PO
Size: a a a
2021 April 05
Хотя для мелких фразовых элементов (слово или фраза) советуют использовать span
Что есть фразовый элемент?
ЕЯ
И всё же, касаясь именно каталога товаров (хоть в ИМ, хоть просто лендинг с формой обратной связи), мне кажется, ul -> li тут логичнее. Это же именно список товаров. Оно и по факту список, и выполняет роль списка. Каждая отдельная карточка в нём не есть самодостаточная, завершенная сущность. Я даже не смог найти пример, где бы карточки в каталоге были оформлены таким образом. Везде либо li, либо вобще дивы. Сторонники article - можете раскрыть свою позицию подробнее?
PE
Или для них тоже что-то уже свое?
Ну... Был какой-то таг типа menu
https://webref.ru/html/menu
Что сейчас с докой и можно ли его ставить по-феншую - сказать не могу.
https://webref.ru/html/menu
Что сейчас с докой и можно ли его ставить по-феншую - сказать не могу.
PE
И всё же, касаясь именно каталога товаров (хоть в ИМ, хоть просто лендинг с формой обратной связи), мне кажется, ul -> li тут логичнее. Это же именно список товаров. Оно и по факту список, и выполняет роль списка. Каждая отдельная карточка в нём не есть самодостаточная, завершенная сущность. Я даже не смог найти пример, где бы карточки в каталоге были оформлены таким образом. Везде либо li, либо вобще дивы. Сторонники article - можете раскрыть свою позицию подробнее?
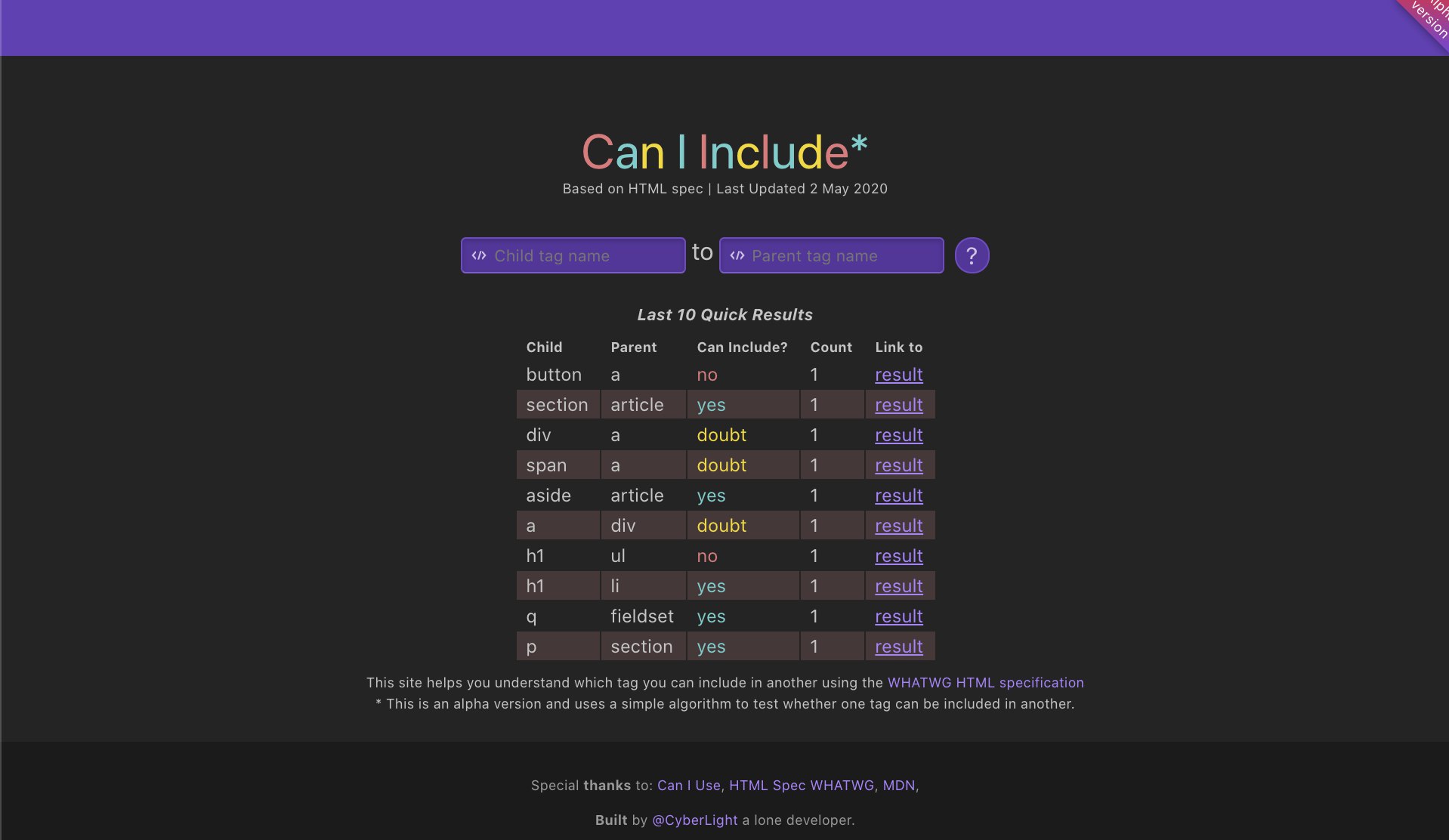
Ну... Не желаю я холиварить, просто есть такой вот сервис
https://caninclude.glitch.me/
Если я сомневаюсь что во что можно вставить я его спрашиваю.
А про карточки каталога... Как по не то чем дивный суп уж лучше так
Контейнер можно вообще убрать, если его отсутствие не чревато.
https://caninclude.glitch.me/
Если я сомневаюсь что во что можно вставить я его спрашиваю.
А про карточки каталога... Как по не то чем дивный суп уж лучше так
section.catalog>.container>.catalog__list>article.catalog__item*5НЕ ПРЕТЕНДУЮ
Контейнер можно вообще убрать, если его отсутствие не чревато.
PE
