AK
Size: a a a
2021 January 30
Щас попробую благодарю
AS
Всем привет. Некоторое время назад спрашивал как в html заменить в 14 местах текст в спанах - нужное значение будет введено в prompt и при нажатии на кнопку это значение должно менять текст в спанах в html, которые имеют один класс. для работы генерировать справки хотел попробовать. спасибо за помощь! сегодня вроде все заработало. если интересно код пока такой
let date = document.querySelector('.js-form-area-3').value
const spanDate = Array.from(document.querySelectorAll('.date'))
let numbersOfdate = (document.querySelectorAll('.date')).length
document.querySelector('.generate').addEventListener('click', setText)
function setText(event)
{
event.preventDefault()
for (let i = 0; i < numbersOfdate; i++)
{
spanDate[i].textContent = date
console.log('spanDate', spanDate[i])
}
}
let date = document.querySelector('.js-form-area-3').value
const spanDate = Array.from(document.querySelectorAll('.date'))
let numbersOfdate = (document.querySelectorAll('.date')).length
document.querySelector('.generate').addEventListener('click', setText)
function setText(event)
{
event.preventDefault()
for (let i = 0; i < numbersOfdate; i++)
{
spanDate[i].textContent = date
console.log('spanDate', spanDate[i])
}
}
2021 January 31
OJ

Вопрос по стилю написания кода. Я постепенно пришел к такому стилю. Стрелочные функции пишу только в коллбеках, т.к. они не поднимаются, а объявляю все вспомогательные функции внутри функции методом декларирования. Тогда получается, что когда я заглядываю в функцию потом, то сверху у меня сразу более абстрактная логика ( зеленый блок ) и сразу видно всю логику функции. Но вот если писать подфункции стрелочные, то зеленого блока сверху не получится, и я вынужден буду пробегать глазами код подфункций и опустить взгляд вниз чтобы понять логику функции. Как вам такой подход?
AK

AK

AK
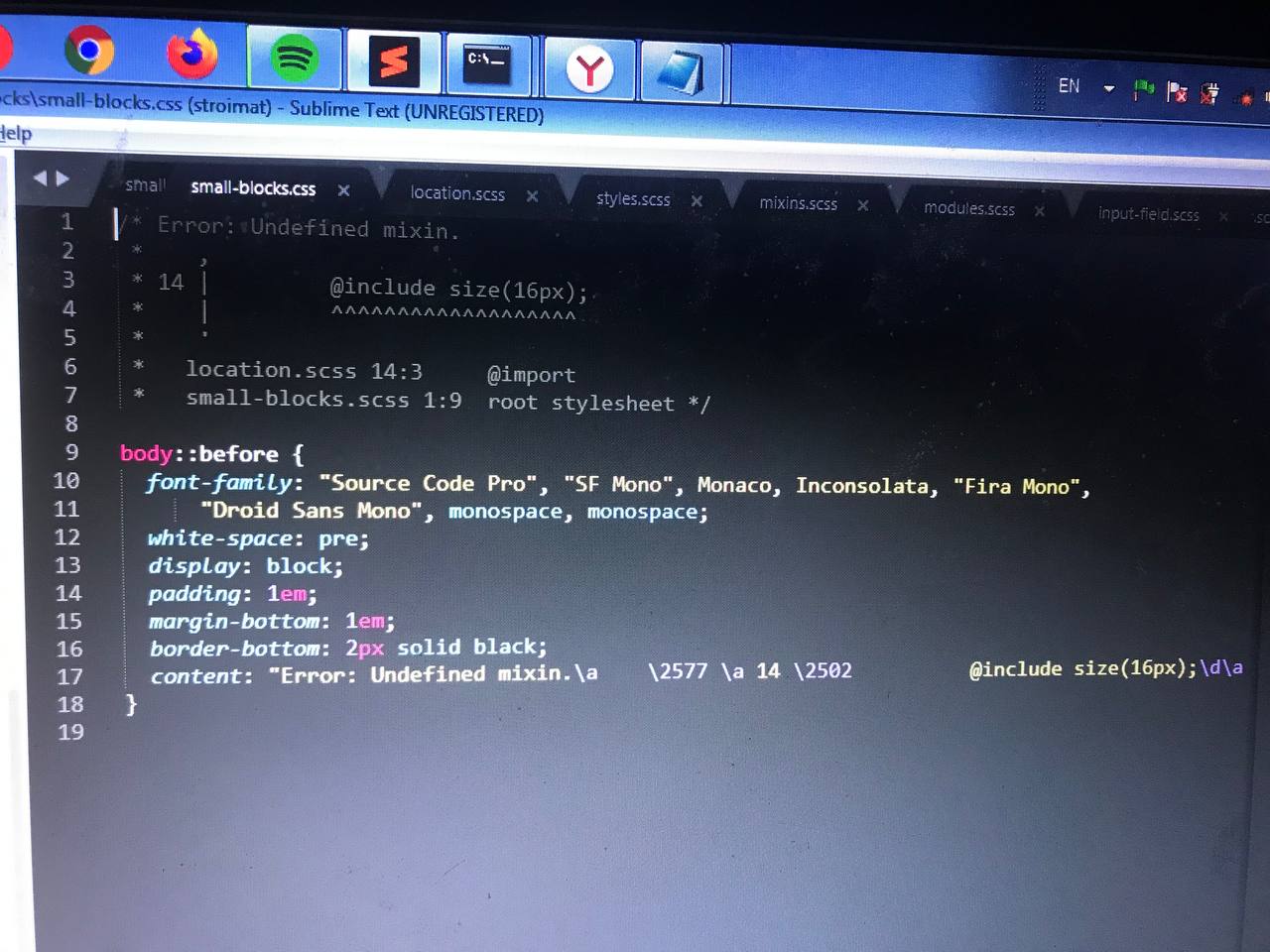
Кто может помочь миксины, прописаны, но не видит
AK

