MB
Size: a a a
2019 September 23
что-то как-то проще пиксели везде выставлять
TA
что-то как-то проще пиксели везде выставлять
Проще предусмотреть пропорции и выставлять только для тега html
MB
Проще предусмотреть пропорции и выставлять только для тега html
можно пример?
KA
что-то как-то проще пиксели везде выставлять
Проще, потому что привычнее
IN
Хз, я сколько ни пытался привыкнуть к ремам, так и не пошло. И уже в которой компании их не вижу
IN
Соглашусь с Михаилом)
NV
что-то как-то проще пиксели везде выставлять
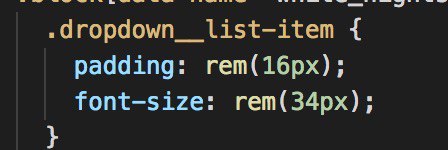
Используется sass функция, которая принимает значение в пикселях, а возвращает значение в ремах, опираясь на некое базовое значение шрифта (1rem)
MB
Используется sass функция, которая принимает значение в пикселях, а возвращает значение в ремах, опираясь на некое базовое значение шрифта (1rem)
а зачем?
NV

и используется запись такого вида
NV
а зачем?
адаптивная типографика
MB
это действительно где-то используется?
NV
для многих задач это буквально серебрянная пуля)
IN
И потом в девтулзах нифига не понимаешь все эти 0,67655rem)
NV
И потом в девтулзах нифига не понимаешь все эти 0,67655rem)
открываешь computed и смотришь)
MB
для многих задач это буквально серебрянная пуля)
типа каких?
NV
это действительно где-то используется?
Представь себе лендинг, в котором n блоков высотой в 100vh. А макет дизайнер тебе предоставил только 1920 и под 10 айфон) Но сказал, что так должно выглядеть на всех мобильных устройствах. А контент не помещается на более мелких устройствах. Окей, сейчас дизайнеры поняли что такое делать - это кощунство.
Другой пример - есть проект, в котором овердохуя страниц и верстки. Приходит к тебе дизайнер и говорит - слушай, я тут зашел на сайт c macbook air и смотрится как-то громоздко. Можем ли мы масштабировать его в 0.9 раз на таком-то брейкпоинте?
Другой пример - есть проект, в котором овердохуя страниц и верстки. Приходит к тебе дизайнер и говорит - слушай, я тут зашел на сайт c macbook air и смотрится как-то громоздко. Можем ли мы масштабировать его в 0.9 раз на таком-то брейкпоинте?
Д
Используется sass функция, которая принимает значение в пикселях, а возвращает значение в ремах, опираясь на некое базовое значение шрифта (1rem)
Зачем использовать рем функцию sass если можно просто писать rem?
NV
Данис
Зачем использовать рем функцию sass если можно просто писать rem?
Потому что неудобно в голове переносить пиксельные значения из макета в код в виде ремов
Д
Надо попробовать
NV



