KA
Size: a a a
2019 October 04
а импорт работает?
aga
IN
Данис
Ну и точки с запятыми
да, точно. но, думаю, IDE это сделает
Д
да, точно. но, думаю, IDE это сделает
Их можно даже в нотпаде убрать автозаменой конечно
Д
Ну вот я и думаю, почему тогда scss стал более популярным
Д
Если sass минималлистичней
Д
Не надо лишние знаки ставить
Д
Ну вообще-то вот получается как:
Берем css, переименовываем в scss и можем прям там дописывать всякие миксины и прочее. А если переименовать в sass и убрать все скобки и т/з, тотмогут возникнуть ошибки
Берем css, переименовываем в scss и можем прям там дописывать всякие миксины и прочее. А если переименовать в sass и убрать все скобки и т/з, тотмогут возникнуть ошибки
IN
scss более "трушный", это логично.
Д
Смотря кто писал css
Д
Типа каскадное написание или еще что-нибудь
2019 October 05
YD

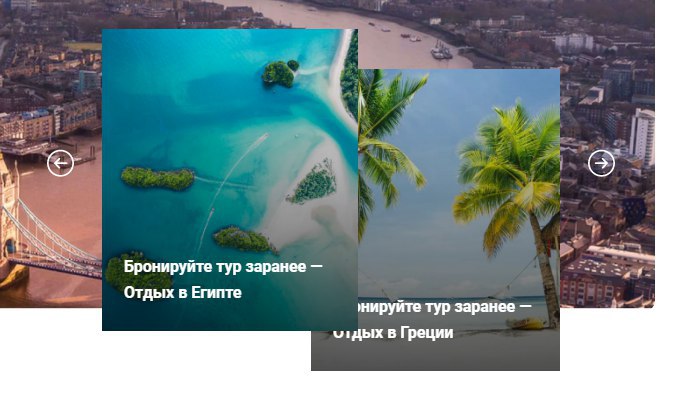
Всем привет. Кто нить делал подобный слайдер? Использую карусель и первому активному слайду даю отрицательный верхний маргин чтобы его поднять. Но при перелистывании там рывок происходит. Подлетает вверх. Как исправить или сгладить этот момент? Подскажите пожалуйста.
EB
transition для маржина попробуйте добавить, для плавного изменения
KA
transition для маржина попробуйте добавить, для плавного изменения
о, мистер перфоманс 2019 :D
EB
Или transform используйте
EB
о, мистер перфоманс 2019 :D
Что не так?)
KA
Что не так?)
в анимировании margin
2019 October 06
IN
@kezov респект за сайт. только почему там курсор такой?)
KA
KA
AE