AK

2021 February 01
L
L
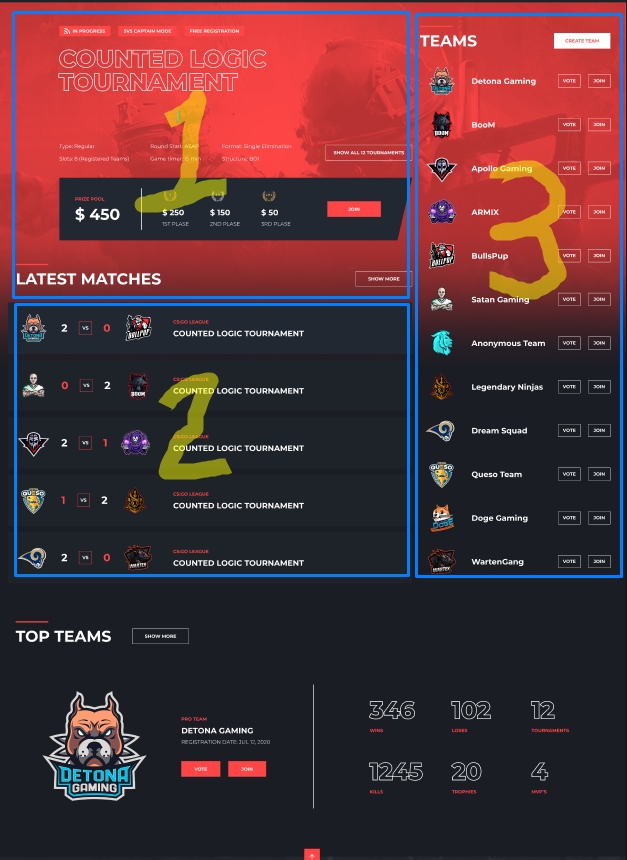
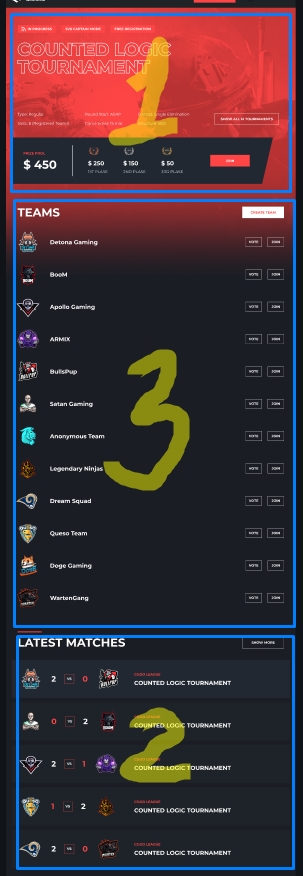
Всем привет. Подскажите как сверстать такое расположение блоков?
L
PE
Флекс.
Еще лучше грид.
Еще лучше грид.
PE
Если флекс, то тут придется как-то вышибать 3-й блок из потока.
PE
Грид - проще всего.
PE
Lider
Всем привет. Подскажите как сверстать такое расположение блоков?
Если кратко, то как вариант, так:
В родителе верстаешь так, как у тебя на мобиле.
На деске вышибаешь 3-й блок абсолютом.
В родителе верстаешь так, как у тебя на мобиле.
На деске вышибаешь 3-й блок абсолютом.
L
Если кратко, то как вариант, так:
В родителе верстаешь так, как у тебя на мобиле.
На деске вышибаешь 3-й блок абсолютом.
В родителе верстаешь так, как у тебя на мобиле.
На деске вышибаешь 3-й блок абсолютом.
это хорошо, но после таких действий блок будет резиновым?
PE
Lider
это хорошо, но после таких действий блок будет резиновым?
Если ты задашь ему ширину в %% - почему нет?
PE
http://zzfox.org/fake-site/shablon_cms/ - первая секция.
PE
Такое себе пример, но суть та же самая
EK
Lider
это хорошо, но после таких действий блок будет резиновым?
Правильно тебе подсказали что через флекс или грид. Гридами проще, но и флексами не сложно. Флексами было предложение решить с абсолютом - но это такое себе на мой взгляд. Достаточно задать флекс дирекшен - колум и разрешить перенос, а родителя ограничить по высоте. И ордером задавать нужный порядок.