И опять же, вполне допустимо использовать section, если у карточки есть заголовок.)))
PO
И всё же, касаясь именно каталога товаров (хоть в ИМ, хоть просто лендинг с формой обратной связи), мне кажется, ul -> li тут логичнее. Это же именно список товаров. Оно и по факту список, и выполняет роль списка. Каждая отдельная карточка в нём не есть самодостаточная, завершенная сущность. Я даже не смог найти пример, где бы карточки в каталоге были оформлены таким образом. Везде либо li, либо вобще дивы. Сторонники article - можете раскрыть свою позицию подробнее?
окей, а как бы ты сделал баш? который bash.im там же тоде не полные блогостатьи. А твиттер?
PE
article - это то, что можно взять за ушко и перетянуть куда угодно.
А вот секция - это более местечковая штука. По спеке так, каааатся.)))
А вот секция - это более местечковая штука. По спеке так, каааатся.)))
PO
ибо их тоже можно утрамбовать в список шутеек
ЕЯ
Ну... Не желаю я холиварить, просто есть такой вот сервис
https://caninclude.glitch.me/
Если я сомневаюсь что во что можно вставить я его спрашиваю.
А про карточки каталога... Как по не то чем дивный суп уж лучше так
Контейнер можно вообще убрать, если его отсутствие не чревато.
https://caninclude.glitch.me/
Если я сомневаюсь что во что можно вставить я его спрашиваю.
А про карточки каталога... Как по не то чем дивный суп уж лучше так
section.catalog>.container>.catalog__list>article.catalog__item*5НЕ ПРЕТЕНДУЮ
Контейнер можно вообще убрать, если его отсутствие не чревато.
Так я как раз ради холивара и завел вопрос 😁 Может у кого какие идеи будут, которые можно будет почерпнуть. Насчёт дивного супа согласен.
section.catalog > ul.catalog__list > il.catalog__item*5...
PO
секция это врапер для артиклов )
PE
секция это врапер для артиклов )
ну... и... ДА!
PO
я придумал!
PO
карточки товаров надо делать через таблицы
PO
за одно и в письме ничего не поедет
ЕЯ
карточки товаров надо делать через таблицы
Великолепный план, Уолтер 😂😂😂
PE
PO
не ну а чо?
PO
таблица карточек товаров