AM
Size: a a a
2021 May 24
окей, попробую маской, спасибо.
CA
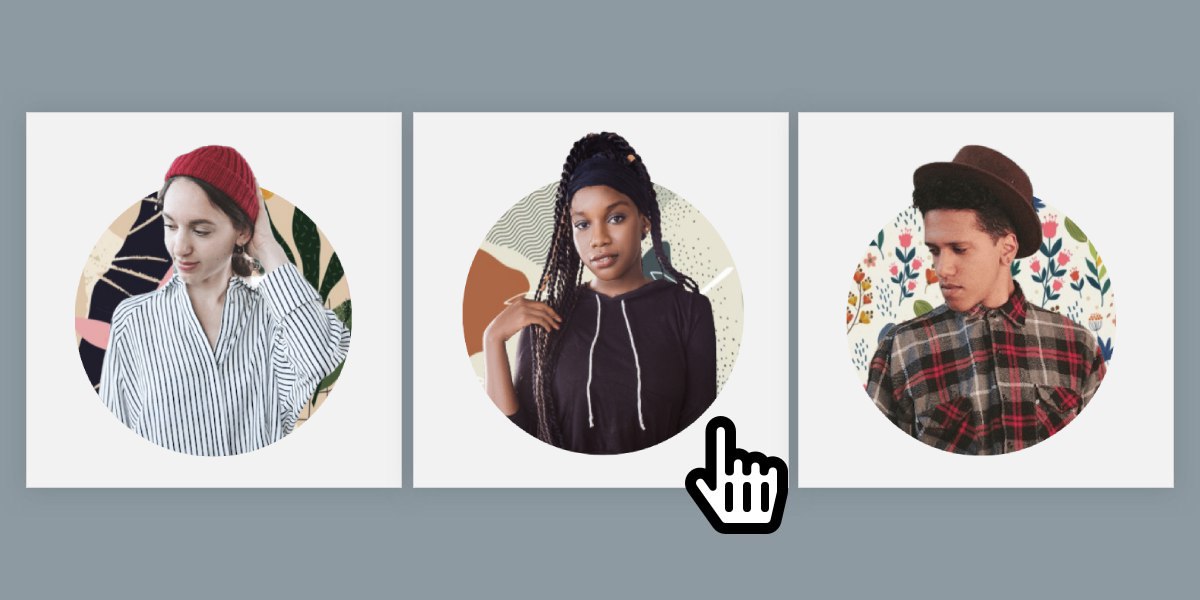
Тут и линк есть на гит где ты можешь глянуть код для обрезания фото с помощью clip-path https://www.youtube.com/watch?v=7WTUCJhTmHE&t=12s
AM
Неплохая реклама.
CA
а что зря старался...
AM
Спасибо.
AM
А рыжий контур за счёт чего можно сделать?
CA
border
CA
а хотя нет
CA
у тебя же clip-path не как графика уже бует
CA
значит необходимо path сделать с таким же значением координат как и clip-path, затем дать ему fill=transparent и stroke="orange"
CA
тоесть будет два элемента svg - один для образания изображения, другой такой же но оранжевой линией
CA
если у тебя есть в дизайне, ты можешь копитнуть оба пути в формате свг и вставить необходимым образом их в html. Либо можно сделать самому начиная от иллюстратора и заканчивая фигмой, адоб икс д либо любой другой прогой которая позволит тебе сделать линии с помощью кривых Безье
PO
PO
Кажись более чем подробный материал по этой теме
CA
CA
AM
не, это немного не то.