AM
Size: a a a
2019 October 12
Да, оказалось надо через обычную передачу и дальше хранить в keychain'e
AM
Тырить смысла нет, ибо будет привязка к юзер агенту
VA

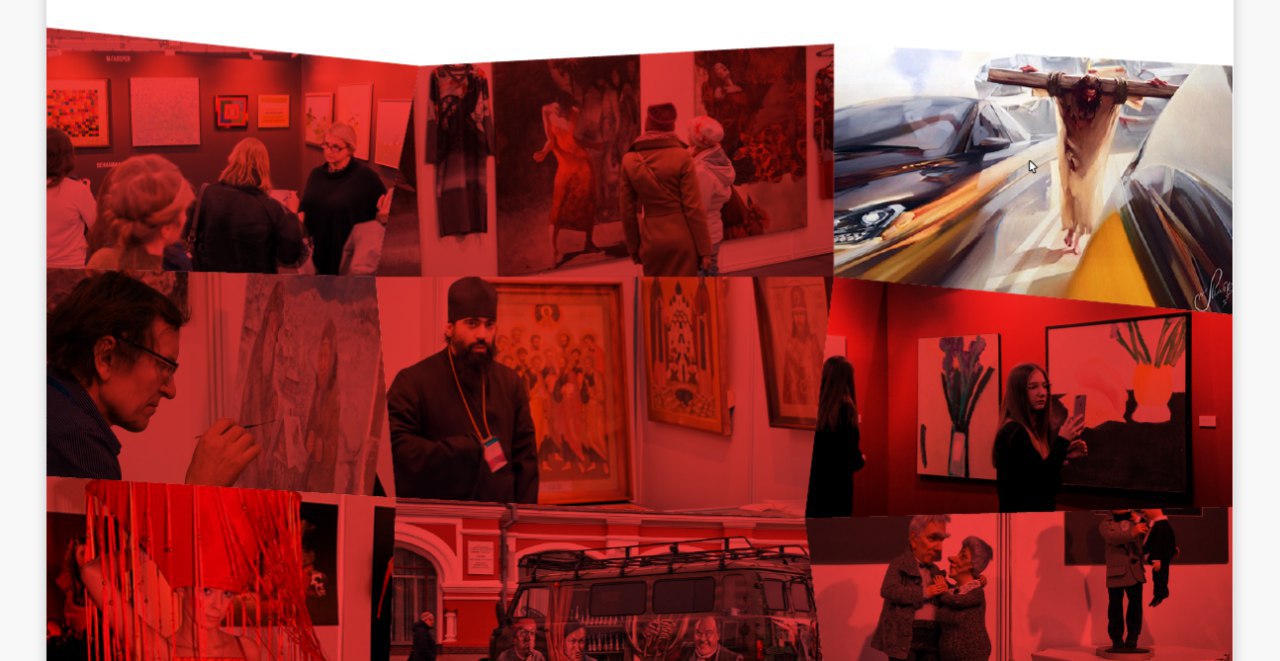
а как можно такое сделать? одна большая svg маска?
KA
вообще, по идее тут нужно каждой фотке clip-path сделать
VA
вообще, по идее тут нужно каждой фотке clip-path сделать
ну вот да. только у меня сомнения, что они выстроятся так.
VA
подогнать конечно всё тоже можно. и по любому всё это дело в какой нибудь сафари поедет всё. но там можно и квадратики выводить
KA
но вообще лучше такие структуры избегать, скажи дизу
VA
там вся страница в такой структуре 😃 очень сомневаюсь, что получится избежать)
VA

даже заголовок с подложкой. вставь другое слово и уже всё может оказаться не столько радужным. svg на фоне растягивать.
VA
и есть ощущение, что в IE и Сафари всё это будет работать весьма криво и непредсказуемо. Ну и Едже скорее всего.
KA
в IE - само собой будет криво
AE
надо таким дизайнерам что нибудь пооткрутить
H
is possible animate child routing?
H
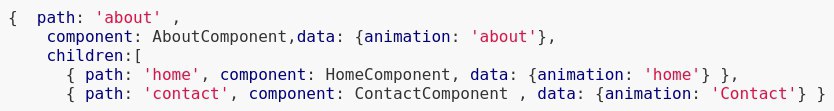
my routing is:
{ path: 'about' ,
component: AboutComponent,data: {animation: 'about'},
children:[
{ path: 'home', component: HomeComponent, data: {animation: 'home'} },
{ path: 'contact', component: ContactComponent , data: {animation: 'Contact'} }S
my routing is:
{ path: 'about' ,
component: AboutComponent,data: {animation: 'about'},
children:[
{ path: 'home', component: HomeComponent, data: {animation: 'home'} },
{ path: 'contact', component: ContactComponent , data: {animation: 'Contact'} }
H
i want animate child
MV
is possible animate child routing?
MV
is possible animate child routing?
D
Что хуже? Ставить на бэкграунд картинку в 15 мегабайт, или класть процессор на дыбы?
AM

как вам дизайн?)



