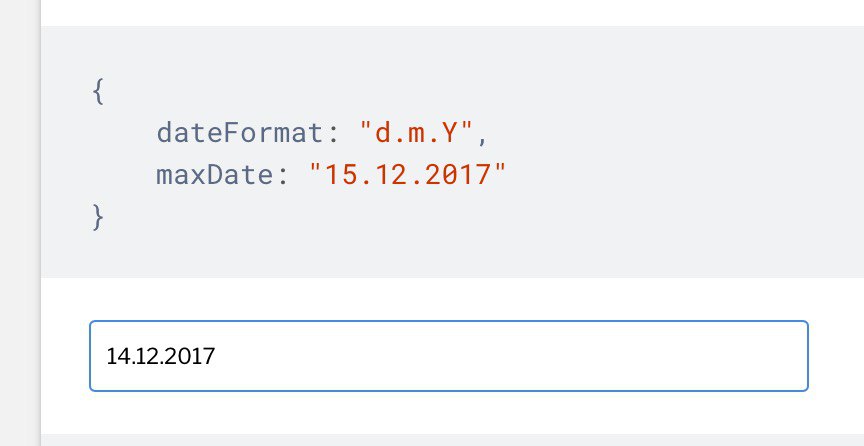
{
dateFormat: "d.m.Y",
}
не?
dateFormat: "d.m.Y",
}
не?
PO
да ну не. Слишком просто!
PO

и даже в примерах там врут на тему ТАКОЙ простоты
PO
самое грустное, что ссылка дана на страницу, где это же всё расписано
PO

@show_hide_dew как-так-то?
YD
{
dateFormat: "d.m.Y",
}
не?
dateFormat: "d.m.Y",
}
не?
Такое стоит у меня. Это когда сам датапикер вылетает, и выбираешь дату, оно тогда в таком формате выбивает ее. Но я прописал еще allowInput: true, чтобы руками вводить, и вот именно когда руками вводишь надо чтобы маска отрабатывала
YD
самое грустное, что ссылка дана на страницу, где это же всё расписано
Ахах)) я читал это)) вы меня не правильно поняли, Павел)
YD
У меня работает маска когда я из датапикера выбираю дату. Оно в инпут вводит в таком формате 01,01,2000
Но мне именно нужно чтобы когда я руками ввожу 25 то ставило . потом месяц ввожу 01 и ставило точку
Но мне именно нужно чтобы когда я руками ввожу 25 то ставило . потом месяц ввожу 01 и ставило точку
КА
Такое стоит у меня. Это когда сам датапикер вылетает, и выбираешь дату, оно тогда в таком формате выбивает ее. Но я прописал еще allowInput: true, чтобы руками вводить, и вот именно когда руками вводишь надо чтобы маска отрабатывала
а этот календарик так умеет?
КА
что-то подсказывает, что нет
YD
а этот календарик так умеет?
Ну вот и я не нашел))
AS

Всем привет! Подскажите, если кто-то в курсе, как поменять шрифт devtools в firefox. Отображение ужасное.
Сижу с Linux. Пробовал искать. Пишут что якобы нужно создать папку chrome с файлом userChrome, но там стили только про закладки писали.
Сижу с Linux. Пробовал искать. Пишут что якобы нужно создать папку chrome с файлом userChrome, но там стили только про закладки писали.