EV
Size: a a a
2021 June 24
посмотри личку
D
Зачем так больно делать?
в
поэтому сюда и написал
D
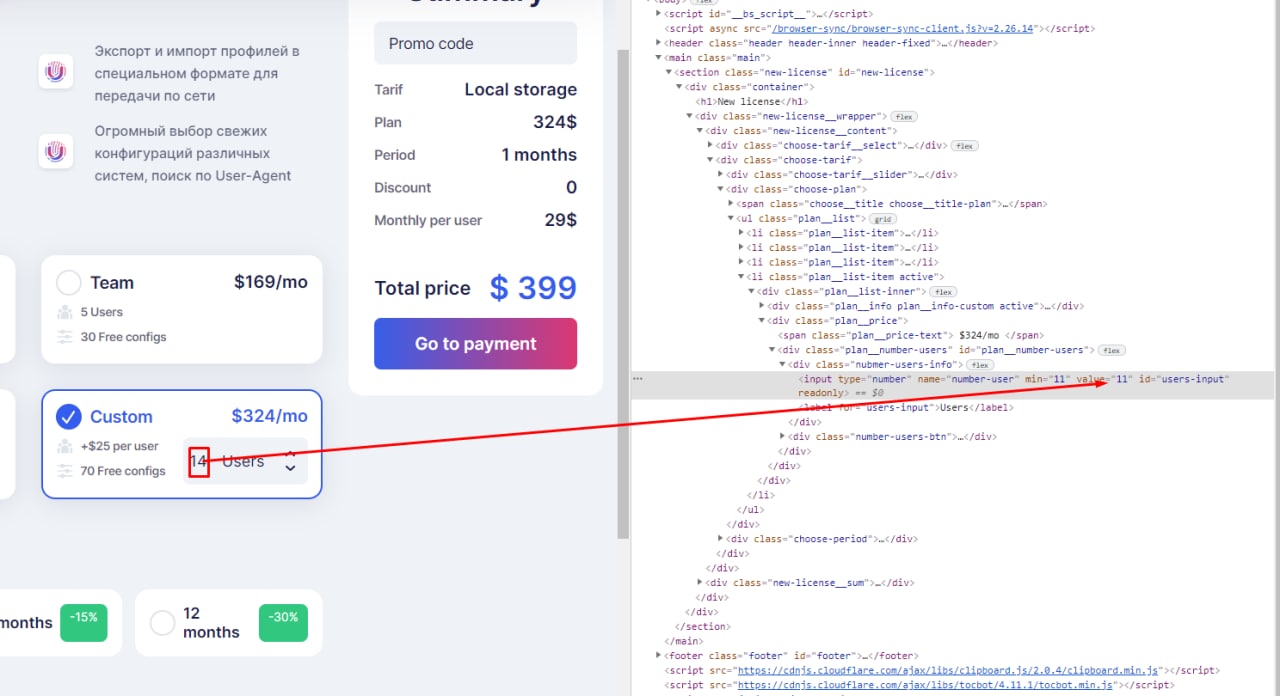
Смотри, заложи туда инпуты чекбокс, через стили их спрячь, а весь блок можешь обернуть в label, таким образом сработает чекбокс без скрипта, нативно. Далее по нажатию на сам label просто добавить ему класс active вот и всё
D
Ну точнее там будут радиобоксы но суть та же
в

а не подскажите как сделать чтобы value менялся ?
EK
а попробуй его в консоль вывести, он скорее всего меняется
ИМ
вы проверьте его значение, оно должно меняться. Не в html смотрите, а в консоли
2021 June 25
2021 June 26
VC

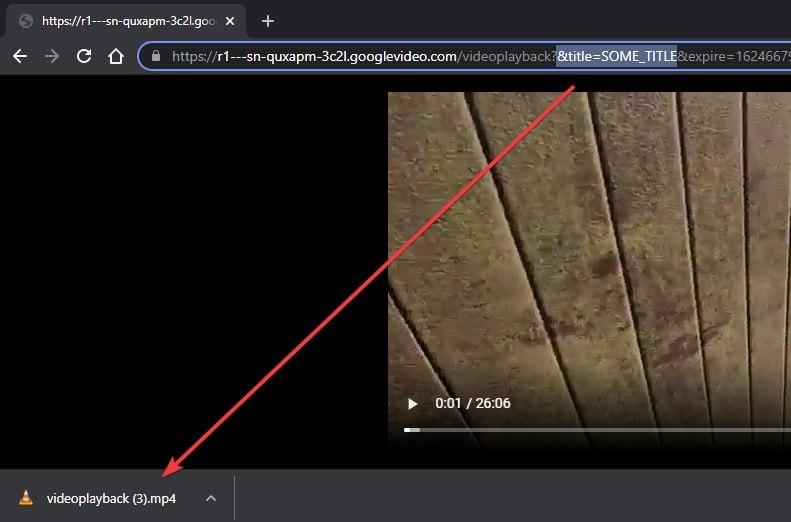
можно ли сохранять как-то видео с названием по параметру title? это в отдельной вкладке, а не на моем сайте. пользователь нажимает скачать, ссылка в новой вкладке открывается у меня, я только пока смог параметр title добавить. может посоветуете как можно попытаться это реализовать?
PO
отдавать файл с нормальным названием с бэка не предалать же?
PD

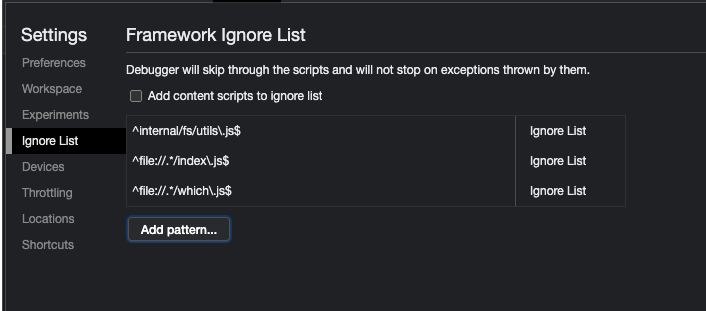
в хроме есть такая настройка игнорировать файлы для дебаггера. а можно как-то regexp подставить, чтобы только для моего файла было, например мой файл такой myfile.js как регулярку написать не подскажете?
PO
Судя по всему тебе надо нажать кнопку add pattern
2021 June 27
AS
2021 June 28
РВ
Круто получилось)
PO
стареешь
AS
это почему эт?
AS
рад, что понравилось!
PO
раньше мог больше )
EK
Крут! Анатолий, подскажи пожалуйста конфигурацию своей машины на винде, вроде так шустренько работает...